WorkFlowyの公式デモページで、アカウントを作成せずに、WorkFlowyを体験する
公開日:
:
WorkFlowy
WorkFlowyは、ある種の人にとっては、うまく機能し、大きな力を発揮します。
自分にとってWorkFlowyがうまく機能するか否かは、体験すればわかります。体験しないとわかりません。
WorkFlowyのデモページを使えば、アカウントを作成しなくても、今この瞬間から、WorkFlowyを体験できます(ただし、スマートフォンからは使いづらいです)。

デモページでWorkFlowyを体験した結果、自分にとってはWorkFlowyがうまく機能しそうだと感じた方は、よろしければ、以下の文章群をご覧ください。
以下は、蛇足です。
目次
1.WorkFlowyの価値を理解するいちばんの方法は、WorkFlowyを体験すること
WorkFlowyが大好きです。私にとって、WorkFlowyを育てることは、自分の人生を育てることと、だいたい同じです。
WorkFlowyは、2015年5月現在、あまり知られていません。WorkFlowyを知れば、WorkFlowyに大きな価値を見い出す人は、まだまだたくさん残されています。そこでWorkFlowyの持つ価値を伝えたくて、私は、今日まで、WorkFlowyを説明することに全力を注いできました。WorkFlowyを説明することは、今の私の「自分の仕事」です。
とはいえ、自分で言っちゃうとおしまいなのですが、WorkFlowyの持つ価値を理解するために、私が書いた一群の説明文を読むことは、あまりよい方法ではありません。
もちろん、原因の一端は、私の説明文の質にあります。私の説明文は、WorkFlowyの価値を十分に伝え切れていません。
でも、もっと本質的な問題があって、それは、WorkFlowyの価値を理解するという目的との関係で、説明文を読むということは、合理的な手段ではない、ということです。
なぜでしょうか。それは、「体験しないとわからないし、体験すればわかる」からです。WorkFlowyの持つ価値は、WorkFlowyを体験しないとわかりません。そして、WorkFlowyの持つ価値は、WorkFlowyを体験すればわかります。
なので、WorkFlowyの持つ価値を伝えたい私が、皆様に対して望んでいることは、「WorkFlowyを体験する」ということです。
2.「WorkFlowyを体験する」ためのハードルを下げるWorkFlowyの公式デモページ
(1) WorkFlowyの無料アカウントを作れば、WorkFlowyを体験できる
WorkFlowyは、クラウドサービスです。アカウントを登録すれば、すぐに使えます。無料アカウントも用意されており、無料でも十分使い物になります。
WorkFlowyは、マルチプラットフォーム対応です。WindowsからもMacからも使えます。iPhoneからもAndroidからも使えます。
WorkFlowyは、アプリを購入する必要もありません。WindowやMacからならブラウザから使えますし、iPhoneやAndroidからなら無料の公式アプリが用意されています。
このように、WorkFlowyを使い始めるのは、簡単です。無料アカウントを作りさえすれば、すぐにでも、WorkFlowyを体験できます。
(2) 無料アカウント登録も、ひとつの大きなハードルだから
しかし、この「無料アカウントを登録すること」は、それなりのハードルです。
このウェブ社会において、多くの人は、すでにたくさんのウェブサービスにアカウントを登録しています。アカウントを登録すると、ID(メールアドレス)やパスワードを管理しなければ行けません。パスワードを使い回すと、ひとつのウェブサービスがハッキングの被害を受けた場合などに、他のウェブサービスが被害を受けるおそれもあります。できることなら、新しいアカウントは作りたくありません。
無料だとしても、新しいアプリケーションを買ってくる必要はないとしても、「WorkFlowyに無料アカウントを作ること」は、大きなハードルです。
では、どうしたらよいでしょうか。
よい解決策があります。それは、WorkFlowyの公式デモページを使うことです。
WorkFlowyの公式デモページを使えば、アカウントを作成しなくても、WorkFlowyのほぼ全機能を使うことができます。
(実は、このエントリも、大部分を、WorkFlowyの公式デモページで書きました。)

