WorkFlowyのキーボードによるトピック移動機能の基本
公開日:
:
WorkFlowy
目次
1.WorkFlowyという「ただひとつの巨大なリスト」の流動性を高める、キーボードからのトピック移動機能
WorkFlowyは、テキストを管理するシステムです。
WorkFlowyを「テキスト管理システム」と捉えて、WorkFlowyから大きな価値を引き出す
WorkFlowyがテキストを管理する枠組みは、「テキストをトピックに格納する」と「トピックを階層構造で管理する」の2段階です。
WorkFlowyがテキストを管理する枠組みは、「テキストをトピックに格納する」と「トピックを階層構造で管理する」の2段階
WorkFlowyは、後者の「トピックを階層構造で管理する」に深く関連する、いくつかの具体的な機能を持っています。そのひとつが、トピック移動機能です。
WorkFlowyのトピック移動機能とは、簡単にいえば、「各トピックが持っている情報(の大部分)は変更せずに、(主として)トピックの位置情報を変更する」機能です。
WorkFlowyのトピック移動機能とは何で、どのような役割を果たすのか?
これを先ほどの2段階の枠組みからいくぶん単純化して説明すれば、1段階めの「トピックに格納したテキスト」は変えないで、2段階目の「トピックの階層構造」だけを組みかえるのが、WorkFlowyのトピック移動機能だ、といえます。
●
さて、WorkFlowyが用意しているトピック移動手段は、次の3つです。
- キーボード
- カット&ペースト
- ドラッグ&ドロップ
このうち、WorkFlowyをブラウザから使っている方の多くにとって、もっとも使用頻度が高いのは、キーボードによるトピック移動ではないかと思います。少なくとも、私自身はそうです。この理由は、WorkFlowyのキーボードによるトピック移動機能が、簡単で使いやすいことにあります。
そこで、以下、キーボードによるトピック移動について、細かいところを試行錯誤して確かめ、整理してまとめます。キーボードによるトピック移動機能の細かいところを抑えることは、WorkFlowyという「ただひとつの巨大なリスト」の流動性を高めてくれるはずです。
2.基本操作
キーボードによるトピック移動は、基本的に、とてもシンプルです。次の2つの簡単な操作を身につければ、8割以上マスターできるかと思います。この2つの簡単な操作が、WorkFlowyのトピックをキーボードから移動するための、基本操作です。
(1) Alt+Shift(Windows)またはControl+Shift(Mac)と矢印キー(上下左右)
ひとつめの操作は、Alt+Shift+矢印(Windows)またはControl+Shift+矢印(Mac)です。これで、矢印の方向にトピックが動きます。
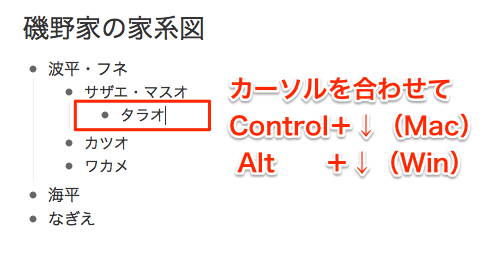
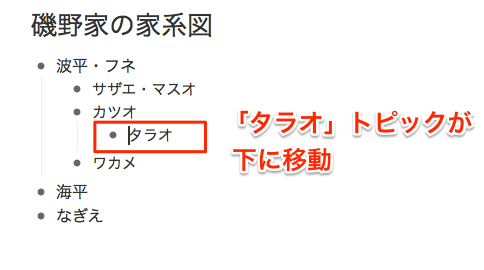
- 移動対象のトピックにカーソルを合わせ、
- Alt+Shift(Windows)またはControl+Shift(Mac)を押したまま、
- トピックを移動したい方向の矢印キーを押す。
WorkFlowyの階層構造は、順序(画面上の上下方向)と深さ(画面上の左右方向)の二次元です。移動対象のトピックにカーソルを合わせ、Alt+Shift(Windows)またはControl+Shift(Mac)を押したまま、移動したい方向(上下左右)の矢印キーを押せば、WorkFlowyの二次元の中で、そのトピックを自由に動かすことができます。


