WorkFlowyを印刷用にカスタマイズする
公開日:
:
最終更新日:2015/08/27
WorkFlowy
WorkFlowyを印刷用にカスタマイズする
目次
1.「WorkFlowy専用Firefox」で、WorkFlowyのトピックを、文書のように、印刷する
WorkFlowyを使っていると、ときどき、トピックを印刷したくなることがあります。
たとえば、こんな用途です。
- WorkFlowyで文章を書いているときに、自分が書いた文章を印刷し、紙で読み返すため
- WorkFlowyで書いた議事録トピックの一部を印刷して、一緒にプロジェクトを進めている誰かに伝言メモとして渡すため
- WorkFlowyで作ったプレゼントピックの上位階層を印刷し、レジュメとして配布するため
WorkFlowyは印刷機能を持っていますので、WorkFlowyのトピックを紙に印刷することはできます。でも、WorkFlowyの印刷機能にできるのは、トピックをリストとして印刷することだけです。印刷結果には、1行ごとに「●」(bullet)や、レベルに応じた段差がついてきます。

このWorkFlowy自身が用意しているリストのようなレイアウトは、WorkFlowyを印刷したい目的によっては、全然うまく機能しません。
- 自分が書いた文章を読み返すためには、「●」や段差はむしろじゃまになる。「●」も段差もない、普通の文章のような見た目が望ましい。
- 一緒にプロジェクトを進めている誰かに渡す伝言メモは、メモ作成者やメモの宛先が、レイアウト上、一見してそれと分かる場所に表現されていることが望ましい。
- セミナーのレジュメには、それ相応の美しさが要求されるので、リストのようなレイアウトでは不十分。
つまり、WorkFlowyを印刷したいと思う多くの目的との関係では、WorkFlowy自身が用意している印刷レイアウトは、力不足です。
では、WorkFlowyのトピックを自由なレイアウトで印刷し、いろんな場面で活躍してもらうことは、諦めるしかないのでしょうか。
そんなことはありません。たしかに、WorkFlowy自身は、自由なレイアウトで印刷する機能を持っていません。しかし、「WorkFlowy専用Firefox」を使えば、驚くほど広い範囲で、WorkFlowyをカスタマイズできます。印刷レイアウトも、例外ではありません。
たとえば、「WorkFlowy専用Firefox」を印刷用にカスタマイズすれば、この記事の原稿トピックを、このように印刷できます。

