「ハサミスクリプト for MarsEdit irodrawEdition」をキーボードから使うための導入準備(Mac)
諸事情により、Macの環境を再度設定しています。
ブログ関係の最重要は、「ハサミスクリプト for MarsEdit irodrawEdition」をキーボードから使うための設定です。この設定をブログにまとめていませんでしたので、まとめておきます。
目次
1.「ハサミスクリプト for MarsEdit irodrawEdition」とは?
「ハサミスクリプト for MarsEdit irodrawEdition」は、マロ。さんによるAppleScriptです。
ハサミスクリプト for MarsEdit irodrawEdithion|マロ。|note
機能は、
- WorkFlowyからExportしたOPMLを、
- 階層構造を活かしたHTMLに変換し、
- 以下の形式でMarsEditにデータを受け渡す
- 最上位階層はタイトル
- 最上位階層より下の階層は本文
というものです。
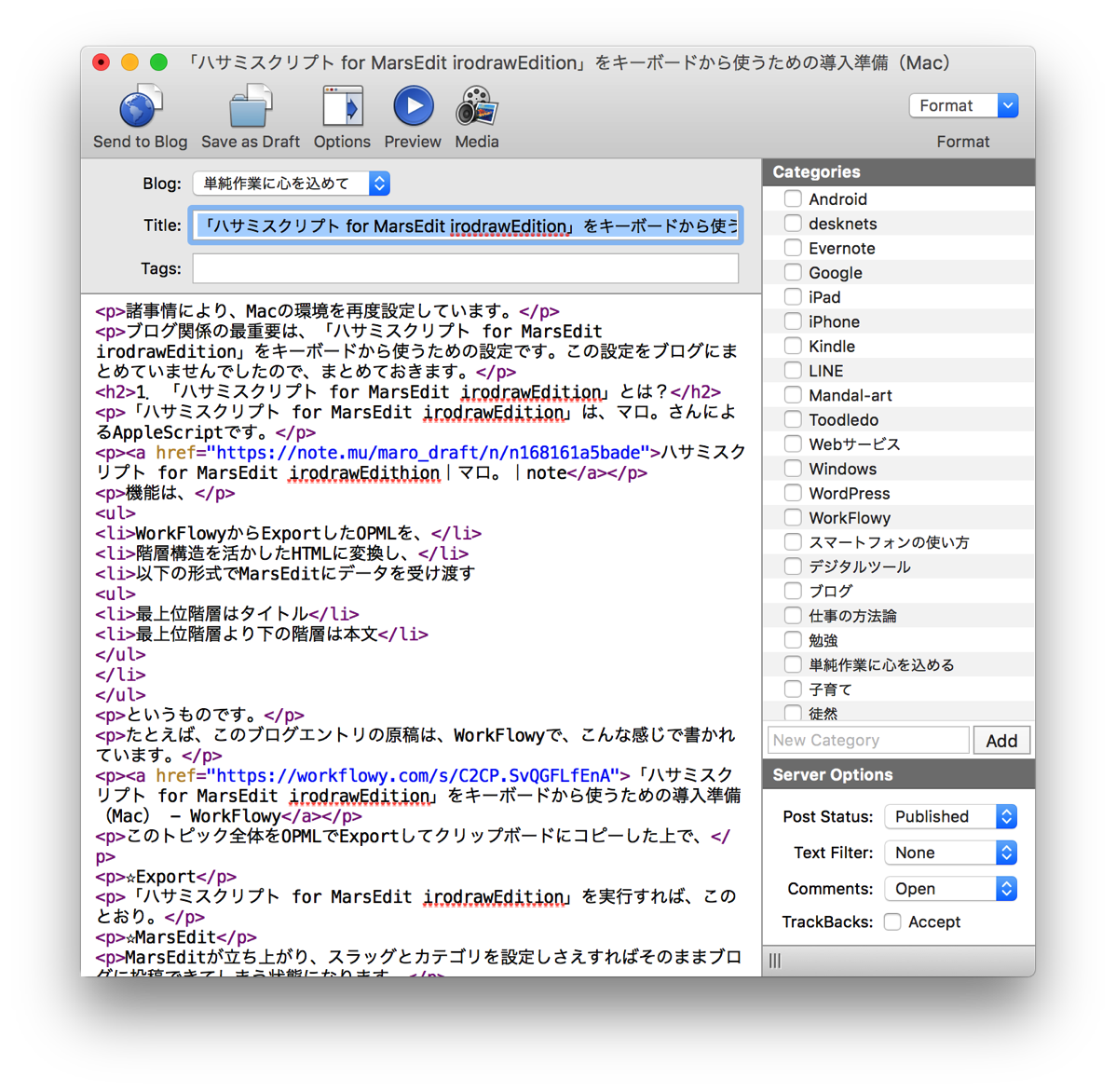
たとえば、このブログエントリの原稿は、WorkFlowyで、こんな感じで書かれています。
「ハサミスクリプト for MarsEdit irodrawEdition」をキーボードから使うための導入準備(Mac) – WorkFlowy
このトピック全体をOPMLでExportしてクリップボードにコピーした上で、「ハサミスクリプト for MarsEdit irodrawEdition」を実行すれば、このとおり。