(2) TabとShift+Tab(左右)
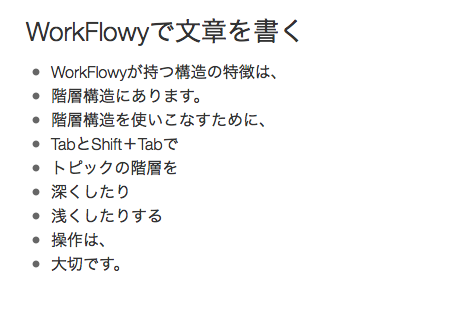
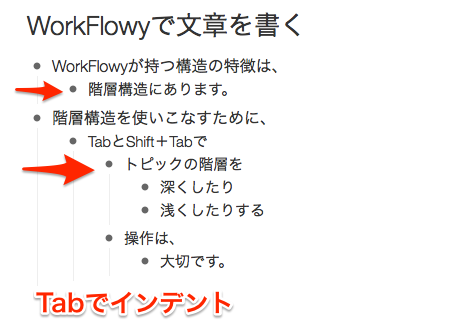
ふたつめの操作は、TabとShift+Tabです。これは、トピックの深さを変える(左右に動かす)操作で、Tabでトピックを1階層深くし(インデント)、Shift+Tabでトピックを1階層浅くします(アウトデント)。
- 移動対象トピックにカーソルを合わせ、
- Tabを押すと、深くなる(右に移動する・インデント)
- Shift+Tabを押すと、浅くなる(左に移動する・アウトデント)
WorkFlowyが持つ構造の特徴は、階層構造にあります。階層構造を使いこなすために、TabとShift+Tabでトピックの階層を深くしたり浅くしたりする操作は、大切です。


(3) 対象トピックと一緒に、対象トピックのすべての子トピックが移動する
なお、ここで移動の単位は、対象トピックとそのすべての子トピックです。
つまり、あるトピックを移動するとき、そのトピックが子トピックを持っているなら、対象トピックにくっついて、対象トピックの子トピックも移動します。
これは、トピックが折りたたまれていても、折りたたまれていなくても、関係ありません。
3.細かくて面倒だけれど、それなりに意味のある残り2割
上の2つの操作は、いわば、トピック移動機能の基本技です。使用頻度も高いので、この2つの基本技をマスターすれば、トピック移動機能のうち大切な8割を抑えることができます。
残りは、2割程度に過ぎません。しかし、この2割に関係するいくつかのルールを理解すると、WorkFlowyのトピック移動に違和感を感じることが減るかもしれません。
(1) 親トピックは突き抜けるが、Zoomしたリストは突き抜けられない
最初に、トピックを移動できる範囲を確認します。
a.上下移動で親トピックを突き抜ける
WorkFlowyのトピックは、階層構造のリストになっていますので、親子関係があります。
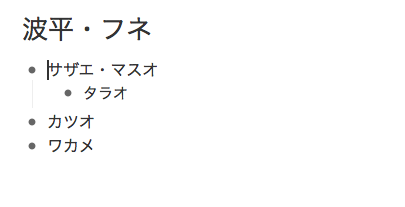
たとえば、こんなリストがあるとします。

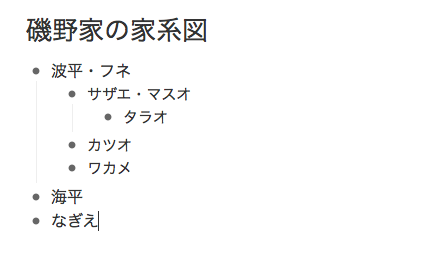
「波平・フネ」、「サザエ・マスオ」、「カツオ」、「ワカメ」という4つのトピックは、親子・兄弟の関係にあります。「波平・フネ」が親で、「サザエ・マスオ」、「カツオ」、「ワカメ」の3つが兄弟です。
ここで、「カツオ」トピックは、「サザエ・マスオ」トピック、「ワカメ」トピックと兄弟関係なので、トピック移動機能を使えば、この3つのトピックの並び順を変更できます。

