【連載】iOSからWorkFlowyを快適に使う(2) 操作と反応の細かい対応関係をちまちま理解して、公式アプリの力を引き出す。
公開日:
:
WorkFlowy
WorkFlowyは、パソコンからなら大変使いやすいのですが、iPhoneなどのスマートフォンから使おうとすると、お世辞にも使いやすいとはいえません。
この課題を解消すべく、現在、次の2つのアプリを開発するプロジェクトが進行中です。
- テキストメモに特化した軽量アプリ。ぱっと立ち上げ、さっとメモし、ぽんとWorkFlowyにテキストを放り込むためだけに存在する。
- スマートフォン版「WorkFlowy専用Firefox」のようなアプリ。WorkFlowyの巨大な「アウトライン」を動き回るための機能や、WorkFlowyを「自分の道具」に育てるためのカスタマイズ機能を備える。
ただ、新しいアプリをお届けするまでには、もう少し時間がかかりそうです。それまでの間に、やれることがいくつか残っていますので、順次取り組んでいこうと思います。それがこの連載です。
連載第2回では、iOS版WorkFlowy公式アプリの力を引き出すことを目指します。
WorkFlowy公式アプリの使いづらさは、かなりの程度、細かい挙動がよくわからないことに起因します。たとえば、キーボードの出入りや長押しによるトピック移動などがどんな条件で発動するのか、直観的には、よくわかりません。そこで、この記事では、キーボードの出入りやトピック移動などについて、操作と反応の対応関係を、ちまちまと整理することによって、iOS版WorkFlowy公式アプリの力をできる限り引っ張りだすことを試みます。
1.iOS版WorkFlowy公式アプリが使いづらい原因を掘り下げる
(1) iOS版WorkFlowy公式アプリが抱える7つの課題
この連載の第1回で、私は、iOS版WorkFlowy公式アプリが抱える課題を7つに整理しました。再掲すると、
- 【課題1】テキスト入力がやりづらい
- 【課題2】トピック移動がやりづらい。
- 【課題3】WorkFlowyが備える機能のいくつかが使えない。
- 【課題4】「アウトライン」全体の再読み込みに時間がかかることが多い。
- 【課題5】WorkFlowyのURLブックマークによるZoom(Jump)が使えない。
- 【課題6】複数タブが使えない。
- 【課題7】カスタマイズして「自分の道具」に育てることができない。
です。
【連載】iOSからWorkFlowyを快適に使う(1) iOS版公式アプリの課題を整理し、解消の道筋を描く。
このうち、この記事で解消を試みる課題は、【課題1】(テキスト入力)と【課題2】(トピック移動)の2つです。
ただ、このままでは、課題の内容が多少漠然としています。課題を解消するコツは、最初に課題を徹底的に分析してみることです。そこで、この2つの課題を、もう少し掘り下げてみましょう。
(2) どんな操作をすると、どんな反応をするのか、の関係がよくわからない
【課題1】テキスト入力がやりづらい、とは、たとえば、キーボードが出てほしくないときにキーボードが出てきて、キーボードが出たままでいてほしいときにキーボードが引っ込んでしまう、とか、「ペースト」メニューが出てほしいときに「ペースト」メニューが出てこない、といったことです。また、【課題2】トピック移動がやりづらい、とは、特定トピックをトピック移動対象にしようとしても、なかなかそうならず、トピック移動対象に切り替わったあとも、思い通りの場所にトピックを移動できない、といったことです。
これらは、結局、アプリ画面のどこをどのように操作すれば、どんな反応が返ってくるのか、その関係がよくわからない、ということに尽きます。
そこで、対策は、どんな操作をすれば、どんな反応が返ってくるのか、その関係を明らかにすることです。このためには、操作と反応の双方を細かく分析し、その対応関係を整理すればよいといえます。
