【連載】iOSからWorkFlowyを快適に使う(3) ブラウザアプリからWorkFlowyを使う。
公開日:
:
WorkFlowy
WorkFlowyは、パソコンからなら、すごく使いやすい道具です。でも、iPhoneなどのスマートフォンからは、「もうちょっとなんとかできるんじゃないかなあ」と感じます。
この課題を解消すべく、現在、某所で、次の2つのアプリを開発するプロジェクトが進んでいます。
- テキストメモをWorkFlowyに投稿することだけに特化した軽量アプリ
- ぱっと立ち上げ、さっとメモし、ぽんとWorkFlowyにテキストを放り込むためだけに存在する。
- イメージとしては、Evernoteに数多く存在する投稿専用アプリ。
- WorkFlowyのスマートフォン用クライアントアプリ
- WorkFlowyの巨大な「アウトライン」を動き回るための機能や、WorkFlowyを「自分の道具」に育てるためのカスタマイズ機能を備える。
- イメージは、スマートフォン版「WorkFlowy専用Firefox」。
ただ、新しいアプリをお届けするまでには、もう少し時間がかかりそうです。そこで、それまでのつなぎに、現時点でできるいくつかのことに、順次取り組んでいきます。それがこの連載です。
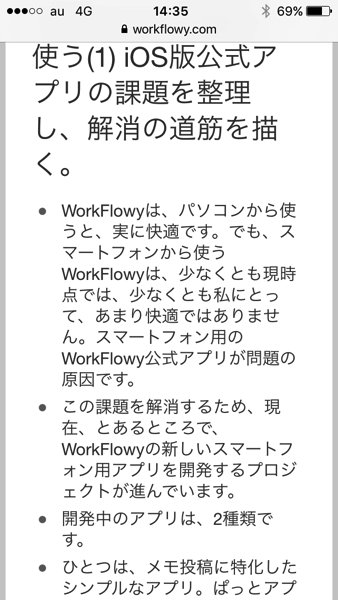
連載第1回では、課題を概観して、課題解消の道筋をラフに描きました。
連載第2回では、iOS版WorkFlowy公式アプリの細かい挙動をちまちまと整理して、公式アプリの力をできる限り引き出すことを目指しました。
次は、連載第3回です。
連載第3回では、ブラウザアプリからWorkFlowyを使うことを取り上げます。WindowsやMacでは、FirefoxからWorkFlowyを使う「WorkFlowy専用Firefox」がうまく機能してくれます。これと同じように、iPhoneからも、公式アプリではなく、ブラウザアプリからWorkFlowyを使うことによって、課題の一部を解消することができます。
目次
1.なぜ、ブラウザから使うのか?
最初に、「なぜ、WorkFlowy公式アプリを使わず、わざわざブラウザから使うのか」を確認します。
基本的には、パソコンの「WorkFlowy専用Firefox」とだいたい同じで、主に次の3つです。
(1) ブラウザからでも、WorkFlowy公式アプリとだいたい同じ機能を利用できる
WorkFlowyは、クラウドサービスです。ブラウザからWorkFlowyのウェブサイトにアクセスし、アカウントにログインしさえすれば、それだけで、WorkFlowyを使うことができます。公式アプリの利用は、必須ではありません。
その上、公式アプリから利用できる機能は、基本的には、ブラウザからWorkFlowyのウェブサイトにアクセスして利用する場合と、変わりません(ただし、多少のちがいがあります)。
そこで、ブラウザからの利用に独自のメリットがあるのであれば、公式アプリを使うよりも、ブラウザからWorkFlowyのウェブサイトにアクセスして利用するほうがよい、ということになります。
では、ブラウザからの利用には、どんな独自のメリットがあるのでしょうか。大きく分けると、次の2つです。
(2) ブラウザからだと、ブックマークやタブを利用できる
ブラウザ独自のメリットのひとつめは、ブラウザの基本機能である、ブックマーク機能とタブ機能です。
世の中のほぼすべてのブラウザアプリは、ウェブブラウジングを支援するため、ブックマーク機能とタブ機能を持っています。
ブックマーク機能は、ブラウザがURL一覧を管理する機能です。ブックマーク機能によって、簡単な操作で特定のURLにすばやくアクセスすることが可能になります。
タブ機能は、ひとつのブラウザが複数のタブを持ち、それぞれのタブで別々のウェブページを開く機能です。タブ機能によって、タブを切り替えることで複数のウェブページをすばやく切り替えながらウェブブラウジングすることが可能になります。
ブラウザからWorkFlowyを使うなら、WorkFlowyのためにも、このブックマーク機能とタブ機能を活用できます。とりわけ、WorkFlowyは、リストや検索条件ごとのURLを持っていますので(WorkFlowyのURL)、ブックマーク機能でいろいろなURLを管理すれば、特定のトピックにすばやくZoomすることも、一定の検索条件を保存しておくことも、とても簡単です。
(3) ブラウザからだと、ブックマークレットやブラウザ機能によって、WorkFlowyをカスタマイズできる
ブラウザ独自のメリットのふたつめは、ブラウザの機能を利用したWorkFlowyのカスタマイズです。
WorkFlowy自身は、カスタマイズの余地をほとんど残さないツールです。でも、ブラウザをカスタマイズすることによって、いわば間接的に、WorkFlowyをカスタマイズすることができます。
具体的な手段は、ひとつはブックマークレットで、もうひとつはブラウザ自体のカスタマイズです。たとえば、ブックマークレットを利用すれば、WorkFlowyの見た目を三色ボールペン方式に変えたり、他のアプリに登録するためのデータを書き出すことだって可能です。
- WorkFlowyスタイル変更ブックマークレット|マロ。|note
- WorkFlowyからTodoist用テンプレートを作るbookmarklet|マロ。|note
- WorkFlowyからプロジェクトを俯瞰しながらたすくまへタスクを登録するbookmarklet|マロ。|note
2.ふつうのブラウザからWorkFlowyを使う
(1) SafariからWorkFlowyを開く
ということで、まずは、ふつうのブラウザからWorkFlowyにアクセスしてみます。SafariでもChromeでもなんでもよいです。WorkFlowyのウェブサイトにアクセスすれば、ログイン画面になりますので、登録メールアドレスとパスワードを入力し、WorkFlowyにログインしてください。

