[厳選]入門一歩めから役立つWorkFlowy基本操作5選
公開日:
:
最終更新日:2016/05/05
WorkFlowy
目次
1.はじめに
WorkFlowyには、大きな可能性があります。自分なりの使い方を工夫すればするだけ、さまざまな価値を生み出してくれるのが、WorkFlowyというツールです。WorkFlowyの世界は、深く広がっています。
でも、WorkFlowyは、けっしてむずかしいツールではありません。
設計思想はとてもシンプルですし、基本的な機能も単純です。
その上、使用頻度がとくに高い機能は、数も多くありませんし、操作も簡単です。これら使用頻度の高い基本操作をうまく使えば、それだけで、WorkFlowyの使い勝手はぐんと上がります。これらの基本機能に習熟することは、コストパフォーマンスの高いWorkFlowy学習法といえるでしょう。
そこで、この記事では、WorkFlowyの深い世界に足を踏み入れたばかりの方を念頭において、5つに厳選した基本操作を紹介します。WorkFlowy入門一歩めから役立ち、かつ、WorkFlowyの深みにはまった後も役立ち続けるようなものを選びました。
この5つの基本操作をマスターすれば、ひとまずWorkFlowyへの入門は完了します。
2.WorkFlowy入門一歩めから役立つWorkFlowy基本操作5選
(1) 「トピック」を立てて、トピックにテキストを入力する
WorkFlowyは、テキストを管理するシステムです。ですから、WorkFlowyを使うための最初の一歩は、WorkFlowyにテキストを入力することです。
でも、WorkFlowyは、裸のテキストをそのまま保存することができません。WorkFlowyにテキストを保存するためには、テキストを「トピック」という入れ物に格納する必要があります。
そこで、ひとつめのWorkFlowy基本操作は、「トピックを立てて、トピックにテキストを入力する」です。
a.「トピックを立てる」
WorkFlowyを最初に立ち上げた画面は、真っ白です。どこにも「トピック」は見当たりません。

そこで、最初に、「トピック」という入れ物を準備する必要があります。これを「トピックを立てる」といいます。
「トピックを立てる」ためは、画面にカーソルを置き、Enterを押します。これで新しい「トピック」を立てることができます。

b.「トピックにテキストを入力する」
トピックを立てたら、次は、トピックにテキストを格納します。トピックにテキストを格納するとは、要するに、「トピックにテキストを入力する」ということです。
トピックにテキストを入力することは、基本的には、何もむずかしくありません。トピックの中にカーソルをおいて、キーボードから文字を入力すれば、トピックにテキストを入力することができます。

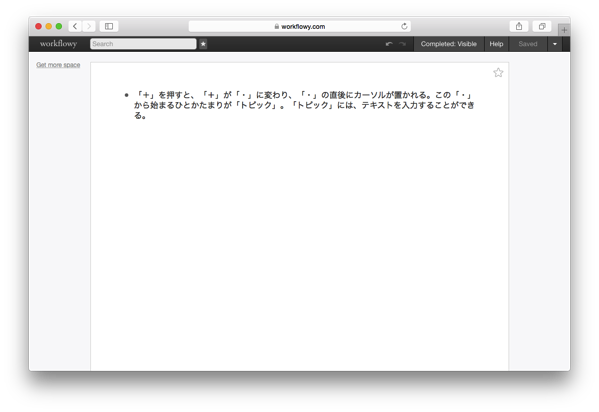
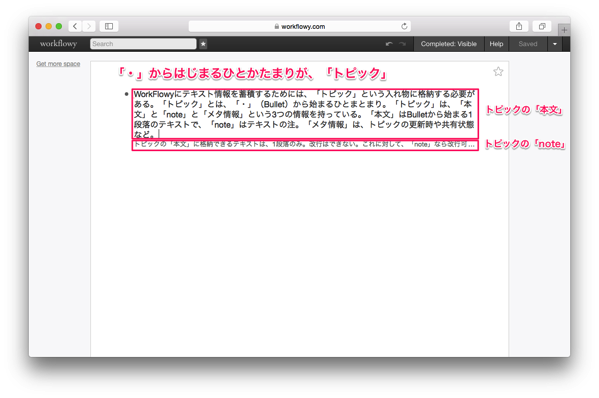
c.「トピック」とは?
こうして、WorkFlowyの中に、「トピック」が生まれます。「トピック」は、「・」から始まるひとかたまりです。ひとつの「トピック」には、「本文」として、1段落のテキストを格納できます。また、ひとつの「トピック」には、「note」という注を追加することができます。「note」に注として追加するテキストは、複数の段落でも問題ありません。