つまり、この課題は、次の3つに分解できます。
- iOS版WorkFlowy公式アプリは、どんな場合に、どんな操作を受け付けるのか
- iOS版WorkFlowy公式アプリは、どんな反応をするのか(どのように動くのか)
- iOS版WorkFlowy公式アプリにおける操作と反応の組み合わせは、どうなっているのか
ひとつめの、どんな場合に、どんな操作を受け付けるのか、を細かく分解すると、こんな感じです。
- iOSに関する一般的な操作の種類
- タップ
- 長押し
- スワイプ
- 操作する場所の種類
- iOSの部分
- キーボード
- WorkFlowy内部
- パンくずリスト
- トピック内部
- トピック冒頭のBullet(・)
- トピック右側の「+」「-」
- リスト末尾の「+」
- iOSの部分
- 場合分け
- キーボードが出ているとき/キーボードが出ていないとき
- 特殊な状態になっているとき/なっていないとき
ふたつめの、どんな反応をするのか、を細かく分解すると、こんな感じです。
- iOSの文字入力に関する一般的な反応
- キーボードの出入り
- カーソルの動き
- 「ペースト」「コピー」「選択」などのメニューの出入り
- 虫眼鏡
- WorkFlowy特有の動きに関する反応
- 新しいトピックを立てる
- トピックを移動する
- トピックにZoomする
- トピックを折りたたんだり展開したりする
これらを踏まえて、3つめの、操作と反応の組み合わせ、どんな操作をしたときに、どんな反応が返ってくるのかを、整理します。
(3) ちまちましていて細かくて地味な話だけれど、大切なこと
ひとつ、補足します。
これは、すごく瑣末で、ちまちましていて、地味に見えます。そのとおりです。実際、これは、ちまちましていて、細かくて、地味な話すです。
でも、大切です。すごく大切です。
iOS版WorkFlowy公式アプリに多くの人が感じる不満の多くは、この対応関係がよくわからないところから生じているためです。キーボードが出てほしくないときに、キーボードが出てくる。「ペースト」メニューが出てきてほしいときに、出てきてくれない。これらは、全部、欲しい反応と操作との細かい対応関係がよくわかっていないことから生じます。
だから、ちまちましていて細かくて地味だけれど、ひとつひとつ整理します。
私は、これらの細かい対応関係を整理し、理解したことによって、いっきにiOS版WorkFlowy公式アプリが使いやすくなりました。iOS版WorkFlowy公式アプリを見限るのは、その後でも遅くありません。
2.操作と反応の対応関係を整理する
最初に、大切なポイントをお伝えします。iOS版WorkFlowy公式アプリを使いこなすコツは、キーボード出し入れの制御です。キーボード出し入れを思い通りにコントロールできれば、それだけで、iOS版WorkFlowyは、ぐっと快適になります。
そんな簡単なことを、と感じる方もいるかと思います。ただ、少し立ち止まってみてください。WorkFlowyアプリを使っているときに、予期せずキーボードが出てきた経験、あるいは、予期せずキーボードが引っ込んでしまった経験をお持ちではないでしょうか。そして、こんな経験が一切なくなったとしたら? キーボード出し入れを完璧に制御するだけで、iOS版WorkFlowyアプリの操作が格段に快適になることに、きっと同意いただけるのではないかと思います。
そこで、以下では、キーボードが出ているときとキーボードが出ていないときとに場合分けをして、操作と反応の対応関係を細かく見ていきます。
(1) キーボードが出ていないとき
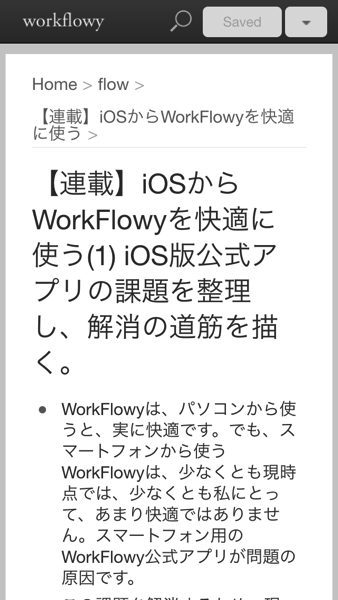
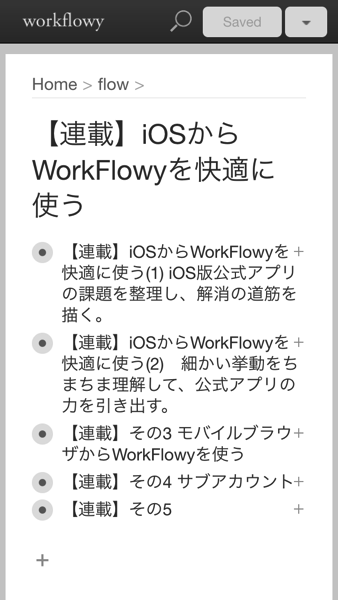
キーボードが出ていないとき、アプリの画面は、こんな感じです。