Firefox自体の印刷設定を調整し、ブックマークレットを登録し、アドオンを追加すれば、まるでWordから印刷した報告書のように、WorkFlowyのトピックを印刷できるのです。
印刷用にカスタマイズした「WorkFlowy専用Firefox」なら、WorkFlowy自身の印刷機能が用意する印刷レイアウトに制約されず、自由なレイアウトでWorkFlowyを印刷できます。この記事では、WorkFlowyを印刷用にカスタマイズすることの原理を説明します。
2.WorkFlowyを印刷用にカスタマイズする原理
WorkFlowyを印刷用にカスタマイズすることの原理は、次の3つです。
- HTMLとCSSによって、印刷レイアウトを自由に創り出す
- HTMLとCSSは、ブックマークレット&アドオンで準備する
- HTMLは、WorkFlowyのトピックから、ハサミスクリプトで切り取る
- CSSは、アドオン「Stylish」で、印刷用CSSをあらかじめ準備しておく
- Firefox自体の印刷設定は、WorkFlowyだけに特化する
順に説明します。
(1) HTMLとCSSで、印刷レイアウトを自由に創り出す
もっとも基本となる発想は、HTMLとCSSで印刷レイアウトをコントロールする、ということです。
HTMLとCSSは、普通、ウェブブラウザで表示するウェブサイトの見た目をコントロールします。でも、HTMLとCSSの発想は、
- HTMLで、文書内に存在する意味の構造を直接に記述する
- CSSで、文書の意味構造との対応関係によって、見た目をコントロールする
ということ、つまり「文書の意味構造と見た目の分離」です。
この発想が通用する範囲は、なにもウェブブラウザから見るウェブサイトの見た目だけに限られません。プリンタで紙に印刷するときも、HTMLとCSSで印刷レイアウトをControlすることが可能なはずです。
実際、CSSは、「@media print」というものを用意しています。この記述以降に記載されたスタイルは、印刷するときにだけ、有効になります。
そこで、WorkFlowyのトピックから生成したHTMLに、印刷用に準備したCSSを適用すれば、自由なレイアウトで、WorkFlowyを印刷できるはずです。
(2) HTMLとCSSは、ブックマークレットとアドオンで準備する
では、この基本となる発想を、具体的には、どのような道筋で実現したらよいでしょうか。
結論からいえば、HTMLはハサミスクリプトで、CSSはアドオン「Stylish」で、準備します。
a.HTMLを準備する印刷用ハサミスクリプト
ハサミスクリプトは、WorkFlowyのトピックからHTMLを切り出すスクリプトです。ブックマークレット版とAppleScript版があり、HTMLの切り出し方にもいくつかのバージョンがあります。
- WorkFlowyをブログツールに。ハサミスクリプトファミリーの整理(Win&Mac・HTML&マークダウン&はてな記法)
- WorkFlowyからブログエントリをHTMLで切り取る。ハサミスクリプトirodrawEditionの導入方法と使い方(Mac)
- WorkFlowy×ハサミスクリプトを支えるふたつの思想
ハサミスクリプトは、マロ。さんの知的生産の治具工房による作品です。今回、マロ。さんに、「WorkFlowyの印刷レイアウトをHTMLとCSSでコントロールできないだろうか」と相談をしたところ、マロ。さんが、WorkFlowyから印刷用のHTMLを切り出すハサミスクリプト(ブックマークレット)を、新たに作成してくださいました。
WorkFlowyから印刷用htmlを作るBookmarklet(暫定版公開)|マロ。|note
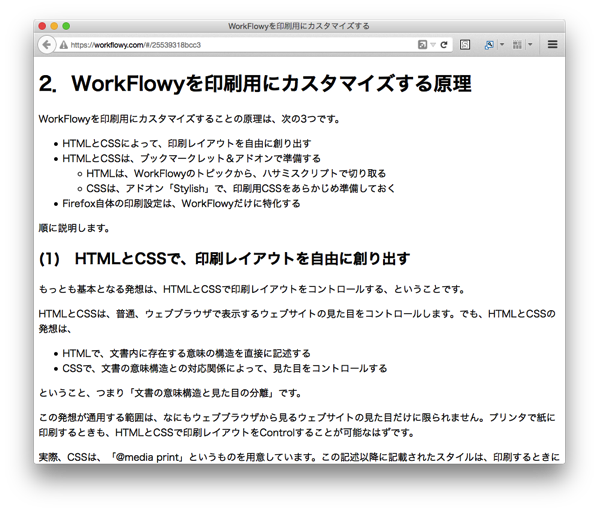
印刷用ハサミスクリプトを使うと、その時点で開いているWorkFlowyのトピックが、ウェブブラウザの別ウィンドウで、シンプルなHTMLページとして、開きます。