(2) トピックに段差を作って、「アウトライン」にする
a.階層構造を与えて、アウトラインを作る
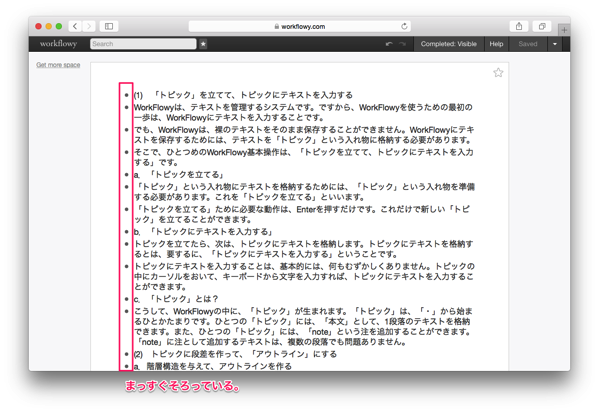
「トピックを立てて、トピックにテキストを入力する」をくり返すと、WorkFlowyの中にたくさんのトピックが生まれます。WorkFlowyの画面にはトピック群がずらりと並びますが、このとき、トピック冒頭の「・」は、まっすぐにそろって並んでいます。

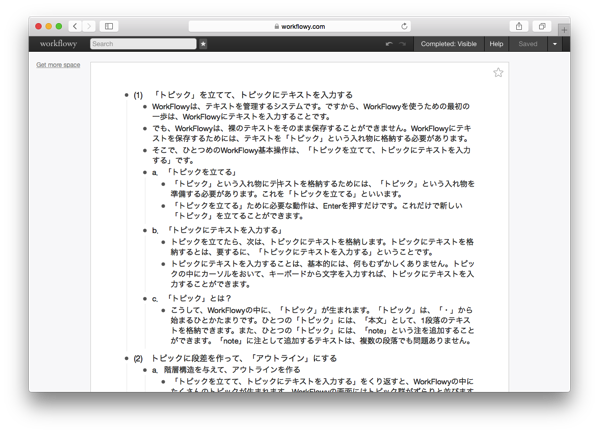
WorkFlowyは、これらのトピック群に、階層構造を与えることができます。つまり、きれいにまっすぐ並んだ「・」の位置を左右にずらして、トピックに段差を作ることができるわけです。

