WorkFlowyの下線・太字・斜体の基本と応用
公開日:
:
WorkFlowy
目次
1.WorkFlowyの下線・太字・斜体
WorkFlowyが扱えるデータは、テキストだけです。画像、動画、音声、図表などは、扱えません。
そのうえ、WorkFlowyが扱えるテキストデータは、文字のサイズ、文字色、フォントの種類などの書式情報を持ちません。WorkFlowyが扱えるデータは、基本的に、シンプルなテキストだけです。
下線・太字・斜体は、そんなWorkFlowyが持つ、テキストを装飾するための、唯一(唯三?)の機能です。
まず、これが下線です。キーボードショートカットの「Ctrl+U」で利用できます。
![]()
次に、これが太字です。キーボードショートカットの「Ctrl+B」で利用できます。
![]()
最後に、これが斜体です。キーボードショートカットの「Ctrl+I」で利用できます。
![]()
とてもシンプルです。でも、この3つの機能は、工夫次第で、強力に機能します。
そこで、以下、WorkFlowyの下線・太字・斜体の基本と応用を説明します。
2.WorkFlowyの下線・太字・斜体の基本
(1) 下線・太字・斜体をつけるには
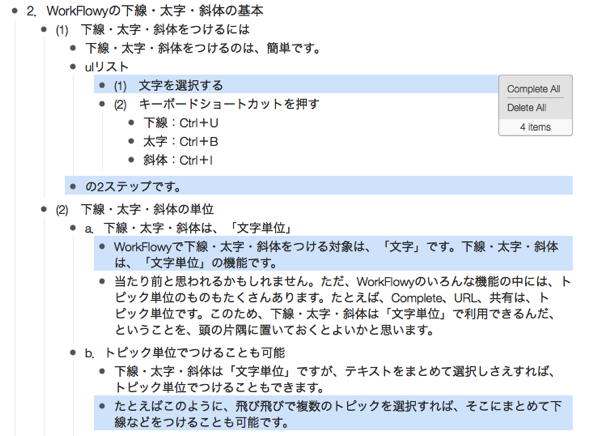
下線・太字・斜体をつけるのは、簡単です。
- ステップ1:下線・太字・斜体を引きたい範囲の文字を選択する
- ステップ2:キーボードショートカットを押す
- 下線:Ctrl+U
- 太字:Ctrl+B
- 斜体:Ctrl+I
の2ステップです。
(2) 下線・太字・斜体の単位
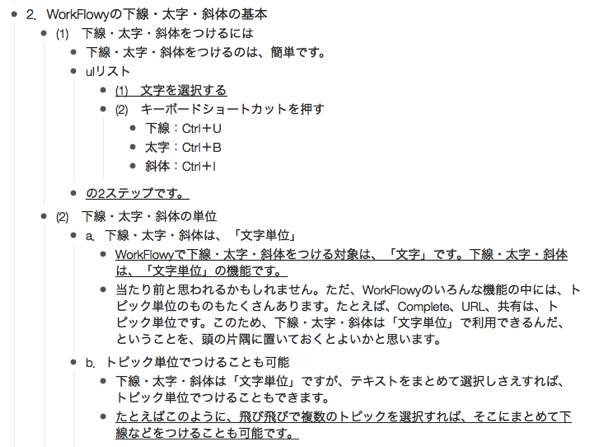
a.下線・太字・斜体は、「文字単位」
WorkFlowyで下線・太字・斜体をつける対象は、「文字」です。下線・太字・斜体は、「文字単位」の機能です。
当たり前と思われるかもしれません。ただ、WorkFlowyのいろんな機能の中には、トピック単位のものもたくさんあります。
たとえば、Complete、URL、共有は、トピック単位です。これらの機能を、文字単位で利用することはできません。
ですから、下線・太字・斜体は「文字単位」で利用できるということは、頭の片隅に置いておくとよいかと思います。
b.トピック単位でつけることも可能
下線・太字・斜体は「文字単位」です。が、テキストをまとめて選択しさえすれば、トピック単位でつけることもできます。
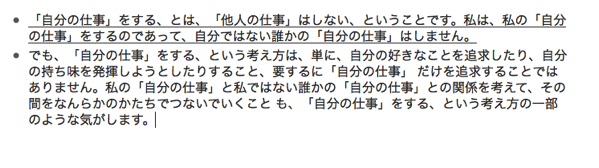
たとえばこのように、飛び飛びで複数のトピックを選択すれば、そこにまとめて下線などをつけることも可能です。