では、「カツオ」トピックを、もっと広い範囲で動かすことはできるでしょうか。つまり、親である「波平・フネ」の外にまで、「カツオ」トピックを動かすことはできるでしょうか。
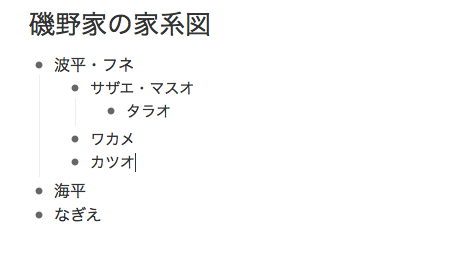
WorkFlowyのトピック移動機能なら、可能です。
たとえば、「カツオ」をトピックを「海平」トピックの子トピックに移動できます。

このように、WorkFlowyのトピック移動機能は、上下移動だけで、親トピックを突き抜けて、子トピックを動かすことができます。
b.Zoomしたリストは、突き抜けられない
WorkFlowyは、ひとつのアカウントに保存されたすべてのトピックが、ひとつの階層構造を持つ巨大なリストを構成しています。
では、あるトピックを移動するとき、「ただひとつの巨大なリスト」内であれば、移動先にまったく制限はないでしょうか。
キーボードからの移動の場合、ひとつの重要な制限があります。それは、Zoomしたリストの外には出られない、ということです。
たとえば、もう一度、磯野家の家系図リストを見てみましょう。

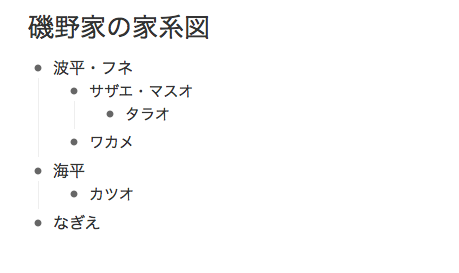
「磯野家の家系図」トピックにZoomしていたとき、「カツオ」トピックは、親トピックである「波平・フネ」トピックを突き抜けて、「海平」トピックの子トピックへと移動できたのでした。
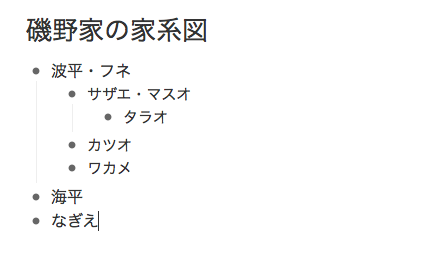
しかし、「波平・フネ」トピックにZoomしたのであれば、話がちがいます。

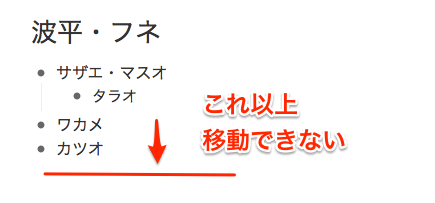
「カツオ」トピックは、Zoomしている「波平・フネ」トピックの外には移動できません。
順番を変える上下方向の移動によっても、階層の深さを変える左右方向(というか、左方向)の移動によっても、Zoomしている「波平・フネ」トピックの外には移動できません。