この段差のあるトピック群が、「アウトライン」です。トピック冒頭の「・」の位置を左右にずらして段差を作り、トピックの集合体に階層構造を与えることで、トピック群を「アウトライン」にします。
b.「アウトライン」
「アウトライン」の階層構造は、親子関係と兄弟姉妹関係の組み合わせで成り立っています。
親子関係は、画面上では左右の段差で表現される関係です。階層関係ともいいます。左側のトピックのほうが階層が高く、右側のトピックのほうが階層が低いという関係です。階層の高いトピックを親トピック、階層の低いトピックを子トピックといいます。
兄弟姉妹関係は、同じ親トピックの子トピック同士の関係、同一階層の中の関係です。順序関係ともいいます。画面表示で上にあるトピックのほうが順序が前で、下にあるトピックのほうが順序が後です。
トピックに段差を作ってアウトラインにすることは、順序関係・兄弟姉妹関係しか持っていなかったトピック群に、階層関係・親子関係を加えることだともいえます。
c.「・」を左右にずらして段差を作る操作
このように、「トピックに段差を作って、アウトラインにする」ことが、WorkFlowyの基本操作の2つめです。
この操作も簡単です。左右にずらしたいトピックにカーソルをあわせて、「Tab」または「Shift+Tab」を押します。「Tab」で右にずれ、「Shift+Tab」で左にずれます。
「Tab」と「Shift+Tab」は、トピックを階層の軸で動かす操作です。
「Tab」と「Shift+Tab」を使えば、それまでは兄弟姉妹関係しかなかったトピック群に、親子関係が与えられ、階層構造をもつ「アウトライン」が生まれます。
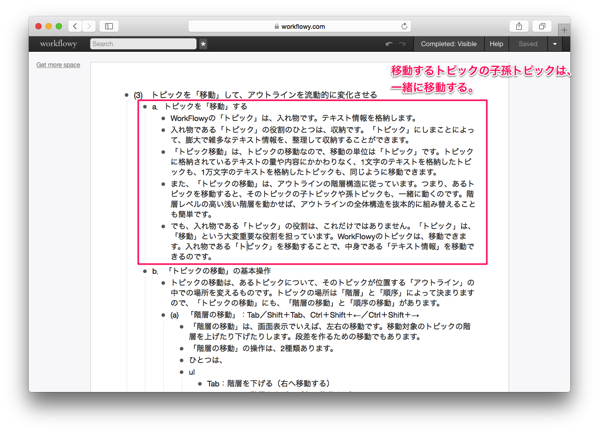
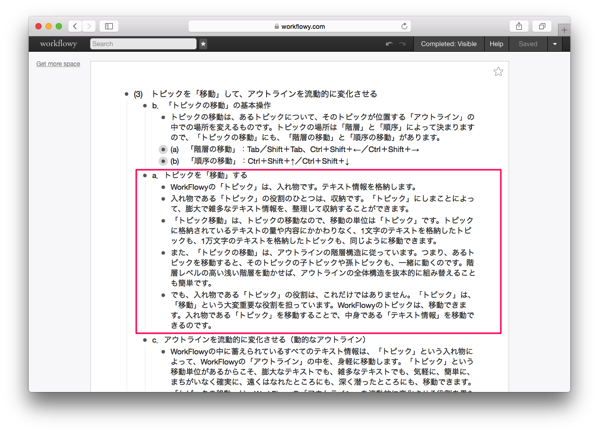
(3) トピックを「移動」して、アウトラインを流動的に変化させる
a.トピックを「移動」する
WorkFlowyの「トピック」は、入れ物です。テキスト情報を格納します。
入れ物である「トピック」の役割のひとつは、収納です。「トピック」にしまことによって、膨大で雑多なテキスト情報を、整理して収納することができます。
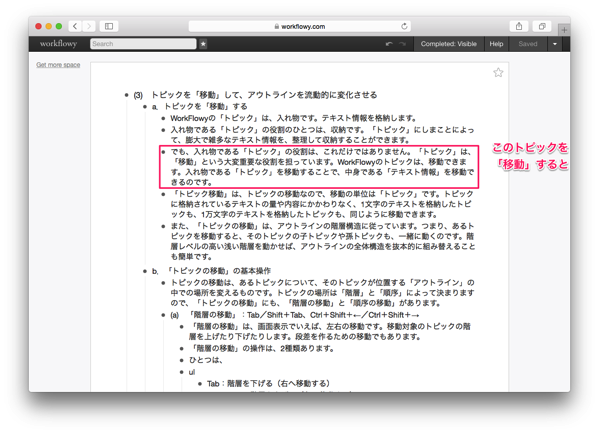
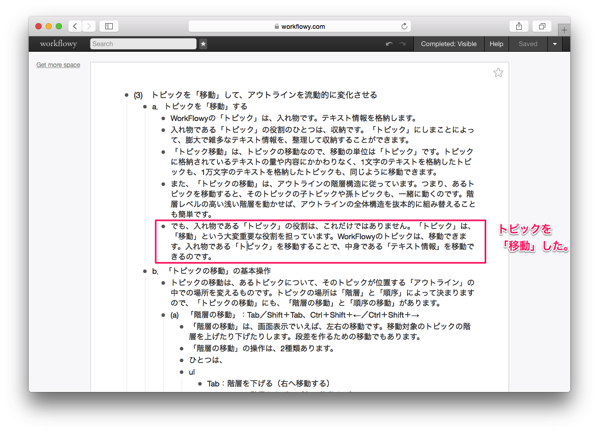
でも、入れ物である「トピック」の役割は、これだけではありません。「トピック」は、「移動」という大変重要な役割を担っています。WorkFlowyのトピックは、移動できます。入れ物である「トピック」を移動することで、中身である「テキスト情報」を移動できるのです。