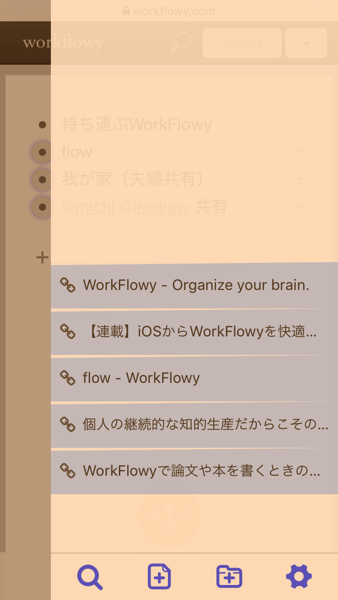
このスクリーンショットは、iPhoneのSafariからWorkFlowyにアクセスしたところです。
さて、このSafariからは、何ができるでしょうか。
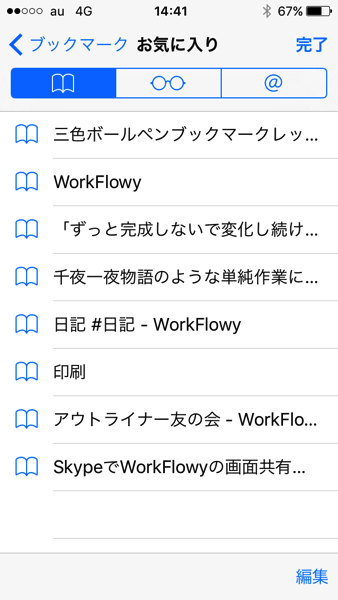
SafariのブックマークにWorkFlowyのURLを登録すれば、このように、ブックマークから特定トピックへZoomできます。