これが、印刷用のHTMLです。
b.CSSを準備するアドオン「Stylish」
アドオン「Stylish」は、ウェブブラウザで表示しているウェブサイトに、自分で用意したCSSを適用するためのアドオンです。
アドオン「Stylish」を使えば、CSSでカスタマイズできる範囲であるかぎり、どのようにでも、ウェブサイトの見た目を変更できます。その範囲はとても広く、しばしば実質的には新しい機能を追加したのと変わらないほどです。
- 改・WorkFlowyで「三色ボールペン方式」
- アドオン「Stylish」による「推敲用WorkFlowy」(段差フラット&bullet非表示)
- WorkFlowyでハイライトを使えるようにカスタマイズする方法 | シゴタノ!
- R-style » Workflowyでnoteを全文表示にしてみた
ところで、CSSは、印刷レイアウトも制御できるのでした。ということは、アドオン「Stylish」で印刷用のCSSを準備すれば、印刷レイアウトを自由に調整できます。
しかも、アドオン「Stylish」は、ワンクリックでCSSの適用・不適用を切り替えることができます。印刷用CSSを数パターン用意しておけば、その場にふさわしい印刷レイアウトに、一瞬できせかえ可能です。
このように、ハサミスクリプトによってWorkFlowyからHTMLを切り出し、アドオン「Stylish」によってCSSをきせかえすれば、WorkFlowyの印刷レイアウトを、かなり自由に制御できます。
(3) Firefox自体の印刷設定は、WorkFlowyだけに特化する
最後に、Firefox自体の印刷設定です。
Firefoxは、印刷設定メニューを持っています。また、印刷設定メニューに見つからない設定項目も、about:configをいじれば、かなり柔軟に設定可能です。
「WorkFlowy専用Firefox」から印刷する可能性があるのは、圧倒的にWorkFlowyです。そのため、Firefox自体の印刷設定も、WorkFlowyだけに特化してしまって、問題ありません。
では、どのような項目を設定すればよいでしょうか。
私は、
- 余白
- ヘッダー&フッター
を設定しました。
デフォルトの設定のままだと、余白は狭く、ヘッダー&フッターに余計な情報が多いため、違和感を感じていたためです。
具体的な設定方法は、別の記事で改めてまとめます。
3.おわりに
以上のとおり、
- HTMLとCSSによって、印刷レイアウトを自由に創り出す
- HTMLとCSSは、ブックマークレット&アドオンで準備する
- HTMLは、WorkFlowyのトピックから、ハサミスクリプトで切り取る
- CSSは、アドオン「Stylish」で、印刷用CSSをあらかじめ準備しておく
- Firefox自体の印刷設定は、WorkFlowyだけに特化する
という3つによって、WorkFlowyを印刷用にカスタマイズできます。
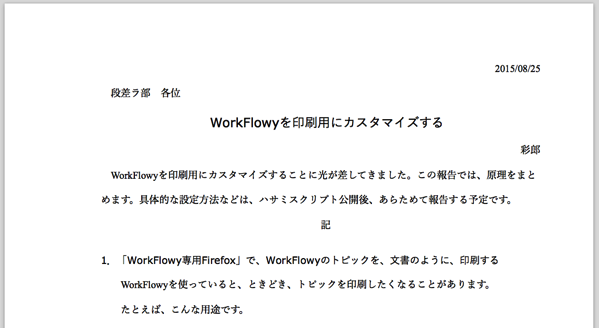
この印刷用WorkFlowyなら、こんな感じで、報告書っぽく印刷することも可能です。

WorkFlowyを自由なレイアウトで印刷する道が開かれたことで、WorkFlowyが活躍できる幅が、また少し広がるのではないかと思います。
●
まずは、マロ。さんが公開する印刷用ハサミスクリプトをお試しください。ちなみに、iPhoneからも使えます。
スポンサードリンク
関連記事
-

-
WorkFlowy基本5原則【第4原則】「トピック」を手で動かして秩序をつくり、ひとつの秩序をいろんな視点で表示する
1.はじめに WorkFlowyは、他の道具にはあまり見られない特徴を持つ、ちょっと変わった道具で
-

-
磯野家の家系図版「WorkFlowy用語の基礎知識」(3)アウトライン・リスト・トピックの操作に関する用語
1.はじめに 「私家版WorkFlowy用語の基礎知識(β版)」を、スクリーンショットや具体例を用い
-

-
WorkFlowyの下線・太字・斜体の基本と応用
1.WorkFlowyの下線・太字・斜体 WorkFlowyが扱えるデータは、テキストだけです。画像
-

-
【連載】WorkFlowyのテキスト入力に関するキー操作の基本(4) 削除(「文字単位の削除」と「トピック単位の削除」)
WorkFlowyは、テキストを階層構造で管理するシステムです。テキストをトピックに格納し、トピック
-

-
【連載】iOSからWorkFlowyを快適に使う(2) 操作と反応の細かい対応関係をちまちま理解して、公式アプリの力を引き出す。
WorkFlowyは、パソコンからなら大変使いやすいのですが、iPhoneなどのスマートフォンから使
-

-
HandyFlowy、本日(2016-02-16)、公開です。どんな役割を果たすアプリなのか、全体像を紹介します。
「パソコンから使うWorkFlowyは、とても使いやすい。でも、iPhoneからは、どうも使いづらい
-

-
「WorkFlowy」と「自分のブログ」と「ハサミスクリプト」(物事を考え続けるための、奇跡のような組み合わせについて)
1.物事を考え続けるための、奇跡のような組み合わせ 私は、今、「WorkFlowy」が大好きです。か
-

-
WorkFlowyを使うためのインターネット接続の基本(オフライン操作の限界と注意点)
WorkFlowyは、テキスト管理システムを提供するクラウドサービスです。アカウントを作ることで、使
-

-
【2015年の文章】WorkFlowyで文章を書き続けていたら、文章を書くことが、もっと好きになった
「文章を書く」ということは、私にとって、とても大切なことです。 2015年は、私にとって、「文章を書
-

-
ついにペースト機能が完成!MemoFlowyバージョンアップ(Ver.1.3)のお知らせ
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上