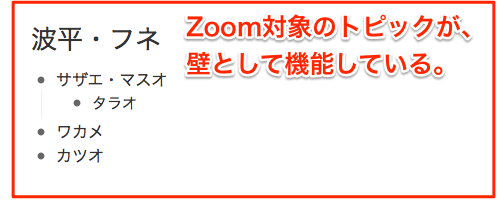
Zoomしたリストのタイトルトピックが、壁のように機能しています。

このように、WorkFlowyのトピック移動機能は、Zoomしたリストの外にトピックを動かすことはできません。
(ただし、WorkFlowyのZoom機能は、ごく簡単にZoom対象のリストを切り替えることができます。Zoomしたリストの壁は、いわば、仮の壁です。)
(2) 階層構造に応じた、細かい移動のルール
次に、トピックの階層構造に応じた、細かいルールを確認します。
a.階層構造のルール
WorkFlowyは、トピックを階層構造で管理します。WorkFlowyの「ただひとつの巨大なリスト」には、順番と深さという二次元からなるただひとつの階層構造が存在しています。この階層構造は、「どちらの次元でもトピックは連続していなければいけない」というルールを持っています。
(a) 順番の次元
まず、順番の次元(画面上の上下方向)について、WorkFlowyのトピックは、空白なく連続しています。
ここで空白なく連続しているのは、入れ物である「トピック」です。中身である「テキスト」は、空白の場合もあります。
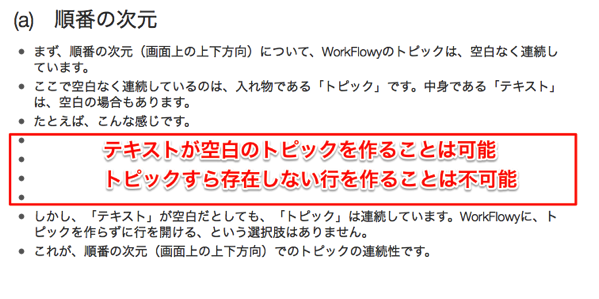
たとえば、こんな感じです。

しかし、「テキスト」が空白だとしても、「トピック」は連続しています。WorkFlowyに、トピックを作らずに行を開ける、という選択肢はありません。
これが、順番の次元(画面上の上下方向)でのトピックの連続性です。
(b) 深さの次元
もっと大切なのが、深さの次元(画面上の左右方向)の連続です。
WorkFlowyは、レベルを飛ばした階層構造を作ることができません。あるトピックの子トピックは、必ず、親トピックよりも1レベルだけ深い階層になります。
たとえば、レベル3のトピックの子トピックは、必ず、レベル4です。レベル3のトピックの下に、レベル4を飛ばしてレベル5のトピックをぶら下げる、ということはできません。
●
このように、WorkFlowyの階層構造は、順番の次元と深さの次元の双方で、連続していなければいけない、というルールを持っています。
そして、このルールの影響で、トピック移動機能のルールも、若干、複雑になります。
b.上下方向(順番の次元)の細かい移動ルール
(a) 上下方向の移動は、ひとつ前またはひとつ後のトピックとの、順番交代
上下方向のトピック移動は、単純に言えば、ひとつ前のトピックや、ひとつ後のトピックとの間で、順番を交代することです。
対象トピックがひとつ前に動くのと入れ替わって、もともとひとつ前にあったトピックが、ひとつ後に動きます。対象トピックがひとつ後に動くのと入れ替わって、もともとひとつ後にあったトピックが、ひとつ前に動きます。
トピック移動とはトピックの順番交代なので、順番を交代する相手となるトピックが存在しない方向には、移動できません。トピック移動機能は、未開の地を開拓しません。Zoomされたリストの壁に突き当たったら、それ以上、順番を交代する相手となるトピックが存在しませんので、トピックの移動はその壁で止まります。
(b) 階層構造における順番交代のルール
ただ、細かく見ていくと、このルールは、それほど単純ではありません。
というのも、WorkFlowyのトピックは階層構造をしています。そして、WorkFlowyのトピック移動機能は、親を突き抜けて移動します。つまり、兄弟間の移動だけに限定されません。
同じ親を持つ兄弟の間でなら、「ひとつ前」や「ひとつ後」を判断するのは簡単です。しかし、親を別にするトピック間で、「ひとつ前」や「ひとつ後」を判断するには、どうしたらよいのでしょうか。
現状、私が認識しているルールは、以下のとおりです。
- 同じ親を持つ兄弟の間なら、兄弟間の順序が、「ひとつ前」「ひとつ後」
- 移動方向に同じ親を持つ兄弟トピックが存在する場合は、そのトピックと順番交代をするのが、トピック移動
- 同じ親を持つ兄弟の間ではない場合、
- 移動方向に、同じ親を持つ兄弟が存在する階層まで、遡る
- 同じ親を持つ兄弟の子トピックのうち、もともとのトピックに一番近い場所が、「ひとつ前」「ひとつ後」
- 移動先トピックの階層
- 同じ階層レベルへの移動が可能なら、同じ階層レベル
- 同じ階層レベルへの移動が不可能なら、最も低い階層レベル
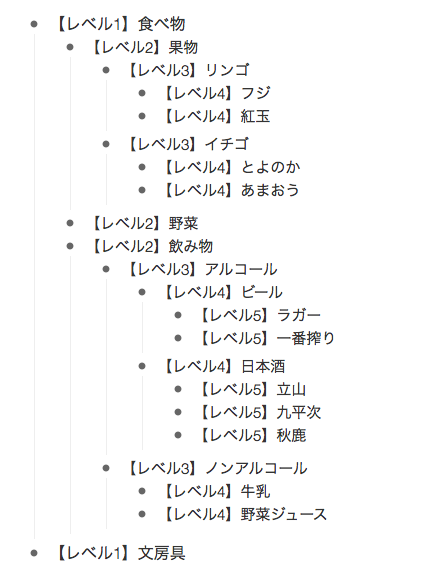
たとえば、こんなリストがあるとします。

