WorkFlowyで論文や本を書くときの、注の付け方(タグの活用)
公開日:
:
WorkFlowy
目次
1.課題
WorkFlowyで、論文や本を書くときに、注を付けたい。
どうしたらよいか。
注を作成したり管理したりするための、WorkFlowyならではの、WorkFlowyらしい方法はないだろうか。
2.解消策
WorkFlowyのタグを使う。
タグの使い方は、以下のとおり。
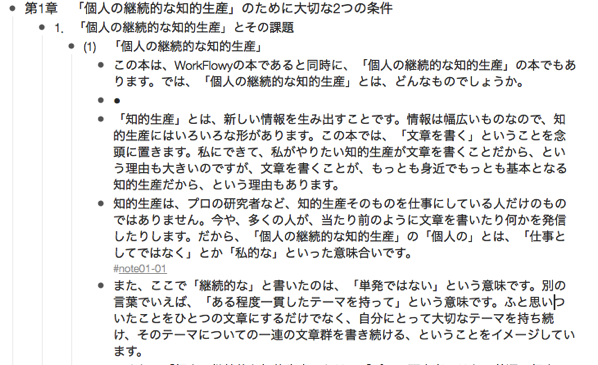
(1) 注を付けるトピックに、「#note」から始まるタグを書き込む
注を付けるトピックに、「#note01」など、「#note」から始まるタグを書き込む。
トピック本文でもnote欄でもよい。

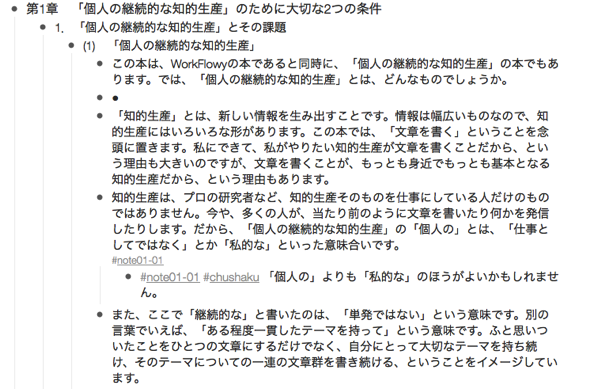
(2) 子トピックに、注を書く
注を付けるトピックの子トピックに注を書く。
このとき、注トピックに、次の2つのタグを書き込む。
- 注トピックの冒頭に、「#note01」など、注を付けるトピックのnoteに書き込んだタグと同じタグを書き込む。
- 注トピックのnote欄などに、「#chushaku」など、注であることを特定するタグを書き込む。

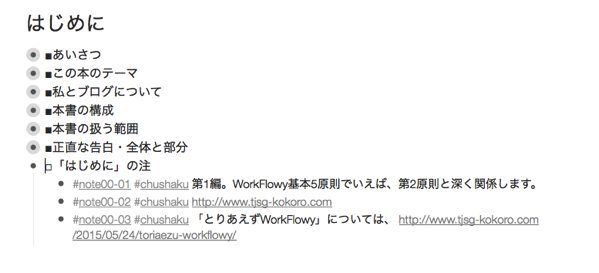
(3) 注トピックをまとめる
適当なタイミングで、注トピックを移動して、まとめる。
まとめる単位は、注をつける単位に応じて、柔軟に。ページごとにまとめる、章ごとにまとめる、本全体でまとめるなど、いろいろありうる。

3.この仕組みでできること
このルールで注を作ると、こんなことができる。
(1) 注を付けたトピック(注の対象トピック)と注トピックを、セットで表示できる
[操作]
注の対象トピックと注をまとめるトピックの両方を含むリストを表示させた状態で、
「#note01」など、個別の注を特定する部分を含んだタグで検索をすると、
[反応]
注をつけた部分とそこに対応する注だけが表示される。

(2) 注を付けたトピック(注対象のトピック)と注トピックを一覧表示できる
[操作]
対象トピックを広く含むリストを表示させた状態で、
「#note」というタグで検索をすると、
[反応]
そのリスト内に存在する注の対象トピックと注トピックだけが、一覧で表示される。

(3) 注を付けたトピックだけを一覧表示、注トピックだけを一覧表示、などもできる
たとえば、注トピックだけを一覧表示したいなら、
[操作]
対象トピックを広く含むリストを表示させた状態で、
「#note」と「#chushaku」いう2つのタグで検索をすると、
[反応]
そのリスト内に存在する注トピックだけが、一覧で表示される。

(ただし、Zoomする範囲を調整して表示するリストを工夫すれば、これをするまでもなく、注対象のみや注トピックのみ、の表示は可能です。)
スポンサードリンク
関連記事
-

-
磯野家の家系図版「WorkFlowy用語の基礎知識」(3)アウトライン・リスト・トピックの操作に関する用語
1.はじめに 「私家版WorkFlowy用語の基礎知識(β版)」を、スクリーンショットや具体例を用い
-

-
WorkFlowyの有機体から、暫定的な作品群を切り出す。AppleScript「WF2html_p3.scpt」による魔法を公開します。
1.WorkFlowyでブログ原稿を書くとは、WorkFlowyでどこまで書くことなのか? (1)
-

-
WorkFlowy基本5原則【第4原則】「トピック」を手で動かして秩序をつくり、ひとつの秩序をいろんな視点で表示する
1.はじめに WorkFlowyは、他の道具にはあまり見られない特徴を持つ、ちょっと変わった道具で
-

-
[厳選]入門一歩めから役立つWorkFlowy基本操作5選
1.はじめに WorkFlowyには、大きな可能性があります。自分なりの使い方を工夫すればするだけ
-

-
WorkFlowyのトピック折りたたみ機能の基本
1.WorkFlowyのトピック折りたたみ機能とは? WorkFlowyは、テキストを階層構造で管理
-

-
「WorkFlowyによって、私が新しく始めた行動は、何もない。」でも「WorkFlowyによって、私の生活は変わった。」
1.WorkFlowyは、どのように、私の生活を変えたのか? 2015年になってからの9ヶ月弱で、私
-

-
WorkFlowyにKindleのURLを書いて、「読書ノート」を育てる
1.前提知識 (1) WorkFlowyに関する前提知識 a.WorkFlowyは、「読書ノート」と
-

-
WorkFlowy Proの共有機能で、スマーフォン用サブアカウントに「flow」トピックを共有する
1.はじめに 昨日、WorkFlowyの有料アカウントである「WorkFlowy Pro」を説明しま
-

-
WorkFlowyで「発見の手帳」(『知的生産の技術』とWorkFlowy)
1.私は、「発見の手帳」の、どこに惹かれたか? (1) 「発見の手帳」は、着想を文章で記録する手法
-

-
【ご報告とお礼】WorkFlowyで、WorkFlowyの本(の原稿)を書きました。
いつも「単純作業に心を込めて」をお読みいただき、ありがとうございます。おかげさまで、毎日楽しく好きな