「トピック移動」は、トピックの移動なので、移動の単位は「トピック」です。トピックに格納されているテキストの量や内容にかかわりなく、1文字のテキストを格納したトピックも、1万文字のテキストを格納したトピックも、同じように移動できます。
また、「トピックの移動」は、アウトラインの階層構造に従っています。つまり、あるトピックを移動すると、そのトピックの子トピックや孫トピックも、一緒に動くのです。階層レベルの高い浅い階層を動かせば、アウトラインの全体構造を抜本的に組み替えることも簡単です。


b.「トピックの移動」の基本操作
トピックの移動は、あるトピックについて、そのトピックが位置する「アウトライン」の中での場所を変えるものです。トピックの場所は「階層」と「順序」によって決まりますので、「トピックの移動」にも、「階層の移動」と「順序の移動」があります。
(a) 「階層の移動」:Tab/Shift+Tab、Ctrl+Shift+←/Ctrl+Shift+→
「階層の移動」は、画面表示でいえば、左右の移動です。移動対象のトピックの階層を上げたり下げたりします。段差を作るための移動でもあります。
「階層の移動」の操作は、2種類あります。
ひとつは、
- Tab:階層を下げる(右へ移動する)
- Shift+Tab:階層を上げる(左へ移動する)
です。
もうひとつは、
- Ctrl+Shift+→:階層を下げる(右へ移動する)
- Ctrl+Shift+←:階層を上げる(左へ移動する)
です。
どちらも同じです。その場に応じて自然と使えるほうを使うことをおすすめします。
(b) 「順序の移動」:Ctrl+Shift+↑/Ctrl+Shift+↓
「順序の移動」は、画面表示でいえば、上下の移動です。移動対象のトピックの順序を前にしたり後にしたりします。トピックを並べ替えるための移動ともいえます。
「順序の移動」の操作は、
- Ctrl+Shift+↑:順序を前にする(上へ移動する)
- Ctrl+Shift+↓:順序を後にする(下へ移動する)
です。
Ctrl+Shiftを押しっぱなしにして、矢印キーで自由に動かすと使いやすいかと思います。
c.アウトラインを流動的に変化させる(動的なアウトライン)
WorkFlowyの中に蓄えられているすべてのテキスト情報は、「トピック」という入れ物によって、WorkFlowyの「アウトライン」の中を、身軽に移動します。「トピック」という移動単位があるからこそ、膨大なテキストでも、雑多なテキストでも、気軽に、簡単に、まちがいなく確実に、遠くはなれたところにも、深く潜ったところにも、移動できます。
「トピックの移動」は、WorkFlowyの「アウトライン」を流動的に変化させる役割を果たしています。
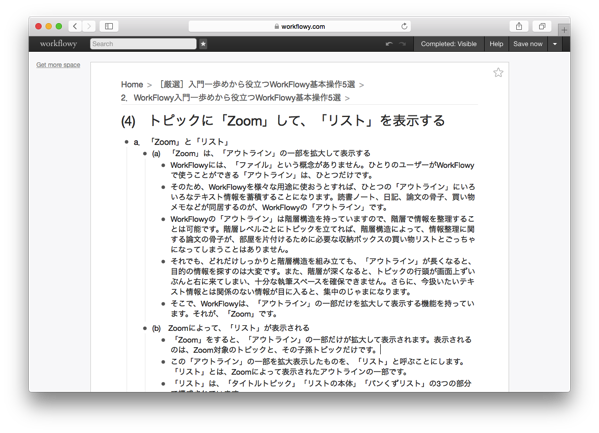
(4) トピックに「Zoom」して、「リスト」を表示する
a.「Zoom」と「リスト」
(a) 「Zoom」は、「アウトライン」の一部を拡大して表示する
WorkFlowyには、「ファイル」という概念がありません。ひとりのユーザーがWorkFlowyで使うことができる「アウトライン」は、ひとつだけです。
そのため、WorkFlowyを様々な用途に使おうとすれば、ひとつの「アウトライン」にいろいろなテキスト情報を蓄積することになります。読書ノート、日記、論文の骨子、買い物メモなどが同居するのが、WorkFlowyの「アウトライン」です。
WorkFlowyの「アウトライン」は階層構造を持っていますので、階層で情報を整理することは可能です。階層レベルごとにトピックを立てれば、階層構造によって、情報整理に関する論文の骨子が、部屋を片付けるために必要な収納ボックスの買い物リストとごっちゃになってしまうことはありません。
それでも、どれだけしっかりと階層構造を組み立ても、「アウトライン」が長くなると、目的の情報を探すのは大変です。また、階層が深くなると、トピックの行頭が画面上ずいぶんと右に来てしまい、十分な執筆スペースを確保できません。さらに、今扱いたいテキスト情報とは関係のない情報が目に入ると、集中のじゃまになります。
そこで、WorkFlowyは、「アウトライン」の一部だけを拡大して表示する機能を持っています。それが、「Zoom」です。
(b) Zoomによって、「リスト」が表示される
「Zoom」をすると、「アウトライン」の一部だけが拡大して表示されます。表示されるのは、Zoom対象のトピックと、その子孫トピックだけです。