3.デモページの簡単な説明
デモページは、このリンク先にアクセスするだけで、利用できます。
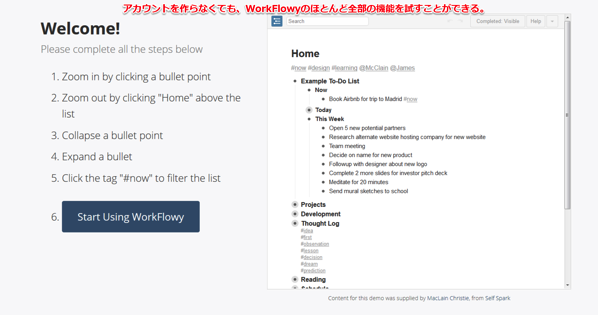
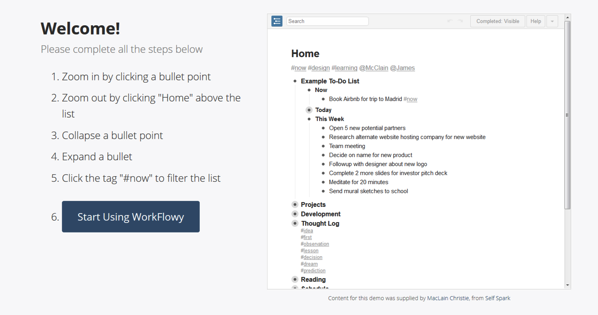
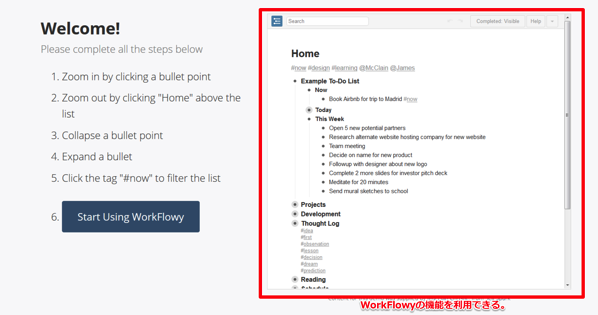
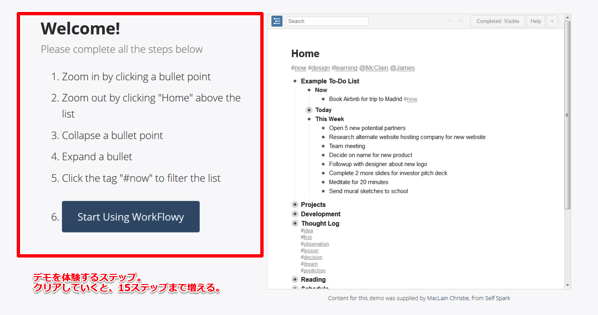
デモページの画面構成は、こんな感じです。

右側のウィンドウの中が、通常のWorkFlowyとほとんど同じように使えます。(使えない機能は、保存、共有、URLです。たぶん。)