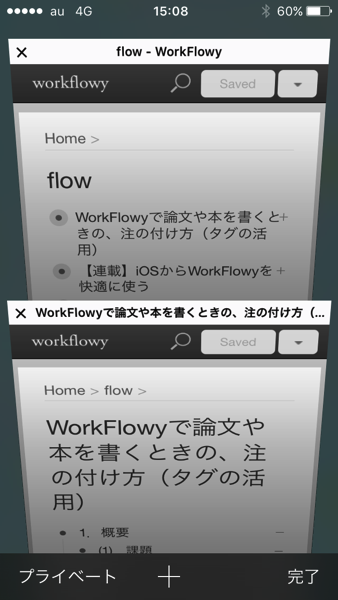
また、Safariの複数タブでWorkFlowyの別々のトピックを開いておけば、タブ切り替えで、すばやくトピックを移動することもできます。

文字入力やZoom、折りたたみなど、公式アプリでできる操作は、だいたいそのまま実現できます。
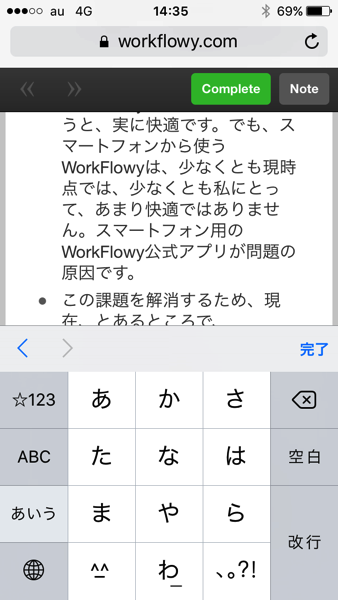
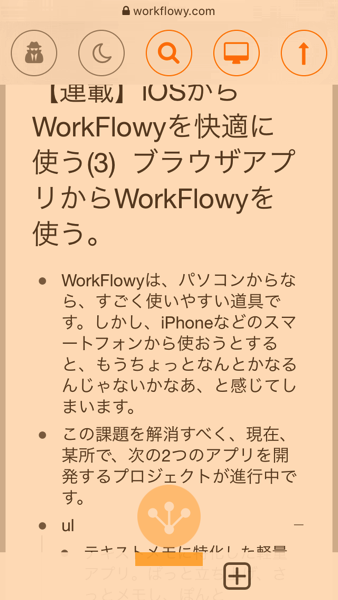
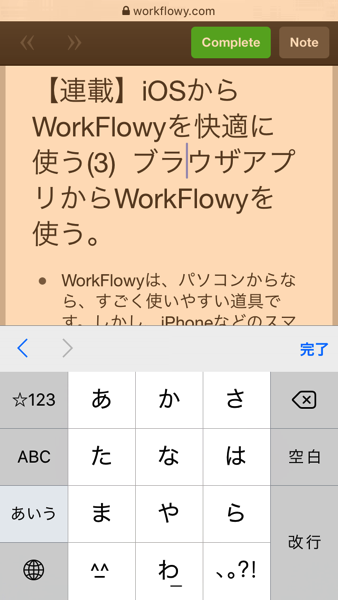
たとえば、これは、文字入力をするためにキーボードを出したところです。

(2) デスクトップビューを使う
ブラウザアプリからWorkFlowyを使うことの、ちょっと邪道な応用テクニックは、デスクトップビューです。
デスクトップビューとは、ブラウザアプリから、スマートフォン用表示ではない、デスクトップ用の表示で、特定のウェブサイトを表示することです。

WorkFlowyは、iPhoneのブラウザから普通にアクセスすると、スマートフォン用サイトを表示します。しかし、デスクトップビューを使えば、パソコンから操作するのと同じ、デスクトップ版の画面をiPhoneで表示することができます。
このデスクトップ版WorkFlowyですが、iPhoneから操作すると、とても使いにくいです。文字も小さく、Zoomなどもやりにくく、全然おすすめできません。しかし、ちょっとしたメリットがあります。それは、デスクトップ版でなければ利用できない機能をiPhoneから利用できる、ということです。