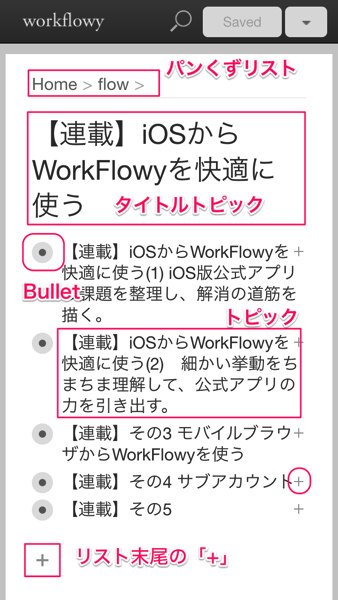
この画面には、いくつかの部分が存在しています。
- パンくずリスト
- タイトルトピック
- トピック
- トピック冒頭のBullet(・)
- トピック右側の「+」「-」
- リスト末尾の「+」

それぞれについて、どんな操作をすると、どんな反応が返ってくるか、確認していきます。
a.タップした場合の反応
(a) トピックの内部をタップする
トピックの内部をタップすると、
- キーボードが出る
- タップした場所にカーソルが置かれる
という反応が返ってきます。

キーボードを出し、カーソルを目的のトピックの中に置くことが、WorkFlowyアプリからテキストを入力するための出発点です。
(b) トピック冒頭のBullet(・)をタップする
トピック冒頭のBullet(・)をタップすると、
- そのトピックにZoomする
という反応が返ってきます。

リストの子孫トピックへのZoomなので、Zoom inです。
WorkFlowyアプリからも、かなりの程度、快適にZoomをすることができます。
(c) トピック右側の「+」「-」をタップする
トピック右側の「+」「-」をタップすると、
- トピックが展開される(「+」をタップしたとき)
- トピックが折りたたまれる(「-」をタップしたとき)
という反応が返ってきます。
(d) リスト末尾の「+」をタップする
リスト末尾の「+」をタップすると、
- 新しいトピックがリスト末尾に作られる
- キーボードが出る
- カーソルが新しいトピックに置かれる
という反応が返ってきます。
(e) パンくずリストをタップする
パンくずリストをタップすると、
- そのトピックにZoomする
という反応が返ってきます。
先祖トピックへのZoomなので、Zoom outです。
(f) それ以外の場所をタップする
それ以外の場所をタップしても、反応しません。
これもけっこう大切です。
b.長押しした場合の反応
(a) トピックの内部を長押しする
キーボードが出ていない状態で、トピックの内部を長押しした場合、トピック移動モードになります。