ここで、「ラガー」を上方向に動かすとします。「ひとつ前」との順番交代です。
「ラガー」の上方向には、同じ「ビール」を親とする兄弟が存在しません。
そこで、移動方向である上方向に同じ親を持つ兄弟が存在する階層まで、遡ります。「ビール」や「アルコール」に遡ってもだめですが、「飲み物」まで遡れば、「飲み物」には、移動方向である上方向に、「食べ物」という同じ親を持つ「野菜」が存在します。
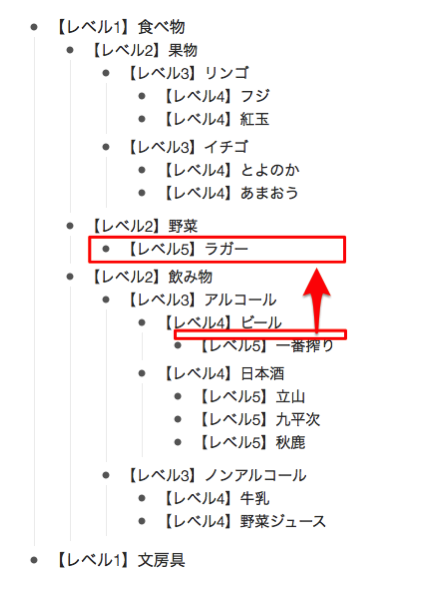
したがって、「野菜」の子トピックのうち、もともとの「ラガー」に最も近い場所が、「ラガー」の「ひとつ前」です。
ここでは、「野菜」は子トピックを持っていません。そのため「野菜」の子トピックのうち、もともとの「ラガー」に最も近い場所とは、「野菜」の子トピックです。
階層の深さは、「野菜」は【レベル2】で最下層のトピックなので、「野菜」の子トピックは、【レベル3】です。したがって、「ラガー」は、「野菜」の直接の子、【レベル3】の階層に移動します。