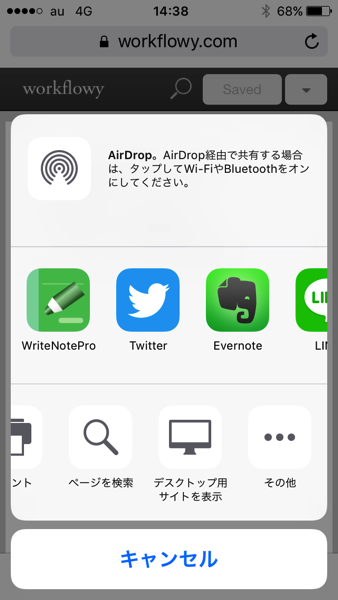
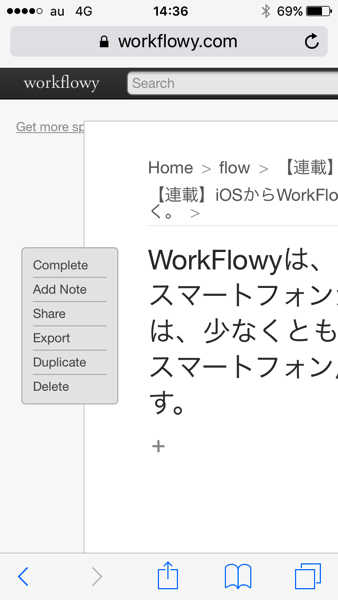
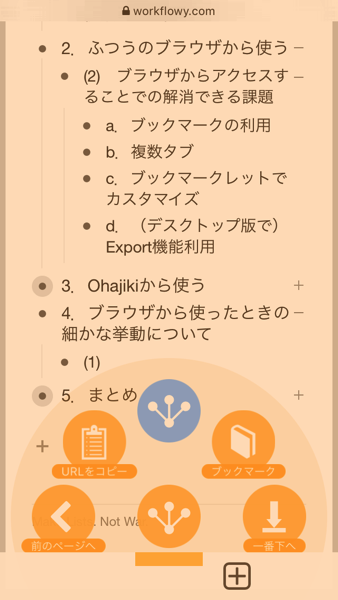
たとえば、このスクリーンショットでは、デスクトップビューをつかうことで、iPhoneからExport機能を使っています。


どれくらいのニーズがあるかはともかくとして、この方法を使えば、iPhoneからExport機能や共有機能を使えることは、頭の片隅に置いておくとよいかと思います。
(3) ブックマークレットを使う
Safariのブックマークにブックマークレットを登録し、SafariでWorkFlowyを開いた状態で、ブックマークメニューからブックマークレットを起動すれば、WorkFlowyにブックマークレットの効果を実現することができます。
たとえば、マロ。さんが開発している各種ブックマークレットを利用できます。
- WorkFlowyスタイル変更ブックマークレット|マロ。|note
- Workflowyからmarkdownに変換するbookmarklet(モバイル対応・noteを使わない版)|マロ。|note
- モバイル版WorkFlowyをviewモードで見るためのBookmarklet|マロ。|note
- WorkFlowyから印刷用htmlを作るBookmarklet(暫定版公開)|マロ。|note
- WorkFlowyからプロジェクトを俯瞰しながらたすくまへタスクを登録するbookmarklet|マロ。|note
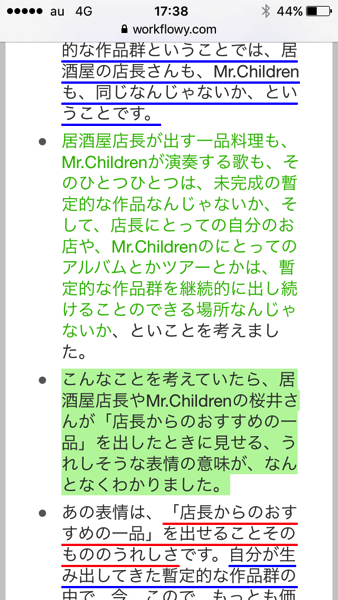
ブックマークレットを使えば、たとえば、三色ボールペンWorkFlowyをSafariで実現することだってできるわけです。