MarsEditが立ち上がり、スラッグとカテゴリを設定しさえすればそのままブログに投稿できてしまう状態になります。
●
「ハサミスクリプト for MarsEdit irodrawEdition」は無料です。
次の2つの条件を満たす方は、ぜひお試し下さい。
- MacのMarsEditからブログに記事を投稿している
- ブログ原稿をWorkFlowyで書いている
以下、「ハサミスクリプト for MarsEdit irodrawEdition」の入手方法と、キーボードショートカットからこのスクリプトを動かす設定の方法を説明します。
2.「ハサミスクリプト for MarsEdit irodrawEdition」の入手
入手先はマロ。さんのnoteです。
ハサミスクリプト for MarsEdit irodrawEdithion|マロ。|note
ダウンロードページに移動してパスワードを入力すれば、スクリプトのファイルをダウンロードできます。

※投げ銭できますので、よろしければ。
3.キーボードショートカットの設定
「ハサミスクリプト for MarsEdit irodrawEdition」を使うには、キーボードショートカットに登録するのがよいと思います。
手順は次の2段階です。
- (1) Automatorに「サービス」としてスクリプトを登録する
- (2) macOSのシステム環境設定から、ショートカットキーを登録する
(1) Automatorに「サービス」としてスクリプトを登録する
Automatorというアプリを使います。

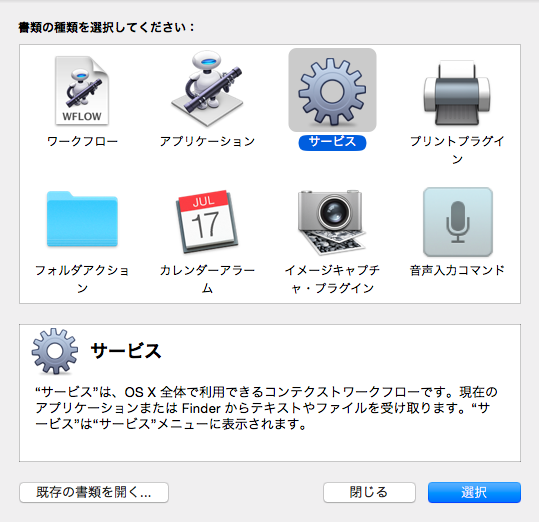
Automatorを起動し、新しいファイルを作成すると、「書類の種類を選択してください」とのメッセージが出ますので、「サービス」を選択します。

