アドオン「Stylish」による「推敲用WorkFlowy」(段差フラット&bullet非表示)
公開日:
:
WorkFlowy
目次
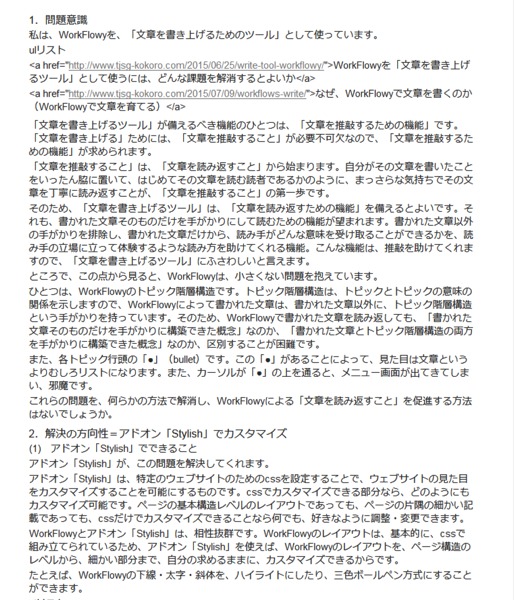
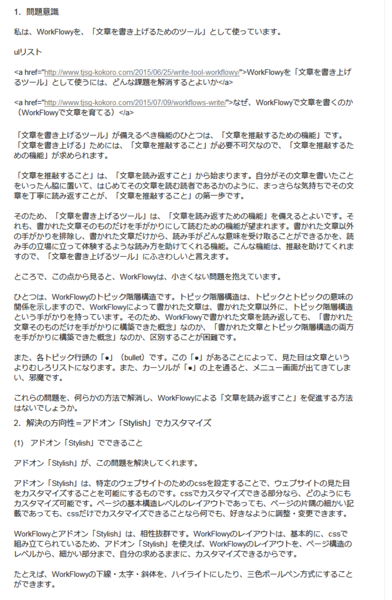
1.問題意識
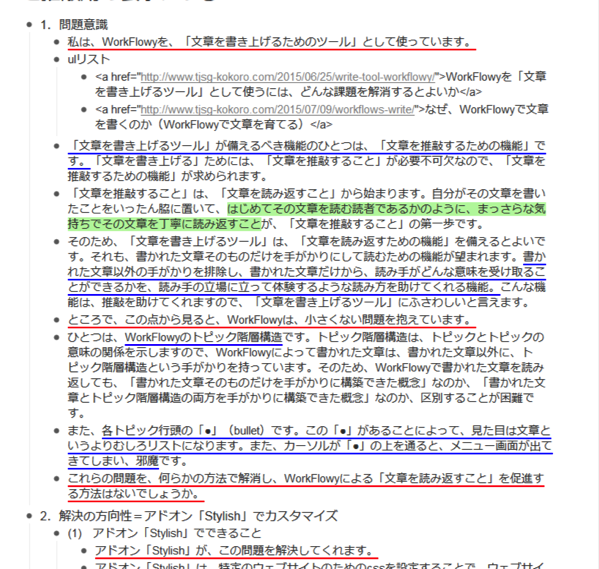
私は、WorkFlowyを、「文章を書き上げるためのツール」として使っています。
「文章を書き上げるツール」が備えるべき機能のひとつは、「文章を推敲するための機能」です。「文章を書き上げる」ためには、「文章を推敲すること」が必要不可欠なので、「文章を推敲するための機能」が求められます。
「文章を推敲すること」は、「文章を読み返すこと」から始まります。自分がその文章を書いたことをいったん脇に置いて、はじめてその文章を読む読者であるかのように、まっさらな気持ちでその文章を丁寧に読み返すことが、「文章を推敲すること」の第一歩です。
そのため、「文章を書き上げるツール」は、「文章を読み返すための機能」を備えるとよいです。それも、書かれた文章そのものだけを手がかりにして読むための機能が望まれます。書かれた文章以外の手がかりを排除し、書かれた文章だけから、読み手がどんな意味を受け取ることができるかを、読み手の立場に立って体験するような読み方を助けてくれる機能。こんな機能は、推敲を助けてくれますので、「文章を書き上げるツール」にふさわしいと言えます。
ところで、この点から見ると、WorkFlowyは、小さくない問題を抱えています。
ひとつは、WorkFlowyのトピック階層構造です。トピック階層構造は、トピックとトピックの意味の関係を示しますので、WorkFlowyによって書かれた文章は、書かれた文章以外に、トピック階層構造という手がかりを持っています。そのため、WorkFlowyで書かれた文章を読み返しても、「書かれた文章そのものだけを手がかりに構築できた概念」なのか、「書かれた文章とトピック階層構造の両方を手がかりに構築できた概念」なのか、区別することが困難です。
また、各トピック行頭の「●」(bullet)です。この「●」があることによって、見た目は文章というよりむしろリストになります。また、カーソルが「●」の上を通ると、メニュー画面が出てきてしまい、邪魔です。
これらの問題を、何らかの方法で解消し、WorkFlowyによる「文章を読み返すこと」を促進する方法はないでしょうか。
2.解決の方向性=アドオン「Stylish」でカスタマイズ
(1) アドオン「Stylish」でできること
アドオン「Stylish」が、この問題を解決してくれます。
アドオン「Stylish」は、特定のウェブサイトのためのcssを設定することで、ウェブサイトの見た目をカスタマイズすることを可能にするものです。cssでカスタマイズできる部分なら、どのようにもカスタマイズ可能です。ページの基本構造レベルのレイアウトであっても、ページの片隅の細かい記載であっても、cssだけでカスタマイズできることなら何でも、好きなように調整・変更できます。
WorkFlowyとアドオン「Stylish」は、相性抜群です。WorkFlowyのレイアウトは、基本的に、cssで組み立てられているため、アドオン「Stylish」を使えば、WorkFlowyのレイアウトを、ページ構造のレベルから、細かい部分まで、自分の求めるままに、カスタマイズできるからです。
たとえば、WorkFlowyの下線・太字・斜体を、ハイライトにしたり、三色ボールペン方式にすることができます。