トピック移動モードになるのは、
- キーボードが出ていない状態で、
- トピック内部を、
- 長押し
した場合です。
トピック移動モードで移動できるのは、順序の軸だけです。WorkFlowyの「アウトライン」は、順序の次元と階層の次元を持っているため、WorkFlowyの「トピック」は、順序の移動と階層の移動をすることができます。
でも、長押しによるトピック移動モードで移動できるのは、順序の移動だけです。
(b) トピック冒頭のBullet(・)を長押しする
長押しを離した時点で、Zoomします。
つまり、長押しによって、変わった動作にはなりません。
(c) トピック右側の「+」「-」を長押しする
長押しを離した時点で、展開や折りたたみになります。
つまり、長押しによって、変わった動作にはなりません。
(d) リスト末尾の「+」を長押しする
長押しを離した段階で、新しいトピックができて、キーボードが出て、カーソルが置かれます。
つまり、長押しによって、変わった動作にはなりません。
(e) パンくずリストを長押しする
先祖トピックにZoomします。
つまり、長押しによって、変わった動作にはなりません。
(f) それ以外の場所を長押しする
何も起きません。
c.スワイプ
画面を縦方向にスワイプすると、画面をスクロールすることができます。
スクロールだけです。キーボードは出てきません。
ただし、しばしば、スクロール終了後に、キーボードが出てくることがあります。これは、うまくスワイプできていない場合だと思われます。
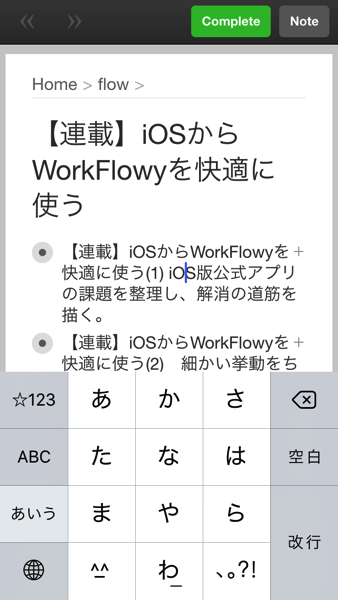
(2) キーボードが出ているとき
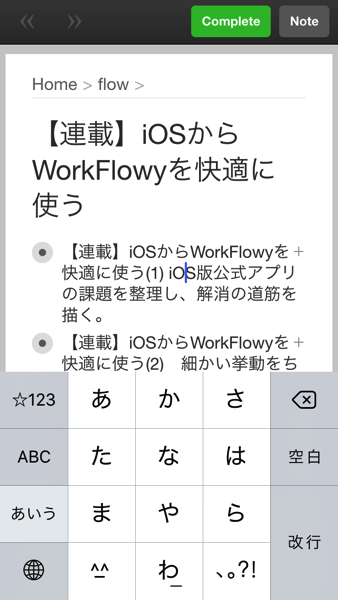
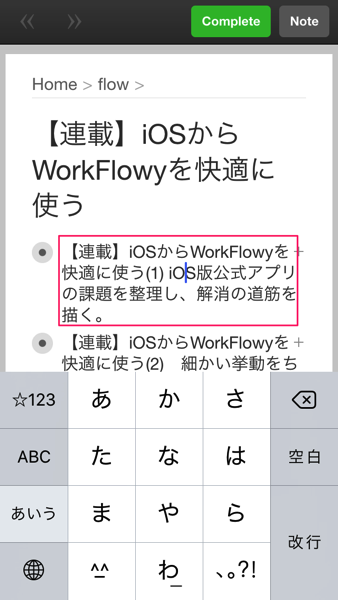
キーボードが出ているとき、アプリの画面は、こんな感じです。

キーボードが出ていること以外に、注目すべきは、カーソル位置です。キーボードが出ているときは、特定のトピックの中に、カーソルがあります。このカーソルを含むトピックと、それ以外のトピックとを区別することが肝心です。