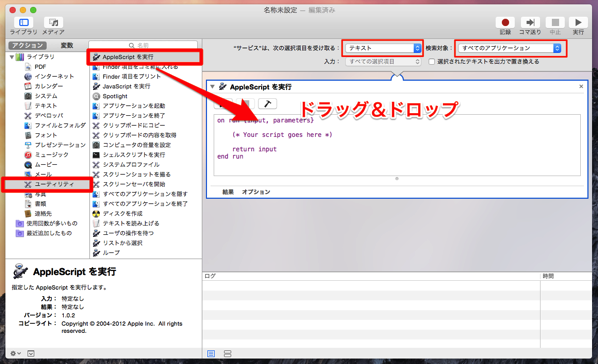
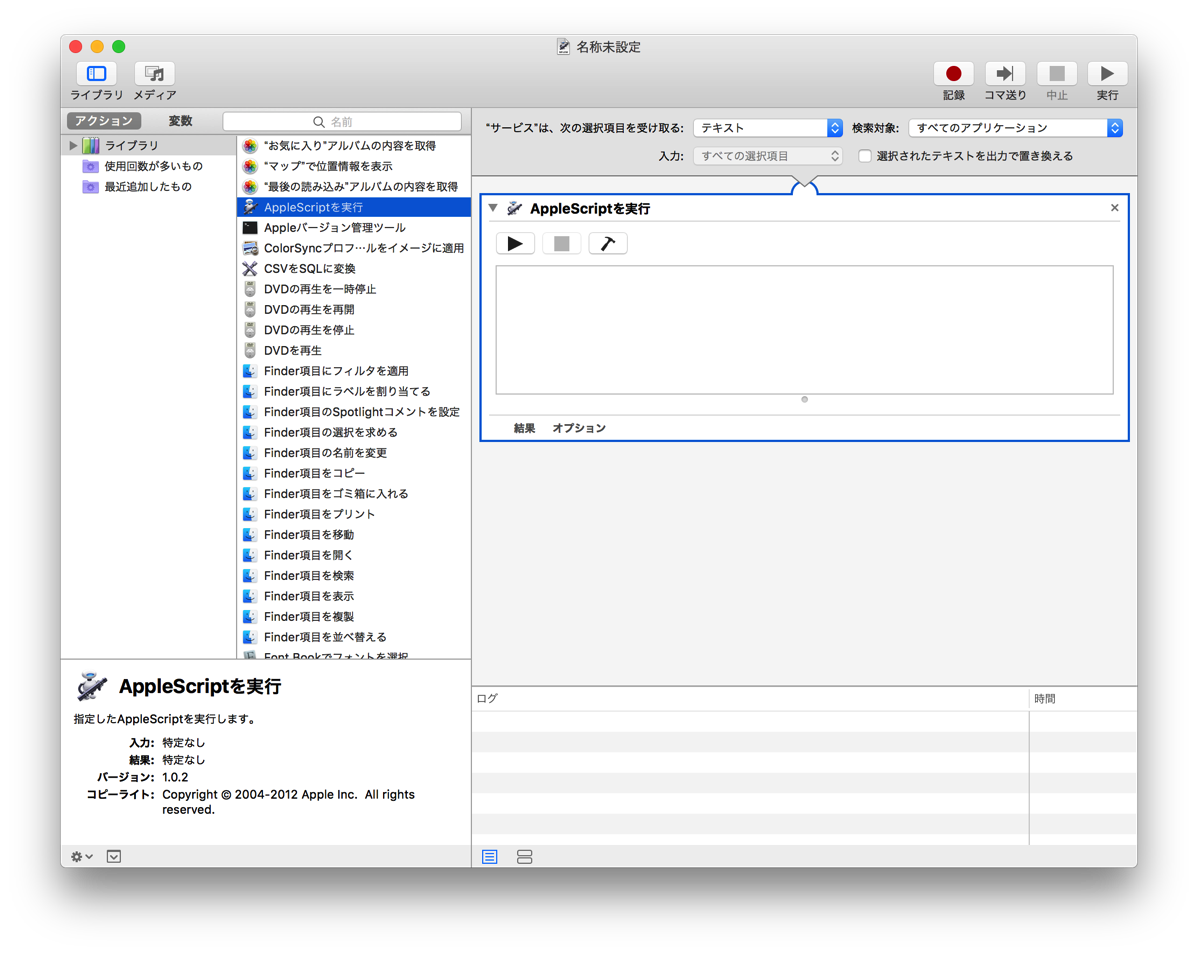
左のメニューから、右側のエリアへ、「AppleScriptを実行」をドラッグ&ドロップします。