(3) 下線・太字・斜体の引継ぎ
下線・太字・斜体をつけた文字があるときに、その前後などに新しい文字を入力すると、下線・太字・斜体の情報は、引き継がれるのでしょうか。それとも、引き継がれないのでしょうか。
細かい挙動は、いろいろ複雑です。私もいろいろと試行錯誤してみたのですが、すっきり説明できるルールを抽出することはできませんでした。
しかし、実用面からすれば、次のひとつのポイントを理解すれば、十分です。
それは、「下線・太字・斜体をつけたトピック末尾でEnterを押して新規トピックを作っても、新規トピックには、下線・太字・斜体は引き継がれない」ということです。
どういうことでしょうか。
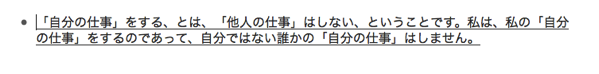
たとえば、このように、トピックに格納された文字全部に下線を引いたトピックがあるとします。

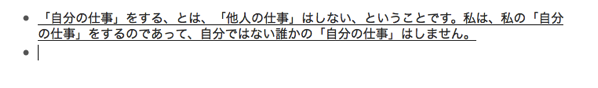
このとき、トピック末尾でEnterを教えて新規トピックを作ります。

このとき、新規トピックに入力した文字には、下線がついていません。

このように、トピック末尾で改行して作った新規トピックには、下線・太字・斜体の情報は、引き継がれません。この挙動は、出現する場面も多いですし、応用も可能なので、おさえておくとよいです。
(4) 下線・太字・斜体は、重ねることができる
WorkFlowyの下線・太字・斜体は、重ねることができます。下線・太字・斜体のどれかひとつ、ではありません。
別の言葉でいえば、下線・太字・斜体は、それぞれが独立です。それぞれが、オン・オフという2つのパラメータを持っています。
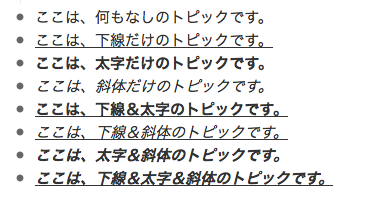
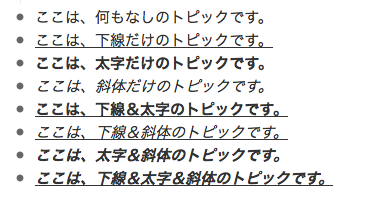
ですから、下線・太字・斜体を組み合わせると、次の8つのパターンを作ることができます。
- 下線なし
- 太字なし
- 斜体なし→標準(1)
- 斜体あり→斜体(2)
- 太字あり
- 斜体なし→太字(3)
- 斜体あり→太字&斜体(4)
- 太字なし
- 下線あり
- 太字なし
- 斜体なし→下線(5)
- 斜体あり→下線&斜体(6)
- 太字あり
- 斜体なし→下線&太字(7)
- 斜体あり→下線&太字&斜体(8)
- 太字なし