この「アウトライン」の一部を拡大表示したものを、「リスト」と呼ぶことにします。「リスト」とは、Zoomによって表示されたアウトラインの一部です。
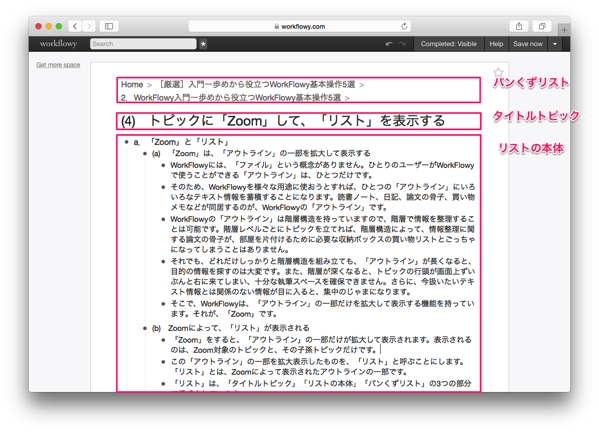
「リスト」は、「タイトルトピック」「リストの本体」「パンくずリスト」の3つの部分で構成されています。

「タイトルトピック」は、Zoom対象のトピックです。「リスト」に表示されているのは、「タイトルトピック」とその子孫トピックなので、ある意味、「タイトルトピック」は、「リスト」に表示されているすべてのトピックの根源だといえます。
「リストの本体」は、「タイトルトピック」の子孫トピックです。「リストの本体」は、WorkFlowy全体の「アウトライン」と同じように操作できます。見た目もほとんど変わりません。
「パンくずリスト」は、「タイトルトピック」の先祖トピックです。Homeから「タイトルトピック」までのすべての階層がつながっています。ひとつひとつが、ハイパーリンクです。
これらの用語の相互関係は、こんな感じになります。
あるトピックに「Zoom」するとは、そのトピックを「タイトルトピック」とする「リスト」を表示することです。こうして表示された「リスト」には、「リストの本体」にはZoomしたトピックの子孫トピックが、「パンくずリスト」にはZoomしたトピックの先祖トピックが、並んでいます。
b.「Zoom」の操作
「Zoom」の操作は、大きく分けて、次の3系列です。
(a) マウス・トラックパッド・タッチパネルによるZoom
まず、マウス・トラックパッド・タッチパネルによるZoomです。
あるトピックの冒頭にある「・」をクリック・タップすると、そのトピックにZoomできます。
あるトピックにZoomしているとき、パンくずリストのハイパーリンクをクリックすると、そのパンくずリストに記載されていたトピックにZoomできます。
(b) キーボードによるZoom
次に、キーボードによるZoomです。
あるトピックにカーソルを置いた状態で、Alt+→(Win)またはCtrl+→(Mac)のキーを押すと、そのトピックにZoomできます。
また、あるトピックにZoomしている状態で、Alt+←(Win)またはCtrl+←(Mac)のキーを押すと、そのZoomしているトピックの親トピック、ひとつ上の階層のトピックに、Zoomできます。
また、Ctrl+Shift+0,9で、兄弟姉妹トピックにZoomできます。
(c) トピック固有のURLによるZoom
最後に、トピック固有のURLによるZoomです。
WorkFlowyは、すべてのトピックに、トピック固有のURLを与えています。このトピック固有URLにアクセスすると、そのトピックにZoomできます。
WorkFlowy内に書かれたURLは自動的にリンクになりますので、WorkFlowyにWorkFlowyのトピック固有URLを記載し、そのURLをクリックすれば、それによって、そのURLに対応するトピックにZoomできます。
c.「Zoom」は、視点の場所の変更
「Zoom」は、そのトピックをタイトルトピックとするリストを表示することです。「Zoom」とは、表示を切り替える動作です。「Zoom」の本質は、視点の場所を変更することだといえます。
概念的なことではありますが、視点の場所の変更を基準にして、Zoomを4種類に分けることができます。その4分類と、そのための操作を整理しておきます。
- Zoom in
- 子孫トピックにZoomすること
- 操作
- Alt+→/Ctrl+→
- 「・」をクリック/タップ
- Zoom out
- 先祖トピックにZoomすること
- 操作
- Alt+←/Ctrl+←
- パンくずリストのリンクをタップ
- Slide
- 兄弟姉妹トピックにZoomすること
- 操作
- Ctrl+Shift+0,9
- Jump
- それ以外のトピックにZoomすること
- 操作
- トピック固有URLにアクセス(ブックマークに登録したURL、WorkFlowyに記載したURLなど)
(5) トピックを「折りたたむ」ことで、全体を俯瞰し、大きな操作を確実に行う
a.トピックを「折りたたむ」
WorkFlowyのトピックは、階層構造に応じて、「折りたたむ」ことができます。
「折りたたむ」とは、あるトピックの子孫トピックを隠すことです。
たとえば、こういう階層構造があったとします。