3.OhajikiをWorkFlowy専用ブラウザにする
(1) WorkFlowy専用ブラウザにふさわしいブラウザアプリを求めて
さて、SafariやChromeなどふつうのブラウザアプリからWorkFlowyを使うのも悪くないのですが、世の中にはいろいろなブラウザアプリが存在します。であれば、それらのいろんなブラウザの中から、もっともWorkFlowyと相性のよいブラウザを見つけて、それをWorkFlowy専用にしてしまう、という発想が出てきます。まさに、iPhone版の「WorkFlowy専用Firefox」です。
ただ、私自身は、この方面の試行錯誤には、取り組んでおりません。そこで、先人の成果に乗っからせていただきます。
それは、水撫月 怜香(@Ray_mnzk)さんとあき(@akio6o6)さんがおすすめするOhajikiです。
Ohajikiは、iOS用の国産ブラウザです。タップやジェスチャーにいろんな機能を割り当てることができたり、ページ立ち上げの際に自動的に読み込むJavaScriptを設定できるなど、カスタマイズに優れています。
Ohajiki Web Browser – iPhone/iPadアプリ
このページに、詳細な使い方が丁寧に説明されています。
[多機能で使いやすいOhajiki Webブラウザの紹介と使い方+α | Mosa+](http://mosap.net/ohajiki-web-browser)
そこで、水撫月さんとあきさんによる活用例を参考に、OhajikiをWorkFlowy専用ブラウザにすると、どんなことができるのか、簡単に整理します。
(2) WorkFlowy専用Ohajikiにできること
a.ブックマークによるZoom
Ohajikiのブックマークは、画面横からにゅっと出てきます。SafariやChromeなどのように別画面に移動する必要がありません。

そこで、ブックマークによるZoomが快適です。
b.タブ切り替え
Ohajikiのタブは、画面下に並びます。そして、左右のスワイプで、左右のタブに移動することができます。SafariやChromeなどのように、タブ切り替えのために別画面に移動する必要がありません。
そこで、Ohajikiを使えば、タブ切り替えがより快適になります。
c.ユーザースタイルシートで見た目を変える
Ohajikiは、ユーザースタイルシートという機能を持っています。
JavaScriptを使える方はGreasemonkeyやStylishのように独自のJavaScriptやCSSをページ読み込み前後に挿入することが可能です。
出典:Ohajiki公式ページ
何ができるかというと、「Stylish」と同じようなことができる、ということです。
OhajikiにはFirefoxで言う「Greasemonkey」のような、ユーザースクリプトを追加する機能があり、ページ読み込み前と読み込み後に自分で設定したスクリプトを実行することができます。
この機能を使えば、WorkFlowy(というかウェブページ全般)の見た目を自動で(!)変えられます。つまり、iOSでも「Stylish」が使えるということです。
いちいちブックマークレットを起動しなくても、デフォルトを三色ボールペンWorkFlowyにすることができます。
d.Scriptをボタン化して、ハサミスクリプトなどをさくっと利用する
Ohajikiは、スクリプトをボタン化して、さくっと利用するための機能を持っています。
Ohajiki最大の特徴である「ボタン」をカスタマイズして、Bookmarklet等のスクリプトをボタンにします。
これにより、ハサミスクリプトなどのスクリプトを「ボタンタップ→スワイプ」ですぐに実行できるようになります。
e.ブラウジング支援
Ohajikiは、ブックマーク以外にも、ブラウジングを支援する細かい機能を備えています。これらの機能のいくつかは、WorkFlowyのアウトライン内を動き回ることを助けてくれます。
たとえば、「戻る」を使えば、直前にZoomしていたリストへZoomできます。Ohajikiなら、「戻る」をボタン化できますので、簡単なジェスチャーで戻ることができます。