左側に、「Welcome!」から始まるいくつかの文字列がリスト上に記載されています。次の15個のリストです。

- 1. Zoom in by clicking a bullet point
- 2. Zoom out by clicking “Home” above the list
- 3. Collapse a bullet point
- 4. Expand a bullet
- 5. Click the tag “#now” to filter the list
- 6. Hit the “esc” key to clear the #tag filter
- 7. Drag a bullet to a new location
- 8. Hover over a bullet until the menu pops up, then click “Complete”
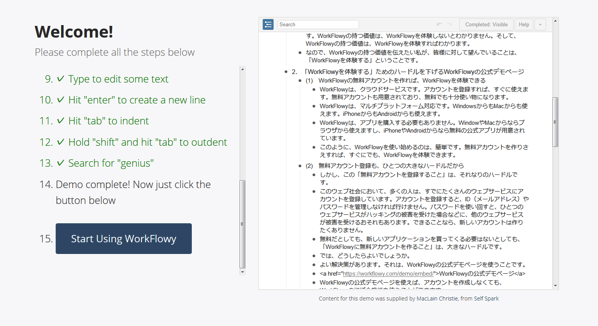
- 9. Type to edit some text
- 10. Hit “enter” to create a new line
- 11. Hit “tab” to indent
- 12. Hold “shift” and hit “tab” to outdent
- 13. Search for “genius”
- 14. Demo complete! Now just click the button below
- 15. Start Using WorkFlowy
まとまりごとに、簡単に説明します。
(1) Zoom機能を体験する
1と2は、Zoom機能の体験です。
「1. Zoom in by clicking a bullet point」は、各行冒頭のbulletをクリックして、好きなトピックにZoom inすればチェックがつきます。
「2. Zoom out by clicking “Home” above the list」は、画面上部のパンくずリストの「Home」をクリックして、Home画面にZoom outすればチェックがつきます。
(2) 折りたたみ機能を体験する
3と4は、折りたたみ機能の体験です。
「3. Collapse a bullet point」は、各行冒頭のbulletの左側に出る「-」マークをクリックして、子トピックを折りたたむと、チェックがつきます。
「4. Expand a bullet」は、各行冒頭のbulletの左側に出る「+」マークをクリックして、子トピックを展開すると、チェックがつきます。
(3) タグ機能を体験する
5と6は、タグ機能の体験です。
「5. Click the tag “#now” to filter the list」は、リストのどこかに存在する「#now」というハッシュタグをクリックすれば、チェックがつきます。
「6. Hit the “esc” key to clear the #tag filter」は、ecsキーを押して、検索窓に表示されていたハッシュタグをクリアすれば、チェックがつきます。
(4) トピックの移動を体験する
7は、トピックの移動の体験です。
「7. Drag a bullet to a new location」は、行頭のbulletをドラッグし、トピックを他の場所に移動すれば、チェックがつきます。
(5) トピックのComplete機能を体験する
8は、トピックを完了にするComplete機能です。
「8. Hover over a bullet until the menu pops up, then click “Complete”」は、行頭のbulletにカーソルを合わせ、表示されるメニューから「Complete」を選択することで、トピックをCompleteにすれば、チェックがつきます。
(6) トピックへのテキスト入力を体験する
9は、トピックへのテキスト入力の体験です。
「9. Type to edit some text」は、リスト内の適当なところにカーソルを合わせて、任意のトピックの中に任意のテキストを適当に入力すれば、チェックがつきます。
WorkFlowyがテキストを管理する枠組みは、「テキストをトピックに格納する」と「トピックを階層構造で管理する」の2段階
(7) 新しいトピック作成を体験する
10は、エンターキーで新しいトピックを作成することの体験です。
「10. Hit “enter” to create a new line」は、リスト内の任意の場所でエンターキーを押して、新しいトピックを作成すれば、チェックがつきます。
(8) 階層構造の付与を体験する
11と12は、WorkFlowyの基本秩序である階層構造の体験です。
「11. Hit “tab” to indent」は、トピックにカーソルを合わせた状態でTabを押し、そのトピックの階層をひとつ深くすれば、チェックがつきます。
「12. Hold “shift” and hit “tab” to outdent」は、トピックにカーソルを合わせた状態でShiftとTabを押し、そのトピックの階層をひとつ浅くすれば、チェックがつきます。
(9) 検索機能を体験する
13は、検索機能の体験です。
「13. Search for “genius”」は、検索窓にカーソルを合わせ、”genius”というキーワードを入力すれば、チェックがつきます。
これで、デモページのステップはすべて終了です。
(10) WorkFlowyの無料アカウントを作る
14と15は、アカウントを作りましょう、という項目です。
「15. Start Using WorkFlowy」をクリックすると、WorkFlowyのアカウント登録画面に移動します。
スポンサードリンク
関連記事
-

-
iPhoneから使うWorkFlowyに対してあなたが感じるその不満を、HandyFlowyは、どう解消できるのか? #ただしペーストは除く 【回答編】
先日、WorkFlowyを愛用するiPhoneユーザーの方々に向けて、こんな呼びかけをしました。 i
-

-
WorkFlowyのZoom機能の細かいルール(1)
Zoom機能は、WorkFlowyの中核的機能です。 WorkFlowyの中核機能「Zoom」の説明
-

-
WorkFlowyがテキストを管理する枠組みは、「テキストをトピックに格納する」と「トピックを階層構造で管理する」の2段階
1.WorkFlowyは、テキストとトピックの2段階で、テキストを管理する クラウドアウトライナー
-

-
MemoFlowyは、「iPhoneからもWorkFlowyにメモしたいけれど、iPhoneからWorkFlowyに直接メモするのはやりづらい」という人のためのアプリである
1.はじめに MemoFlowyは、WorkFlowyにテキストメモを書き込むためのアプリです。
-

-
WorkFlowyで「メタ・ノート」
1.『思考の整理学』の「メタ・ノート」 外山滋比古さんの『思考の整理学』に、「メタ・ノート」という
-

-
WorkFlowyで、離れた場所を同時に操り、文章を書く
1.WorkFlowyで長文を書くことを助けてくれるのは、階層構造だけではない WorkFlowy
-

-
日時機能のパワーアップ(MemoFlowy ver.1.2)
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上
-

-
彩郎のWorkFlowy(2016年7月1日段階)
変わり続けるWorkFlowyの使い方の、今この瞬間を切り取ったスナップショットとして。 約1年半前
-

-
アドオン「Tile Tabs」で「WorkFlowy専用Firefox」を育てる
1.「WorkFlowy専用Firefox」にアドオン「Tile Tabs」を導入する (1) や
-

-
アウトライナーで考えるための3つのコツ(『アウトライン・プロセッシング入門』より)
1.はじめに 『アウトライン・プロセッシング入門: アウトライナーで文章を書き、考える技術』は、「ア