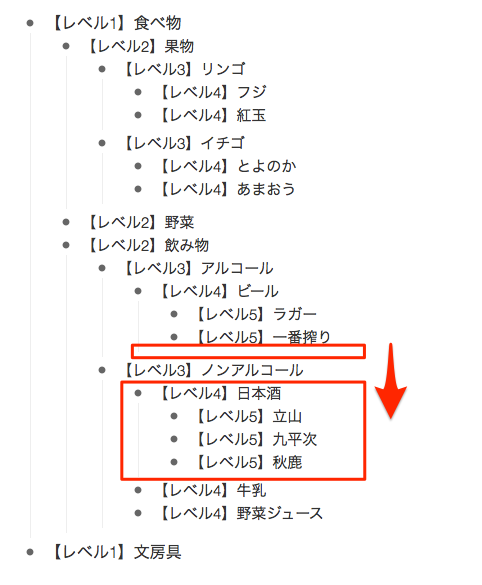
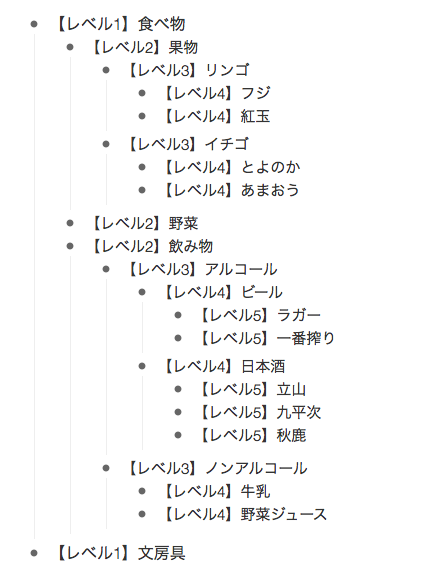
同じように、「日本酒」を下に動かすとします。「ひとつ後」との順番交代です。
「日本酒」の下方向には、同じ「アルコール」を親とする兄弟が存在しません。
そこで、移動方向である下方向に同じ親を持つ兄弟が存在する階層まで、遡ります。すると、「アルコール」にまで遡れば、「アルコール」には、下方向に、同じ「飲み物」を親とする兄弟である「ノンアルコール」が存在します。
したがって、「ノンアルコール」の子トピックのうち、もともとの「日本酒」に最も近い場所が、「ノンアルコール」の「ひとつ後」です。
階層の深さは、「ノンアルコール」は【レベル3】なので、「ノンアルコール」の子トピックは、「日本酒」と同じ【レベル4】です。そのため、「日本酒」は、もともとと同じ階層レベルの【レベル4】に移動します。

c.左右方向(深さの次元)の細かい移動ルール
左右方向(深さの次元)の移動ルールは、要するに、
- 右方向の移動:直近の兄の子になる移動
- 左方向の移動:親の直近の弟になる移動
です。
そのため、直近の兄がいないトピックを右方向に動かすことや、Zoomされたリスト内に親がいないトピックを左方向に動かすことは、できません。
(a) 右方向(深くする方向)の移動は、直近の兄の子になる移動
右方向の移動は、対象トピックの階層を、1階層分、深くする移動です。
しかし、WorkFlowyの階層レベルは、連続していなければいけません。そのため、階層を深くするには、他のトピックの子トピックになる必要があります。
このときWorkFlowyが採用しているルールが、「直近の兄の子になる」というものです。
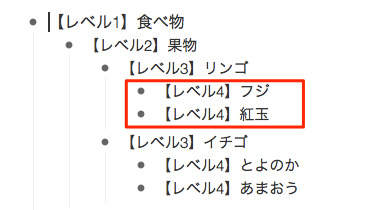
たとえば、こんなリストがあるとします。

ここで、「フジ」と「紅玉」は、同じ「リンゴ」という親を持つ兄弟関係にあります。「紅玉」にとって、「フジ」は直近の兄です。

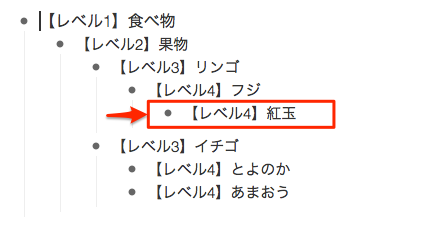
そのため、「紅玉」を右方向に移動すると、「紅玉」は、直近の兄である「フジ」の子トピックになります。

もちろん、兄に子がいても問題ありません。この場合、直近の兄の末っ子になります。
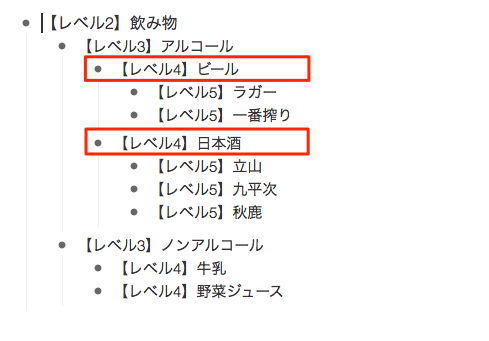
たとえば、「日本酒」と「ビール」は、同じ「アルコール」という親を持つ兄弟関係にあります。「日本酒」にとって、「ビール」は直近の兄です。