また、たとえば、Ohajikiは、同一ウェブページ内の一番上や一番下に表示を移動する機能を備えています。WorkFlowyのリストはしばしば長くなりますので、表示場所を一番上や一番下にすばやく切り替えると、地味に便利です。

f.URLの取得と活用
Ohajikiは、表示中のウェブページのURLを取得する機能を持っています。WorkFlowyのURLを活用するために、この機能は活躍します。
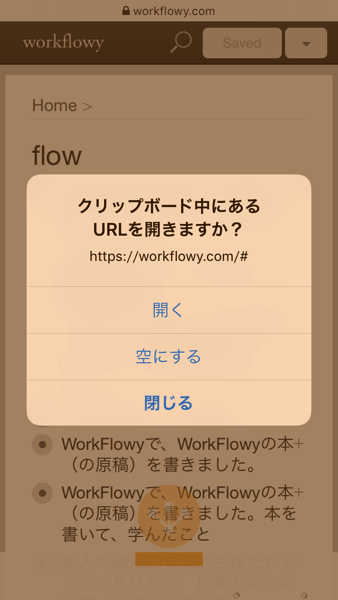
また、Ohajikiは、クリップボード内のURLにアクセスする機能を持っています。この機能も、WorkFlowyのアウトライン内を自由に動き回るため、地味に便利です。

4.ブラウザからWorkFlowyを使う場合の注意点(細かいちがいと、デメリット)
さて、このように、ブラウザからWorkFlowyを使うことには、小さくないメリットがいろいろとあります。しかし、若干の注意点があります。
ひとつは、すごく細かいのですが、ちょっとしたちがいがあること。もうひとつは、WorkFlowy公式アプリよりも使いづらいところがいくつかある、ということです。
(1) キーボードの上の「< > 完了」バー
WorkFlowy公式アプリから使うWorkFlowyと、ブラウザから使うWorkFlowyは、ほとんど同じです。でも、ちょっとちがうところがあります。
ひとつは、キーボードの上のバーです。ブラウザから使うときにだけ、「< > 完了」というバーが出てきます。

このバーは、次のように機能します。
- <
- WorkFlowyの検索ボックスにカーソルが移動する
- >
- 反応しない
- 完了
- キーボードが引っ込む
このうち、「完了」は、わりと便利です。キーボードを確実に引っ込めることができるからです。
しかし、バーの面積だけ、表示されるWorkFlowyの画面が減ります。
そして、キーボードを引っ込めるのは、カーソルが置かれていない適当なトピックをタップするなど、他の動作でも可能です。
【連載】iOSからWorkFlowyを快適に使う(2) 操作と反応の細かい対応関係をちまちま理解して、公式アプリの力を引き出す。
となると、この「< > 完了」のバーは、あるだけ無駄な気もします。
(2) トピック長押しによるトピック移動機能が使いにくい
WorkFlowy公式アプリは、キーボードが出ていないときにトピックの内部を長押しすると、トピック移動モードに入ることができます。
【連載】iOSからWorkFlowyを快適に使う(2) 操作と反応の細かい対応関係をちまちま理解して、公式アプリの力を引き出す。
これ自体は、ブラウザからWorkFlowyを利用するときも、同じです。
しかし、ブラウザからの場合、トピック移動モードに入ったとたん、トピックがリストの下の方まで一気に移動してしまいます。
そのため、ブラウザからの場合、トピック移動モードは、あまり使い物になりません。
iPhoneからトピックを移動する場合、順序の移動をするには、トピック長押しによるトピック移動モードを使わざるを得ません。そこで、iPhoneからトピック移動を使いたい場合、ブラウザからの利用には、大きな不自由さを感じるかもしれません。
(3) しばしばアウトライン全体が再読み込みになる
私は、パソコンのWorkFlowy専用ブラウザに、Firefoxを使っています。ChromeやSafariではなくFirefoxを使っている理由は、Firefoxの場合は、ブックマークからWorkFlowyのURLにアクセスしたときも、アウトライン全体が再読み込みにならず、一瞬でZoomが完了数ためです。(ChromeやSafariの場合、ブックマークからWorkFlowyのURLにアクセスすると、高確率で、アウトライン全体が再読み込みになります。)
この観点からは、モバイルのブラウザアプリは、いずれもパソコンのFirefoxには及びません。ブックマークに登録したWorkFlowyのURLでZoomをすると、かなりの高確率で、アウトライン全体が再読み込みになってしまうためです。Ohajiki、Safari、Chrome、Operaなど、すべて同じでした。
そのため、パソコンの「WorkFlowy専用Firefox」と比較すると、iPhoneの「WorkFlowy専用Ohajiki」などは、もう一歩、というところです。
5.まとめ
iOSからWorkFlowyを使うとき、公式アプリではなく、ブラウザからWorkFlowyにアクセスすることは、ひとつの有効な選択肢です。
WorkFlowyは、ブラウザアプリから使っても、公式アプリで使える機能の大半を利用できます。ブラウザなら、ブックマークやタブを使えますし、ブックマークレットでカスタマイズすることだって可能です。
さらに、Ohajikiなど、カスタマイズ機能に優れたブラウザを使えば、よりガッツリとカスタマイズする道が開けます。
ただ、WorkFlowyをブラウザアプリから使うと、キーボードを出したときに余計なバーが出てきますし、トピック長押しによるトピック移動モードがうまく使えません。
その上、WorkFlowyのURLによるZoom(jump)をすると、しばしばアウトライン全体が再読み込みになります。
そのため、パソコンから使う「WorkFlowy専用Firefox」と比較すると、iOSのブラウザからWorkFlowyを使うことの使い勝手は、もう一歩、といったところです。
現在開発中のアプリのうち、スマートフォン版「WorkFlowy専用Firefox」のようなアプリは、これらの課題を解消することを目指しています。
スポンサードリンク
関連記事
-