たとえば、特定のタグだけを、色やフォントを変えることができます。
たとえば、noteを全文表示にすることができます。
(2) アドオン「Stylish」で、段差をフラット&bulletを消去
さて、私がここで実現したいと考えているのは、
- WorkFlowyのトピック群が持っている階層構造を、フラットに表示すること
- トピック冒頭のbulletを消すこと
です。
これらは、WorkFlowyの機能と分かちがたく結びついてはいるものの、見た目の問題です。そして、WorkFlowyは、トピック群の階層構造の見た目も、bulletの見た目も、(HTMLのレベルではなく、)cssのレベルで、作っています。
であれば、アドオン「Stylish」でcssをいじりさえすれば、トピック群の階層構造をフラットにすることも、bulletを非表示にすることも、実現可能なはずです。
このように、「文章を推敲するための機能」をWorkFlowyに追加するための、解決の方向性は、「アドオン「Stylish」でWorkFlowyの見た目をカスタマイズする」となります。
3.さっそくやってみました
(1) 完成イメージ
さっそくやってみました。こんな感じになります。

(2) スタイルの説明
スタイルは、以下のとおりです。
.children {
position: relative;
margin-left: 0px;
padding-left: 0px;
border-left: 0px ;
}
.selected>.children>.project .project {
margin-left: 0px;
}
.bullet, #bulletBucket .bulletBucketBullet {
background-image: none;
}
.selected .project > .name > .content {
line-height: 20px;
}
.selected > .children > .project > .children .project > .name > .content {
padding-top: 20px;
}
簡単に説明します。
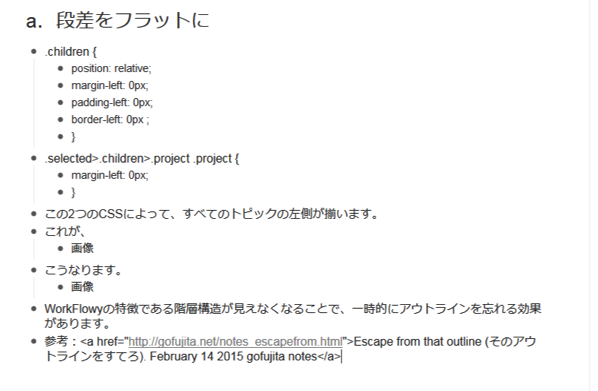
a.段差をフラットに
.children {
position: relative;
margin-left: 0px;
padding-left: 0px;
border-left: 0px ;
}
.selected>.children>.project .project {
margin-left: 0px;
}
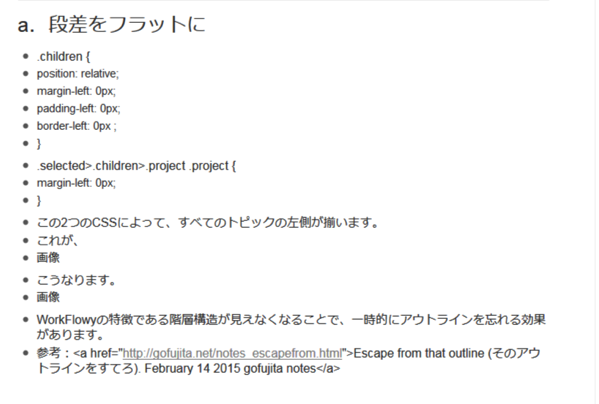
この2つのCSSによって、すべてのトピックの左側が揃います。
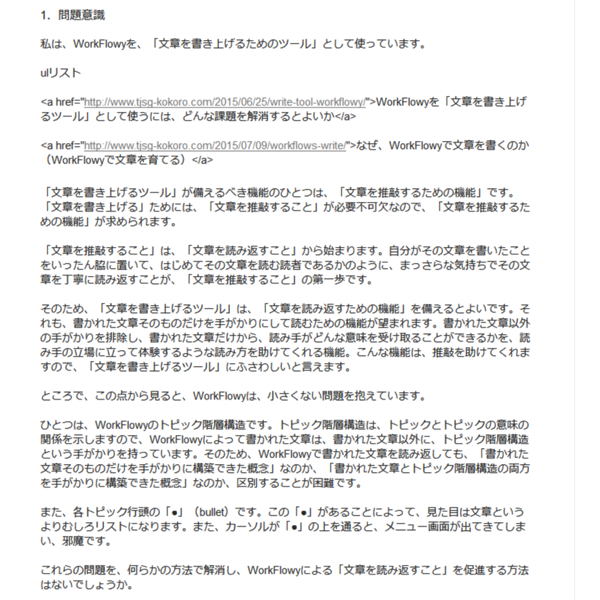
これが、