「AppleScriptを実行」の中のテキストは、全部消してしまいます。

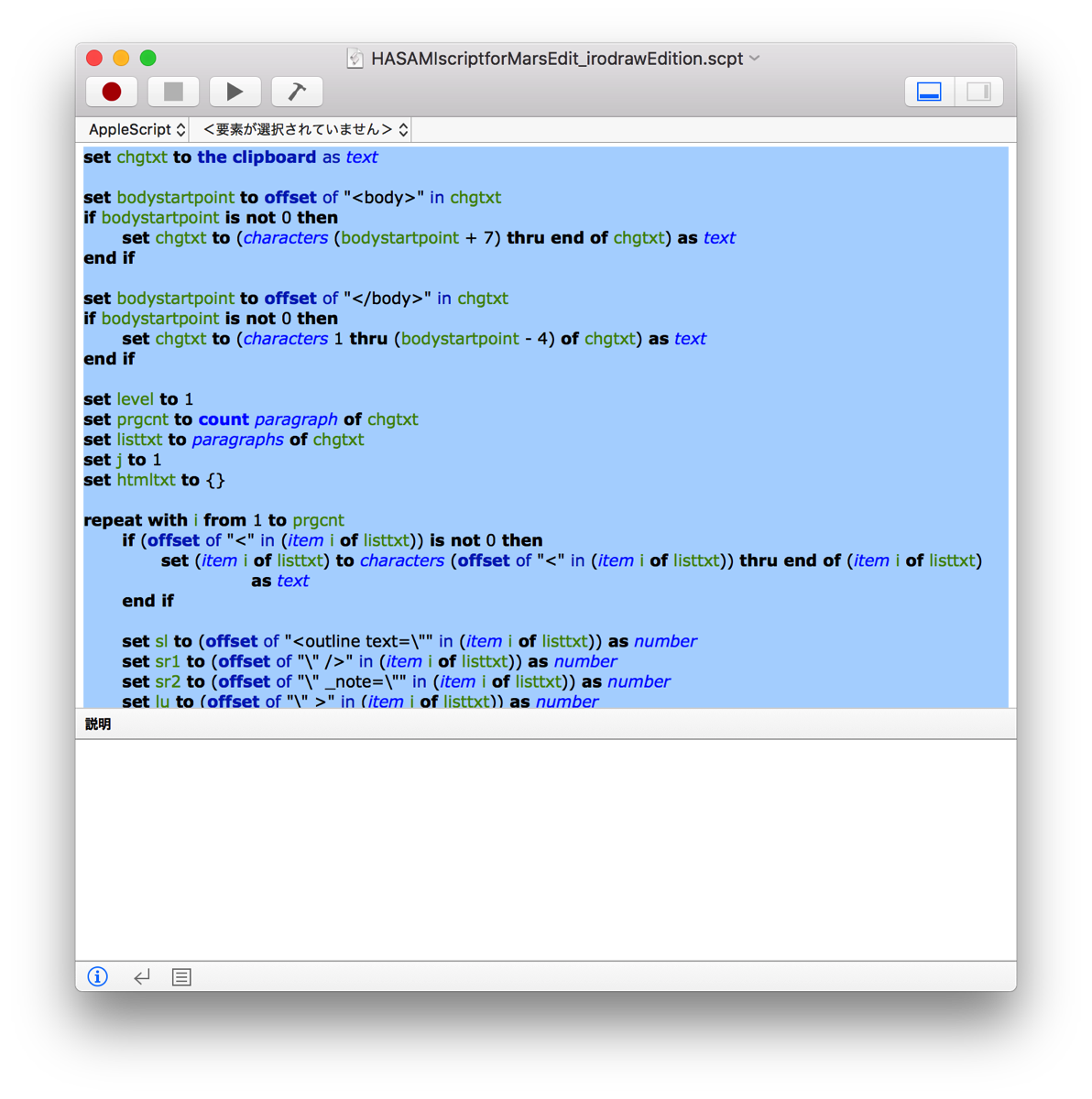
ここで、先ほどダウンロードして入手したスクリプトファイルを開きます。

この中身を全部コピーし、Automatorの「AppleScriptを実行」内のテキストボックスにペーストします。
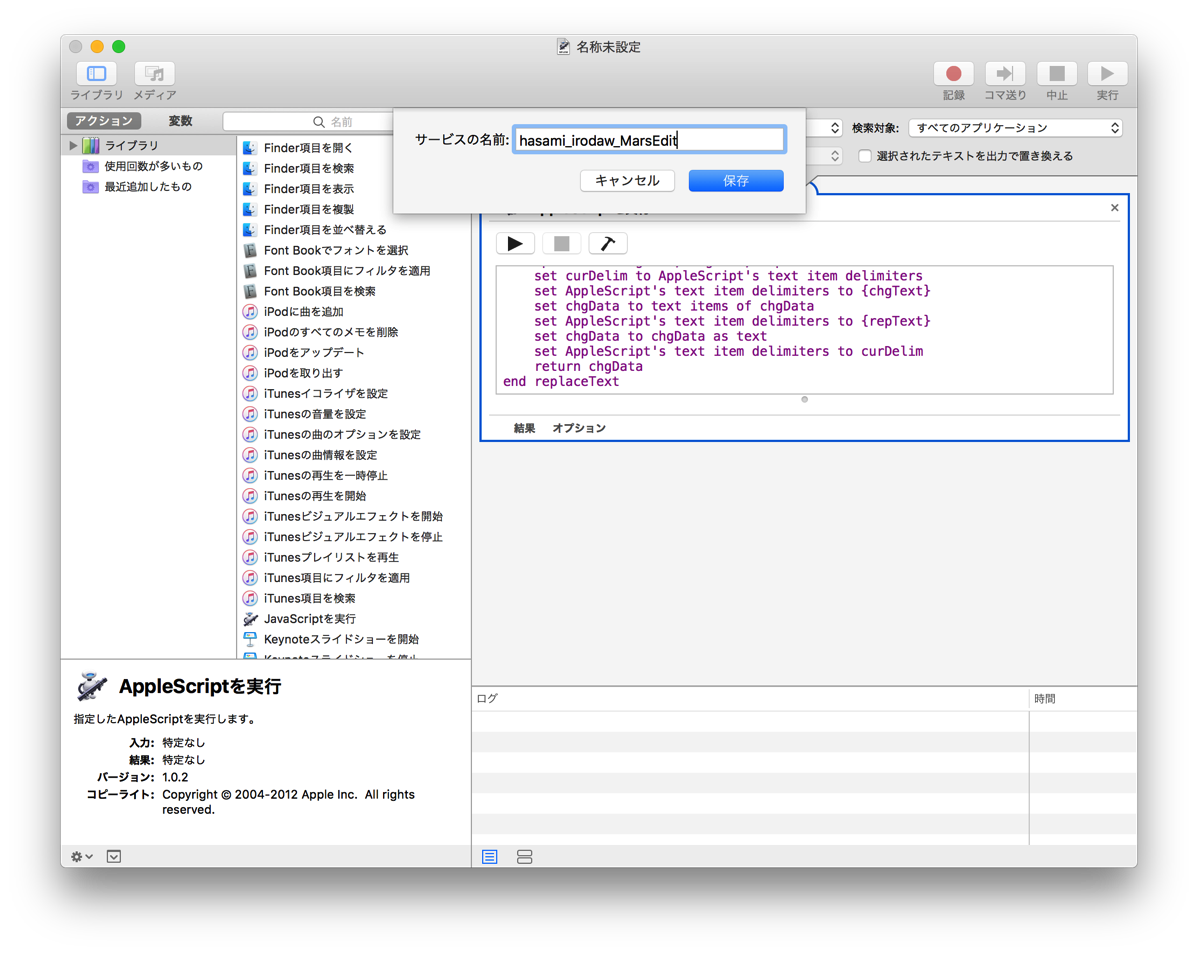
Automatorはこれで完了です。適当な名前をつけて保存します。
「hasami_irodraw_MarsEdit」としておきました。