-
WorkFlowyによるタスク管理は、現在と過去を扱う
1.WorkFlowy「だからこそ」のタスク管理 WorkFlowyは、しばしば、タスク管理ツールと
-

-
彩郎のWorkFlowy(2015/02/21段階)
0.彩郎のWorkFlowyのHome(2015/02/21段階) ずっとやってみたかったWorkF
-

-
なぜ、WorkFlowyで文章を書くのか(WorkFlowyで文章を育てる)
1.はじめに 私は、最近、文章を書くときは、できるかぎりWorkFlowyを使うことにしています。
-

-
WorkFlowyからブログエントリをHTMLで切り取る。ハサミスクリプトirodrawEditionの導入方法と使い方(Mac)
1.WFtoHTML irodrawEdition (1) WorkFlowyでブログ原稿を書く 2
-

-
なぜ、MemoFlowyを使うのか?(3) 書いたメモを、WorkFlowyのアウトラインの中の好きな場所へ簡単に放り込める
MemoFlowyは、WorkFlowyにテキストメモを投稿するためのiOS用アプリです。ぱっとアプ
-

-
[予告]MemoFlowyのURLスキームを活用して、MemoFlowyでテキストメモのフローを組み立てる
この記事は、MemoFlowyのURLスキームについての予告記事です。 MemoFlowy(App
-

-
WorkFlowyを共同制作環境として活用する(2) 時間軸の検索を活用する
1.WorkFlowyを共同作業環境として活用するための課題と、その対策 HandyFlowyとMe
-

-
WorkFlowyを使うための端末とアプリの基本
WorkFlowyは、テキスト管理システムを提供するクラウドサービスです。アカウントを作ることで、使
-

-
WorkFlowyでセミナーをやってみたことの報告(課題・可能性・今後の展望)
1.WorkFlowyでセミナーをやってみた (1) 「朝一番の自動書記」での思いつきをTwitte
-

-
WorkFlowyを共同制作環境として活用する(3) 誰から誰へを表現するシンプルで柔軟な仕組み「ダイナミックタグシステム」
HandyFlowy&MemoFlowyの開発は、主に、WorkFlowyの共有トピックのう