a.タップした場合の反応
(a) カーソルがあるトピックの内部をタップする
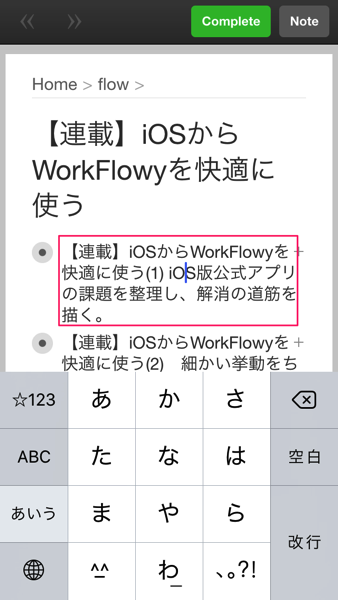
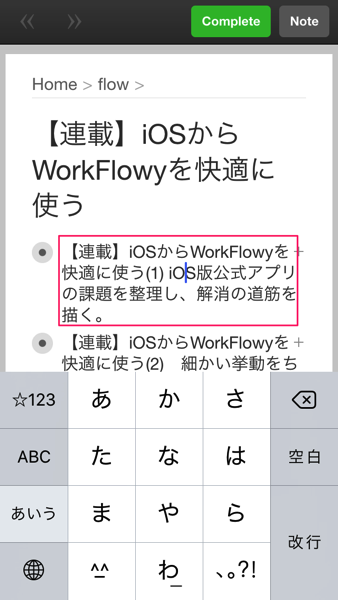
まず、カーソルがあるトピックの内部をタップすると、何が起きるでしょうか。内部とは、だいたいこんな場所です。

ここでは、さらに2つに分ける必要があります。
ひとつは、カーソルがある場所のタップです。スクリーンショットでは、[O]と[S]の間になります。このとき、
- 「ペースト」などメニューが出る
という反応が返ってきます。

もうひとつは、同じトピック内の、カーソルがない場所のタップです。スクリーンショットでいえば、たとえば、「【連載】」という文字のあたりなどです。
このときは、
- タップした場所に、カーソルが置かれる
という反応が返ってきます。
今(2015年11月)の時点でのWorkFlowyアプリでは、カーソルが移動するだけで、「ペースト」などのメニューは出ません。
(b) トピック冒頭のBullet(・)、トピック右側の「+」「-」、パンくずリスト、リスト末尾の「+」をタップ
トピック冒頭のBullet(・)、トピック右側の「+」「-」、パンくずリスト、リスト末尾の「+」などは、キーボードが出ていないときと、概ね、同じです。
Bulletをタップした場合、
- トピックにZoomする
- キーボードが引っ込む
という反応が返ってきます。

トピック右側の「+」「-」をタップした場合、
- トピックの折りたたみ・展開
- キーボードが引っ込む
という反応が返ってきます。
パンくずリストやリスト末尾の「+」も同じです。
(c) キーボードをタップ
キーボードをタップすれば、当然、キーボードのテキストが入力されます。
少し特殊なのは、「改行」で新規トピック作成になることくらいです。
(d) それ以外の場所(カーソルがないトピックの内部も含む)をタップする
さて、大切なのは、それ以外の場所のタップです。
それ以外の場所をタップした場合、
- キーボードが引っ込む
という反応が返ってきます。

この、キーボードが引っ込む、という反応が返ってくるのは、それ以外の場所をタップしたときです。この「それ以外の場所」は、「カーソルがないトピックの内部」を含みます。そのため、カーソルがない別のトピックをタップすると、キーボードは引っ込んでしまいます。カーソルを別のトピックに移動させたいと思ったら、一旦キーボードを引っ込めて、その後、また別のキーボードにカーソルを置く、という2段階を経る必要があるわけです。
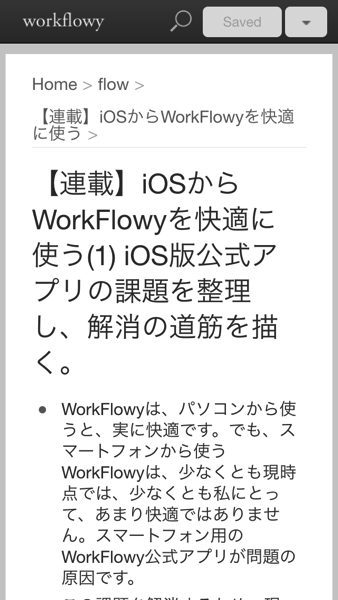
たとえば次のスクリーンショットで、「【連載】iOSからWorkFlowyを快適に使う(2)」トピックを編集したいと思ったら、一旦キーボードを引っ込めて、その後、再度、そのトピック内をタップしなければいけない、ということです。