(2) macOSのシステム環境設定から、ショートカットキーを登録する
次は、macOSのシステム環境設定です。
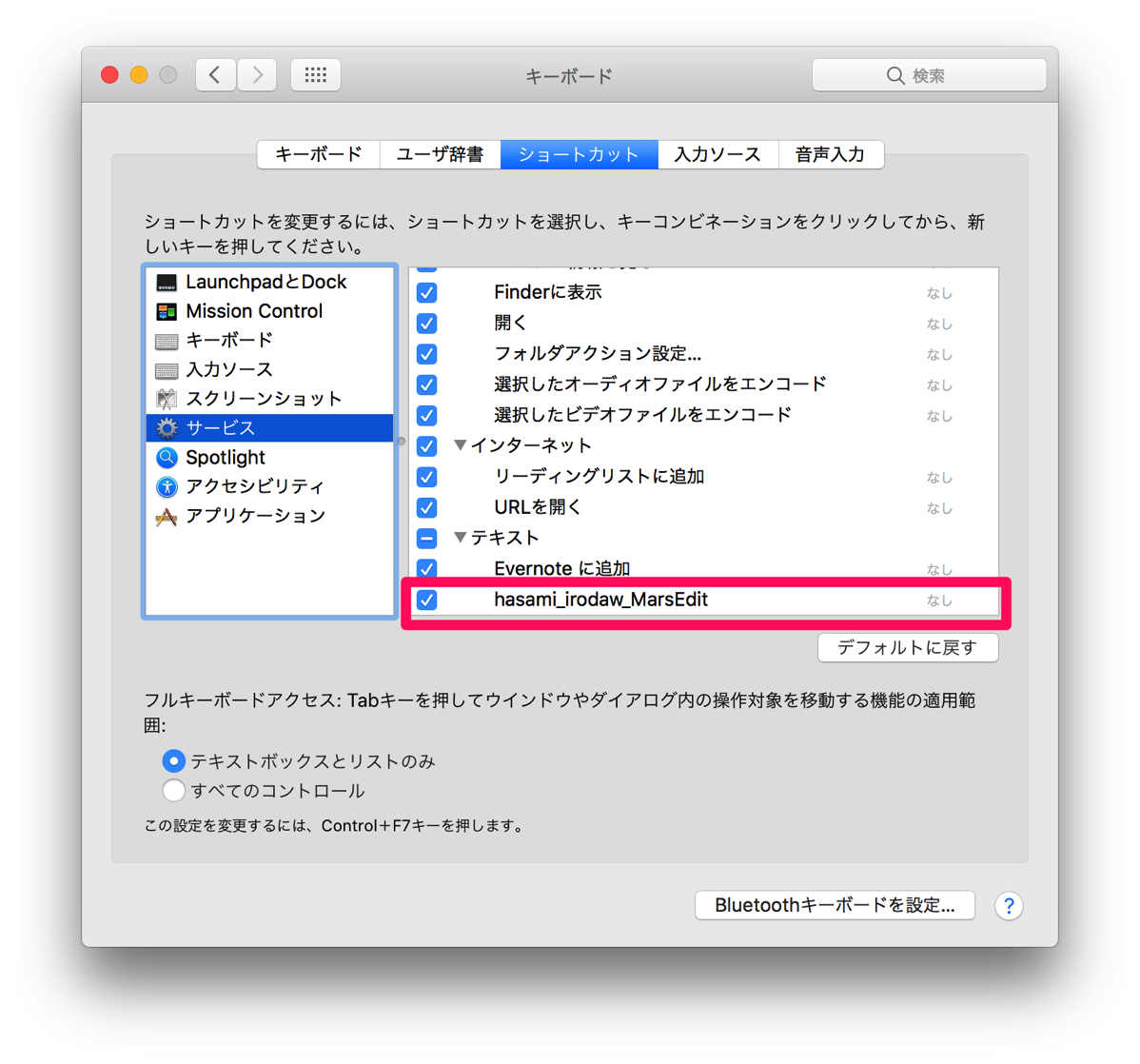
「キーボード」メニューの「ショートカット」タブから、先ほど用意したファイルを登録します。
左メニューから「サービス」を選ぶと、右側に先ほど保存した「hasami_irodraw_MarsEdit」が見つかります。