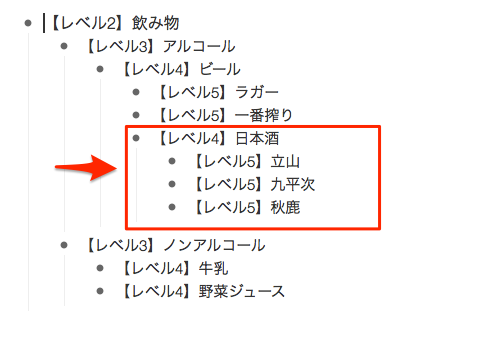
そのため、「日本酒」を右方向に移動すると、「日本酒」は、直近の兄である「ビール」の子トピックになります。
「日本酒」は、「ビール」の末っ子になります。「日本酒」は、もともと「ビール」の子だった「ラガー」や「一番搾り」と兄弟関係になるわけです。

(b) 左方向(浅くする方向)の移動は、親の直近の弟になる移動
左方向の移動は、対象トピックの階層を、1階層分、浅くする移動です。
まず、この移動は、Zoomしたリストの壁に制限されます。移動対象のトピックが、Zoomしたリストの本体エリアの最上位である場合、それ以上に階層を浅くすることはできません。
次に、1階層分浅くする、ということは、親トピックと同じレベルの階層にする、ということを意味します。とはいえ、親トピックと同じレベルの階層にも、親トピックの兄、弟、いとこなど、いろいろあります。では、1階層分浅くした結果、どこに移動するのでしょうか。
答えは、「親の直近の弟」です。左方向の移動は、「親の直近の弟にする移動」です。
これを別の観点から見ると、「左方向の移動は、対象トピックを、画面上1階層分左に移動する移動ではない」ということです。
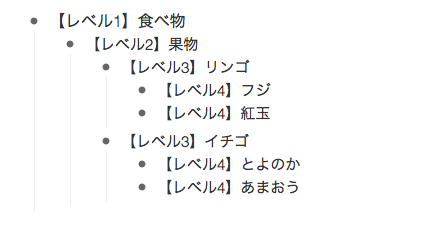
たとえば、こんなリストがあるとします。

ここで、「とよのか」を左に移動すると、どうなるでしょうか。
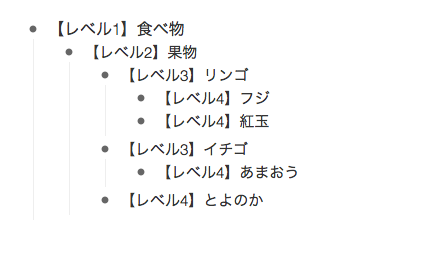
左方向への移動が、「画面上1階層分左に移動する移動」だとすると、こうなるような気がします。

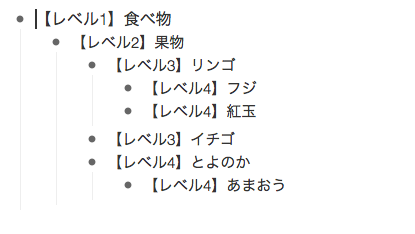
しかし、実際は、こうなりません。「とよのか」を左方向へ移動すると、こうなります。