この挙動は、あまり直観的ではなく、にもかかわらず利用頻度がとても高いため、確実に抑えておくことが大切です。
b.長押し
(a) カーソルがあるトピックの内部を長押しする
長押しでも、カーソルがあるトピックの内部か、それ以外か、が大切です。
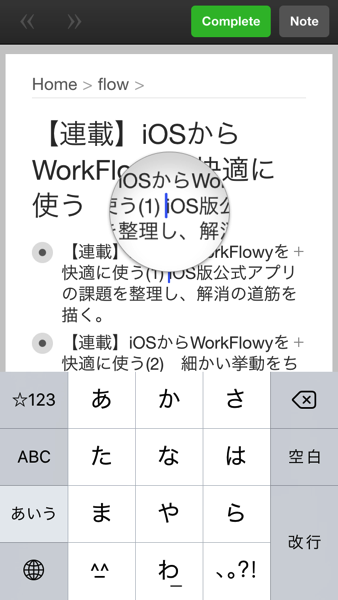
カーソルのあるトピックの内部を長押しすると、
- 虫眼鏡が出る
という反応が返ってきます。

このとき、虫眼鏡を動かせば、カーソルを動かすことができます。
しかし、ここでもひとつ注意点があります。それは、そのトピックの外にカーソルを動かすことはできない、ということです。
たとえば、上のスクリーンショットで、虫眼鏡のまま、【連載】(2)の方のトピックにカーソルを動かすことはできません。
カーソルがあるトピックの外に虫眼鏡を動かすと、キーボードは引っ込んでしまいます。
つまり、虫眼鏡が出た後の操作と反応の組み合わせは、
- もともとカーソルがあったトピック内で虫眼鏡を離すと、
- キーボードは出たまま
- カーソルがその場所に移動する
- もともとカーソルがあったトピックの外まで虫眼鏡を持って行こうとすると、
- キーボードが引っ込む
- (キーボードが引っ込むことにともなって、)カーソルも消える
となります。
(b) トピック冒頭のBullet(・)など
Bullet、トピック右側の「+」「-」、リスト末尾の「+」、パンくずリストなどは、キーボードが出ていないときと同じで、長押しを離したときに、タップと同じ反応が返ってきます。
(c) それ以外の場所(カーソルがないトピックの内部も含む)を長押しする
それ以外の場所を長押しすると、長押しを離したときに、キーボードが引っ込みます。
キーボードが出ているときは、トピック移動モードにはなりません。
トピックを移動するためには、一旦キーボードを引っ込める必要があるのです。
c.スワイプ
キーボードが出た状態でも、縦方向のスワイプによって、画面をスクロールすることができます。
ただし、カーソルの位置は、もともとのトピックのままです。
そして、スクロールによって、そのカーソルがあるトピックが画面の外に出た場合、少ししてから、キーボードが引っ込みます。
3.ポイントの確認と、操作のコツ
以上の細かい対応関係を踏まえて、いくつかのコツを示します。上での説明と重なる部分がほとんどですが、これらのコツを抑えておくと、快適に使うことができます。
(1) キーボード出し入れのコツ
テキストを入力するためにキーボードを出すためには、テキストを入力したいトピックの内部を、タップします。そうすれば、キーボードが出てきます。
キーボードを引っ込めるためには、カーソルがあるトピックの外側など、関係のない部分をタップします。
(2) カーソル移動のコツ
カーソル移動は、
- カーソルを起きたいトピックの中にカーソルを置く
- そのトピック内で、目的の場所にカーソルを合わせる
という2段階で考えるのがおすすめです。
カーソルがあるトピックとは別のトピックにカーソルを移動するためには、
- いったんキーボードを引っ込める
- 移動先のトピックをタップする
- 目的の場所をタップする(あるいは虫眼鏡を出してカーソルを移動する)
という段階を意識すると、うまくいきます。
(3) ペーストのコツ
WorkFlowyにクリップボードのデータをペーストするには、iOSのペーストなどのメニューを出す必要があります。このためには、
- ペーストしたい場所を含むトピックをタップし、カーソルをそのトピック内に置く(同時にキーボードが出てくる)
- ペーストしたい場所にカーソルを置く
- もう一度その同じ場所をタップする
という手順になります。
長押しする必要はありません。(もっとも、長押しの虫眼鏡によっても、ペーストメニューを出すことは可能です。)
(4) スクロールのコツ
スクロールするなら、キーボードを引っ込めておくことをおすすめします。キーボードを出したままでもスクロールは可能ですが、画面外にカーソルが移動すれば、どうせキーボードは隠れます。であれば、キーボードを引っ込めてからスワイプするほうが、操作が簡単です。
キーボードを引っ込めた状態でスワイプをしようとしたときに、キーボードが出てくることが、しばしばあります。ただ、ゆっくり確実にスワイプすれば、本来、キーボードは出てこないはずです。
また、キーボードが出てきてしまうのは、トピック内をタップしたときだけです。そのため、トピック内ではない場所をスワイプすれば、予期せぬキーボード出現を予防できます。たとえば、Bulletの左側などです。
(5) トピック移動のコツ
トピック移動モードに入るには、キーボードを引っ込める必要があります。キーボードが出ているときは、まず、キーボードを引っ込めましょう。
また、トピック移動モードで移動できるのは、順序の移動だけです。階層の移動は、メニュー上部の「<<」「>>」を使います。
4.解消できた課題と、残った課題、今後の展望
以上、とても細かいことを、ちまちまと整理しました。
すごく地味です。でも、とても強力です。
iOS版WorkFlowyアプリのテキスト入力に使いづらさを感じてる方は、一度、ひとつひとつの動作を確認してみてください。きっと世界が変わるはずです。
スポンサードリンク
関連記事
-