3.「Stylish」で、下線・太字・斜体の可能性を解き放つ
(1) 「Stylish」による下線・太字・斜体カスタマイズの基本
a.WorkFlowyの文字に、8種類の「見た目」を与える
「Stylish」は、特定のウェブサイトのcssをカスタマイズできるFirefoxのアドオン(Chromeの機能拡張)です。
「Stylish」を使えば、WorkFlowyの「見た目」を、かなりの程度自由にカスタマイズできます。
「Stylish」でカスタマイズできるのは、cssで変更できる「見た目」だけです。しかし、「見た目」は、「機能」と分かちがたく結びついています。「見た目」を変えることによって、新しい「機能」を追加することすら、可能です。
さて、WorkFlowyの下線・太字・斜体は、WorkFlowyの「見た目」です。そのため、「Stylish」を使えば、自由にカスタマイズ可能です。
そして、WorkFlowyの下線・太字・斜体は、組み合わせると、次の8パターンなのでした。
- なし
- 下線
- 太字
- 斜体
- 下線&太字
- 下線&斜体
- 太字&斜体
- 下線&太字&斜体

ということは、「Stylish」によって実現できることは、WorkFlowyの文字に、8種類の「見た目」を与えることです。
これは「見た目」の問題ですが、「機能」とも結びついています。「Stylish」によって、WorkFlowyの文字に8種類の「見た目」を与えることは、やりようによっては、WorkFlowyに新たな「機能」を追加することになります。
b.「Stylish」の使い方
「Stylish」でWorkFlowyの下線・太字・斜体をカスタマイズする方法は、倉下忠憲さんによる次の記事に詳しいです。
WorkFlowyでハイライトを使えるようにカスタマイズする方法 | シゴタノ!
下線・太字・斜体をカスタマイズするには、それぞれに対応するcssのセレクタを整理しておくと役立ちます。以下のとおりです。
- 下線
- .contentUnderline
- 太字
- .contentBold
- 斜体
- .contentItalic
- 下線&太字
- .contentUnderline.contentBold
- 下線&斜体
- .contentUnderline.contentItalic
- 太字&斜体
- .contentBold.contentItalic
- 下線&太字&斜体
- .contentUnderline.contentItalic.contentBold
注意点は、(あらかじめ設定されている書式ではない書式を設定するためには、)あらかじめ設定されている書式を解除する必要がある、ということです。
たとえば、「.contentBold」には、あらかじめ「font-weight」が設定されていますので、これを「font-weight:normal」によって解除する必要があります。
(2) 下線・太字・斜体をカスタマイズする具体例
では、「Stylish」を使うと、WorkFlowyの下線・太字・斜体を、どのようにカスタマイズできるのでしょうか。いくつか例示します。
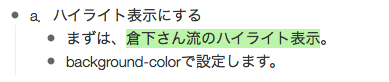
a.ハイライト表示にする
まずは、倉下さん流のハイライト表示。

background-colorで設定します。
詳しくは、シゴタノ!の倉下さんの記事をご覧ください。
WorkFlowyでハイライトを使えるようにカスタマイズする方法 | シゴタノ!
b.「三色ボールペンWorkFlowy」
次に、三色ボールペンWorkFlowy。齋藤孝氏提唱の「三色ボールペン方式」を、WorkFlowyで実現しています。