ここに適当なショートカットキーを登録することができます。
ちなみにわたしは、[⌥+⌘+@]にしています。
4.おわりに
ハサミスクリプトは、WorkFlowyをこの上ないブログツールにしてくれます。
MacのMarsEditを使っている方は、ここで紹介した「ハサミスクリプト for MarsEdit irodrawEdithion」をおすすめしますが、MacやMarsEditではない方も、ブックマークレットやモブログ用など、様々なハサミスクリプトがあります。
WorkFlowyをブログツールに。ハサミスクリプトファミリーの整理(Win&Mac・HTML&マークダウン&はてな記法)
ハサミスクリプトは、WorkFlowyからブログエントリを切り出すための道具です。ハサミスクリプトによって、ずっと完成しないで変化し続ける有機体であるWorkFlowyから、暫定的な作品を切り出し、ブログに公開して固定することができます。
ハサミスクリプトがWorkFlowyとブログをつなぐことで、個人のための知的生産システムがうまく機能するようになるのです。
ずっと完成しないで変化し続ける有機体から、暫定的な作品群を切り取るためのハサミ
「WorkFlowy」と「自分のブログ」と「ハサミスクリプト」(物事を考え続けるための、奇跡のような組み合わせについて)
スポンサードリンク
関連記事
-

-
最初の1ヶ月と少しを終えた段階で、Google AdSenseとのつきあい方を考える
1.はじめに 2013年5月1日午後4時で、Google AdSense上の2013年4月が終わり
-

-
自分の「面白い」を掘り下げることと〈自己了解〉
1.自分の「面白い」を掘り下げること by WRM 2016/09/26 第311号 倉下忠憲さんの
-

-
WordPress for Androidをインストール:MyStatsが見やすくて、満足です。
1.MyStatsを見る習慣 ブログを書く上で、WordPress.comのMyStatsは、いろ
-

-
ひとつの文章によってではなく、一連の文章群によって、何かを伝える
1.自分のブログに書く文章に、整った論理構造を与えやすいのは、表現する対象をシンプルに絞り込むことが
-

-
WorkFlowyで、文章となる枠の外に混沌さを排出して、文章を書く
私のしつこいおすすめ活動の成果か、ウェブ経由ではない何人かの知り合いが、WorkFlowyを使い始め
-

-
【連載のまとめ】iPhoneからWorkFlowyを快適に使うための課題・課題を解消するための方策・MemoFlowyとHandyFlowy
この連載では、iOSからWorkFlowyを快適に使う方法を検討してきました。連載のまとめとして、課
-

-
『実存からの冒険』から受け取った〈実験=冒険としての生〉というイメージが、ブログによって現実になっていた。
1.「積極的な社会参加」としてのブログ 好きなブログを告白する11月は昨日で終わっちゃいましたが、
-

-
なぜ、WorkFlowyで文章を書くのか(WorkFlowyで文章を育てる)
1.はじめに 私は、最近、文章を書くときは、できるかぎりWorkFlowyを使うことにしています。
-

-
WorkFlowy×ハサミスクリプトを支えるふたつの思想
1.WorkFlowy×ハサミスクリプト 私がブログ原稿を書くために使っているツールは、WorkFl
-

-
カスタマイズツールバーで、MemoFlowyの「WorkFlowy画面」の使い勝手を上げる(MemoFlowy ver.1.2)
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上