なぜなら、左方向への移動は、「親の直近の弟になる移動」だからです。移動によって生じるのは、移動対象のトピックが、「親の直近の弟になる」ことだけです。それ以外のトピックには、変化がありません。
「とよのか」の親は「イチゴ」なので、「とよのか」を左方向に移動させると、「とよのか」は、「イチゴ」の直近の弟になります。
上の誤りの図とのちがいは、「あまおう」です。「とよのか」を左方向に動かすことから、「あまおう」は影響を受けません。ですから、「あまおう」は、依然として、「イチゴ」の子のままです。上の誤りの図は、「あまおう」が「とよのか」の子になっている点で、誤りです。
(c) 左右方向の移動から浮上するポイント
改めて、左右方向の移動をまとめます。
- 右方向の移動:直近の兄の子になる移動
- 左方向の移動:親の直近の弟になる移動
ここから、WorkFlowyのトピック移動機能で親子関係を作る際の、ひとつの重要なポイントが浮上します。
それは、「すでに存在するあるトピックを移動することで、すでに存在する別のトピックの親にすることはできない」ということです。
WorkFlowyは、「すでに存在するひとつのトピックを、すでに存在する別のトピックの子にする」という移動方法を用意しています(右方向の移動)。しかし、「すでに存在するひとつのトピックを、すでに存在する別のトピックの親にする」という移動方法を用意していません(左方向の移動は、弟の親になる移動ではなく、親の弟になる移動です)。
したがって、トピック移動機能によってトピックの親子関係を作りたいなら、移動すべきは、子にしたいトピックであって、親にしたいトピックではありません。
4.「ただひとつの巨大なリスト」の流動性を高めるために
以上、WorkFlowyのトピック移動機能を整理しました。中には複雑で細かいルールもありました。実際のところ、これらのルールを理解していなくても、トピック移動機能を使う上での不都合は、ほとんど生じません。
しかし、キーボードによるトピック移動機能は、「トピックの階層構造」の流動性を高めることで、WorkFlowyという「ただひとつの巨大なリスト」の流動性を、大変高めてくれます。この意味で、WorkFlowyのキーボードによるトピック移動機能は重要な機能です。
ところが、WorkFlowyは、階層構造を持ちながら、Zoomされたリスト内における柔軟な移動機能を持っているため、キーボードからトピックを移動すると、ときどき、予想外の動きをします。
これに対して、ここに整理した複雑で細かいルールを押さえれば、キーボードからのトピック移動を大部分理解できるはずです。これによって、「ただひとつの巨大なリスト」は、もっと流動的になります。
WorkFlowyのひとつの生命線は、「ただひとつの巨大なリスト」の流動性です。若干面倒ではありますが、一度腰を据えて、トピック移動の基本をひととおり確認すれば、WorkFlowyの使い勝手は、さらに上がるのではないかと思います。
スポンサードリンク
関連記事
-

-
WorkFlowyでセミナーをやってみたことの報告(課題・可能性・今後の展望)
1.WorkFlowyでセミナーをやってみた (1) 「朝一番の自動書記」での思いつきをTwitte
-

-
WorkFlowyで文書を作成することによって、文章作成主体に生じる、副次的だけど、より本質的で根本的な革命について(その1)
1.WorkFlowyによる文書作成が革命的であるもうひとつの側面は、文書作成主体への影響 先日、こ
-

-
WorkFlowyで「ずっと完成しないで変化し続ける有機体」を育てる
1.Evernoteからアウトライナーへ (1) 個人の知的生産システムの構成要素としての「ずっと
-

-
WorkFlowyの共有機能を理解するための3つの軸、価値を引き出すためのマトリクス
1.WorkFlowyの共有機能を理解するための3つの軸 WorkFlowyには、共有機能があります
-

-
WorkFlowyからブログエントリをHTMLで切り取る。ハサミスクリプトirodrawEditionの導入方法と使い方(Mac)
1.WFtoHTML irodrawEdition (1) WorkFlowyでブログ原稿を書く 2
-

-
[[タイトルトピック本文](WorkFlowyのURL)]を、複数トピックを対象に、一挙に書き出すブックマークレット
1.課題=「WorkFlowyのURL」+「タイトルトピック本文」のセットを、たくさんのトピックを対
-

-
WorkFlowyの共有機能の使い方と、知っておくと役に立つ知識
1.WorkFlowyの共有機能 WorkFlowyは、共有機能を持っています。自分のWorkFlo
-

-
【連載】iOSからWorkFlowyを快適に使う(4) iOSからの利用を、システム全体の中に位置づける。
WorkFlowyは、パソコンからならすごく使いやすいのですが、iPhoneなどのスマートフォンから
-

-
情報の構造を活かし、Amazonから目次をWorkFlowy&MemoFlowyに取り込む「入口」拡張ツール
1.はじめに 昨日、マロ。さんによって、「kindle highlight to WorkFlowy
-

-
WorkFlowyで、『「超」整理法』の時間軸検索原則を実現するため、検索条件「last-changed:」のURLをブックマーク
1.私の知的生産の基本は、『「超」整理法』の2大原則 このブログのテーマのひとつは、知的生産です。W