私は、「三色ボールペン方式」を10年来愛用しているのですが、これまでに「三色ボールペン方式」を満足に実践できるデジタルツールと出会えずにいました。これに対して、「三色ボールペンWorkFlowy」には、だいたい満足しています。
「三色ボールペンWorkFlowy」の肝は、次の3点です。
- 赤&緑、青&緑が可能。
- 多くのデジタルツールのマーカーは、設定できる色が1色です。(たとえば、Kindleのハイライトなど。)
- これに対して、「三色ボールペンWorkFlowy」なら、赤&緑、青&緑が可能です。
- 赤&緑、青&緑は、客観と主観という2つ軸を区別する、という三色ボールペン方式の基本思想を具体化したものなので、これが使えることは、決定的に重要です。
- 赤色文字、緑色文字が可能。
- 文字自体を、赤色、緑色にすることも可能です。
- 青色もできるともっと良いのですが、8パターンしか設定できないため、泣く泣く、諦めました。(何か良い案がないか、引き続き、試行錯誤を続けます。)
c.プレゼン用表示
最後に、プレゼン用の「Stylish」に、プレゼンに特化した以下の機能を追加することもできそうです。
- トピック内の一部の文字について、最初は消しておき、プレゼンのあるタイミングで表示させる。(トピック折りたたみだと、トピック全体の表示・非表示しかコントロールできない。)
- トピック内の一部の文字に、訂正ラインを引く。(Completeだと、トピック単位の訂正ラインしか使えない。)
- トピック内の一部の文字を、赤色四角で囲み、目立たせる。(もともとの下線・太字・斜体だと、あんまり目立たない。)
これは完全に思いつき段階で、試したことがないので、今後、機会を見つけて、少しずつ試行錯誤してみます。
4.下線・太字・斜体は、WorkFlowy全体の機能を強化する
以上が、WorkFlowyの下線・太字・斜体の基本と応用です。
とてもシンプルですし、一見、それほど役に立ちそうにも思えない機能です。しかし、ちょっとした工夫をすれば、手放せない便利さを発揮します。下線・太字・斜体というシンプルな機能が、WorkFlowy全体の機能を強化するのです。
よろしければ、ご自身のWorkFlowyの使い方を踏まえて、下線・太字・斜体を活かす方法を考えてみてください。きっと、WorkFlowyがもっと身近な道具になるはずです。
スポンサードリンク
関連記事
-

-
WorkFlowyについて書いてきた177個のブログ記事を、WorkFlowyによって組み替えた、ひとつの大きな階層つきリスト
1.はじめに 2015年1月から、私は、この「単純作業に心を込めて」というブログに、WorkFlow
-

-
WorkFlowyをプレゼン資料として使ってみたことの報告(前編:初回の課題を解消するための試行錯誤)
1.はじめに 数ヶ月前、私は、「WorkFlowyの画面をプロジェクタでスクリーンに投影すれば、それ
-

-
WorkFlowyを「テキスト管理システム」と捉えて、WorkFlowyから大きな価値を引き出す
1.WorkFlowyは、テキスト管理システム 少し前、こんな文章を書きました。 「WorkFlow
-

-
ハサミスクリプトは、何から、何を、切り取るのか?(変化し続けるWorkFlowyから暫定的な作品群を切り取るという、個人の知的生産システム)
1.ハサミスクリプト=WorkFlowyからExportしたOPMLをHTMLに変換するプログラム
-

-
WorkFlowyで、「朝一番の自動書記」(by結城浩先生)をする
1.朝一番の自動書記 少し前、いつも読んでいる結城浩先生のブログに、「朝一番の自動書記 」が紹介さ
-

-
WorkFlowyによる文書作成が、文章作成をする主体に与える、副次的かもしれないけれど実はより本質的かもしれない革命について(その2)文書作成に関する経験の見える化
1.はじめに(承前) この記事は、次の2つの記事の続きです。 WorkFlowyは、文書作成に、ど
-

-
クラウドアウトライナーWorkFlowyの説明
1.はじめに (1) EvernoteからWorkFlowyへ 大学生のころからずっと、私は本を
-

-
なぜ、MemoFlowyを使うのか?(1) すぐにメモを書き出せる
MemoFlowyは、WorkFlowyにテキストメモを投稿するためのiOS用アプリです。ぱっとアプ
-

-
『WorkFlowy文章作法』第1章「2つの原則」(前半「知的生産のフロー」)
この記事は、『WorkFlowy文章作法』の第1章「2つの原則」のうち、前半の「知的生産のフロー」で
-

-
「三色ボールペンWorkFlowy」を、何に使うか?
1.「三色ボールペンWorkFlowy」は、初めて出会えた「デジタル三色ボールペン」 (1) 「三