ここで、「2.WorkFlowy入門一歩めから役立つWorkFlowy基本操作5選」トピックを「折りたたむ」と、このトピックの子孫トピックが見えなくなります。

ちなみに、あるトピックが、その子孫トピックを折りたたんでいるのかいないのかは、「・」の見た目で区別できます。
トピックの「折りたたみ」は、隠しているだけです。隠しているだけなので、「展開する」ことで、再度表示できます。
また、トピックを折りたたんだ状態で「トピックの移動」をしたとしても、隠れていた子孫トピックも一緒に移動しています。
b.「折りたたみ」と「展開」の操作
トピックの「折りたたみ」と「展開」の操作は、とても簡単です。
(a) トピックごとの「折りたたみ」と「展開」
まず、「折りたたみ」と「展開」は、トピックごとにできます。あるトピックを折りたたみ、別のトピックを展開しておく、というように、「折りたたみ」と「展開」を、トピックごとに好きなように取捨選択できるのです。
トピックごとの「折りたたみ」「展開」の操作は、以下のとおりです。
- マウス・トラックパッド・タッチパネルからの操作
- 「折りたたみ」:折りたたむトピックに出現する「−」をクリック/タップ
- 「展開」:展開するトピックに出現する「+」をクリック/タップ
- キーボードからの操作
- 「折りたたみ」:折りたたむトピックにカーソルを置いて、Ctrl+↑
- 「展開」:折りたたむトピックにカーソルを置いて、Ctrl+↓
(b) 階層レベルごとの「折りたたみ」と「展開」
次に、「折りたたみ」と「展開」は、階層レベルごとにできます。
「リスト」の全トピックにつき、第1階層まで、第2階層まで、第3階層まで、というように、階層レベルごとに展開できるのです。
たとえば、この記事の原稿トピックを階層レベルごとに「折りたたみ」「展開」すると、こうなります。
階層レベルごとの展開は、キーボードから行います。
操作はとても簡単。
- リストのタイトルトピックにカーソルを置いたうえで、
- Ctrl+↑
- 1階層ずつ、「折りたたみ」
- Ctrl+↓
- 1階層ずつ、「展開」
です。
(c) すべてのトピックの「折りたたみ」と「展開」
また、「折りたたみ」と「展開」は、一度にすべてまとめて行うことも可能です。
「リスト」の全トピックを「折りたたみ」または「展開」するには、リストのタイトルトピックをダブルクリックします。「展開」→「折りたたみ」→「展開」とトグルになります。
「アウトライン」の全トピックを「折りたたみ」または「展開」するには、画面左上の「workflowy+」というロゴアイコンをダブルクリックします。同じく、「展開」→「折りたたみ」→「展開」とトグルになります。
ただし、「アウトライン」の全トピック「展開」は、十分にご注意ください。「アウトライン」のトピック数が万を超えている場合、全トピック「展開」の処理に時間がかかりすぎるためか、エラーとなるおそれがあります。(私は一度ひどい目にあいました。)「アウトライン」の全トピック展開は、おそらくほとんど必要性がありません。手を出さないのが無難です。
c.「折りたたみ」による全体を俯瞰する視点と、大きな操作
「折りたたみ」は、表示を変えるだけの機能です。「折りたたみ」をしても、トピックの階層構造は何も変わりません。「トピックの移動」と比べると、地味な機能です。
でも、「折りたたみ」は、2つの大切な役割を果たします。
ひとつは、全体を俯瞰する視点です。トピックを折りたたみ、深い階層レベルのトピックを見えなくすることで、「アウトライン」全体の構造を俯瞰できます。