-
「WorkFlowyを育てる」という固定ページを作りながら考えたこと(KDP・流動体・トピック共有)
1.「WorkFlowyを育てる」という固定ページを作りました 2015年1月7日に「WorkFlo
-

-
WorkFlowyの公式デモページで、アカウントを作成せずに、WorkFlowyを体験する
WorkFlowyは、ある種の人にとっては、うまく機能し、大きな力を発揮します。 自分にとってWor
-

-
2016年2月段階でWorkFlowyに期待している3つの機能追加
2016年2月現在、私は、現状のWorkFlowyに、おおむね満足しています。 ただ、これ以上改善の
-

-
「WorkFlowy」と「自分のブログ」と「ハサミスクリプト」(物事を考え続けるための、奇跡のような組み合わせについて)
1.物事を考え続けるための、奇跡のような組み合わせ 私は、今、「WorkFlowy」が大好きです。か
-

-
WorkFlowyを「テキスト管理システム」と捉えて、WorkFlowyから大きな価値を引き出す
1.WorkFlowyは、テキスト管理システム 少し前、こんな文章を書きました。 「WorkFlow
-

-
WorkFlowy Proの説明
1.はじめに クラウドアウトライナーWorkFlowyは、無料で使いはじめることができます。また、無
-

-
WorkFlowyで文章群を書き続ける環境の一例(2016年7月1日段階)
1.はじめに このブログ記事を読みました。 WorkFlowyのPC環境、MemoFlowyアプリの
-

-
ブラウザのブックマークによって、WorkFlowyに、2ペイン方式のちょっといいところを取り込む(試案・私案)
1.WorkFlowyに、2ペイン方式のちょっといいところを取り込むには? (1) 1ペインアウト
-

-
彩郎流二毛作。知的生産の治具マクロ「WFtoMSWD.dot」で、Word文書作成プロセスから得る収穫を倍にする。
1.マロ。さんの知的生産の治具工房による新作Wordマクロ「WFtoMSWD.dot」 マロ。さんの
-

-
閲覧モードが完成! HandyFlowy for iOS Ver.1.2のお知らせ
HandyFlowyは、スマートフォン用のWorkFlowy専用クライアントアプリです。 Handy