これに関連しますが、もうひとつの役割は、大きな操作を簡単にすることです。
WorkFlowyでトピックを組み立てていると、しばしば、アウトラインの構造を根本的に組み替えたくなります。WorkFlowyには「トピック移動」という機能があり、親トピックを移動すれば子孫トピックもついてきますので、この「トピックの移動」だけを使えば、根本的な組み替えも可能です。でも、深い階層まですべてのトピックが見えていると、動かす対象のトピックを一望できず、どこまでが一度に移動するかが、よくわからなくなります。そこで、「折りたたみ」を「トピックの移動」と組み合わせます。つまり、膨大なトピックを移動するときに、移動対象の最上位トピックのみを残すように「折りたたみ」を使うことで、あたかもひとつのトピックを移動するのと同じくらい簡単な操作で、根本的な組み替えが可能になります。
3.おわりに
ここでは、WorkFlowyの基本操作を5つだけに絞って紹介しました。また、基本操作を説明する過程で、WorkFlowyの基本的な用語のいくつかを説明しました。
簡単に復習してみましょう。
基本操作は、次の5つです。
- 「トピック」を立てて、トピックにテキストを入力する
- トピックに段差を作って、「アウトライン」にする
- トピックを「移動」して、アウトラインを流動的に変化させる
- トピックに「Zoom」して、「リスト」を表示する
- トピックを「折りたたむ」ことで、全体を俯瞰し、大きな操作を確実に行う
関連する基本用語は、次の通りです。
- 「トピック」を立てて、トピックにテキストを入力する
- トピックに段差を作って、「アウトライン」にする
- トピックを「移動」して、アウトラインを流動的に変化させる
- トピックに「Zoom」して、「リスト」を表示する
- トピックを「折りたたむ」ことで、全体を俯瞰し、大きな操作を確実に行う
●
WorkFlowyには、ここに紹介した基本操作のほかにも、たくさんの気のきいた操作が用意されています。
たとえば、タグや検索を使えば、条件にあてはまるトピックだけを展開できます。下線・太字・斜体で文字を装飾することもできます。ほかにも、トピックに注を加えるnote機能、トピックを複数人で閲覧・編集できる共有機能など、便利な操作が盛りだくさんです。
さらに、5つの基本操作に限っても、ここで説明したもののほかに、細かい注意点や知っておくと便利なコツがたくさんあります。
でも、まずはここからです。この5つの基本操作の、しかもそれぞれのとても基本的なところだけを押さえれば、不自由さを感じることなく、気持ちよくWorkFlowyを使えるはずです。
●
まずはWorkFlowyを実際に使ってみてください。毎日の暮らしの中にある、文章を書くことやものを考えることに、WorkFlowyを使ってみてくたさい。
使ってみれば、きっとWorkFlowyは、毎日に何かの変化をもたらします。と同時に、「こんなことをしてみたい」という具体的な課題が出てきます。応用的な機能や操作の細かい点は、そうなってから、それらの具体的な課題を解消するために、その都度、調べれば十分です。
とにもかくにも、WorkFlowyを実際に使ってみてください。そのために、この基本操作5つは、きっとお役に立てるはずです。
快適なWorkFlowyライフをお送りください。
お知らせ
このエントリは、その後、加筆修正などを経て、書籍『クラウド時代の思考ツールWorkFlowy入門』の一部分となりました。
書籍『クラウド時代の思考ツールWorkFlowy入門』の詳細目次と元エントリは、次のとおりです。
スポンサードリンク
関連記事
-

-
WorkFlowyに日付トピックを作り、一日ごとのinboxにする
1.はじめに この記事を読みました。 メモもToDoもやりたいことリストも全てアウトライナーにまとめ
-

-
WorkFlowyで、離れた場所を同時に操り、文章を書く
1.WorkFlowyで長文を書くことを助けてくれるのは、階層構造だけではない WorkFlowy
-

-
「WorkFlowy専用Firefox」によって、パソコンからのWorkFlowyを、さらに強力なツールに育て上げる(Windows&Mac)
1.ウェブブラウザから使うWorkFlowyはすごくよいけれど、若干の課題もある (1) ウェブブ
-

-
WorkFlowyのZoom機能の細かいルール(1)
Zoom機能は、WorkFlowyの中核的機能です。 WorkFlowyの中核機能「Zoom」の説明
-

-
【連載】iOSからWorkFlowyを快適に使う(6) iPhoneからのWorkFlowyをもっと自由にするMemoFlowy&HandyFlowy
この連載では、iOSのWorkFlowy公式アプリが抱える次の7つの課題に取り組んできました(iOS
-

-
【WorkFlowy】#タグと@タグで、脇道の着想をキャッチする
1.はじめに:WorkFlowyのタグ機能で、脇道の着想をキャッチする (1) WorkFlowyの
-

-
WorkFlowyは「文章エディタ」になりうるか?(WorkFlowyの生態系を育てる)
1.「プログラマーのエディタ」と「文章エディタ」 「テキストエディタ」と「文章エディタ」は似ているけ
-

-
「WorkFlowyのURL」の基本
1.「WorkFowyのURL」とは? WorkFlowyはクラウドサービスなので、URLを持ってい
-

-
知的生産のフローとWorkFlowy
1.知的生産のフロー (1) 『知的生産の技術』と、知的生産のフロー 『知的生産の技術』は、知的
-

-
MemoFlowyを爆速にするメモ用サブアカウント運用
千葉雅也さんのツイートがうれしくて。 移動中に頭に浮かんだことを入れとくのには、MemoFlowyだ