こうなります。

WorkFlowyの特徴である階層構造が見えなくなることで、一時的にアウトラインを忘れる効果があります。
参考:Escape from that outline (そのアウトラインをすてろ). February 14 2015 gofujita notes
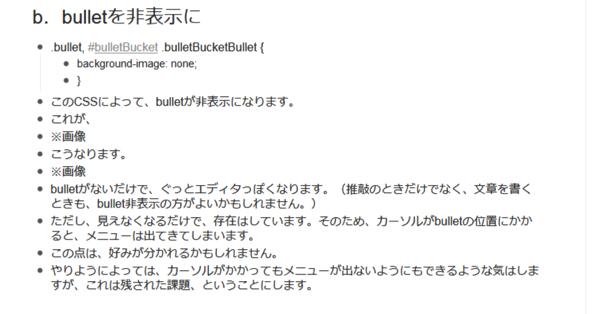
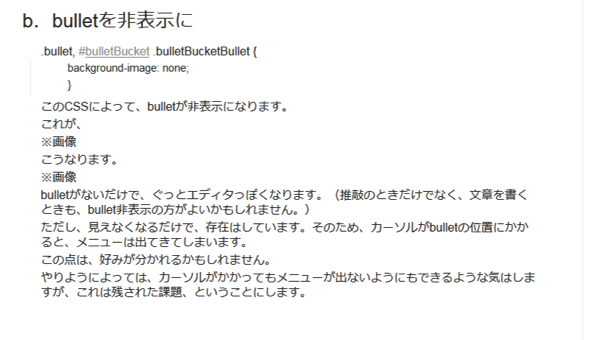
b.bulletを非表示に
.bullet, #bulletBucket .bulletBucketBullet {
background-image: none;
}
このCSSによって、bulletが非表示になります。
これが、

こうなります。

bulletがないだけで、ぐっとエディタっぽくなります。(推敲のときだけでなく、文章を書くときも、bullet非表示の方がよいかもしれません。)
ただし、見えなくなるだけで、存在はしています。そのため、カーソルがbulletの位置にかかると、メニューは出てきてしまいます。
この点は、好みが分かれるかもしれません。
やりようによっては、カーソルがかかってもメニューが出ないようにもできるような気はしますが、これは残された課題、ということにします。
c.パラグラフ単位でまとめる
.selected .project > .name > .content {
line-height: 20px;
}
.selected > .children > .project > .children .project > .name > .content {
padding-top: 20px;
}
WorkFlowyの行間は、階層構造を前提としているからか、行間などをそのままに段差をなくすと、若干文字が詰まった印象を受けます。

そこで、行間を空けることにしました。
また、パラグラフライティングの観点から、トピック内での行間よりも、トピック間での行間を、よりたくさん開けることにしました。
こうなります。

4.おわりに
アドオン「Stylish」で見た目を調整すれば、WorkFlowyは、ますます強力な「文章エディタ」になります。
よろしければ、皆さんも、お試しください。
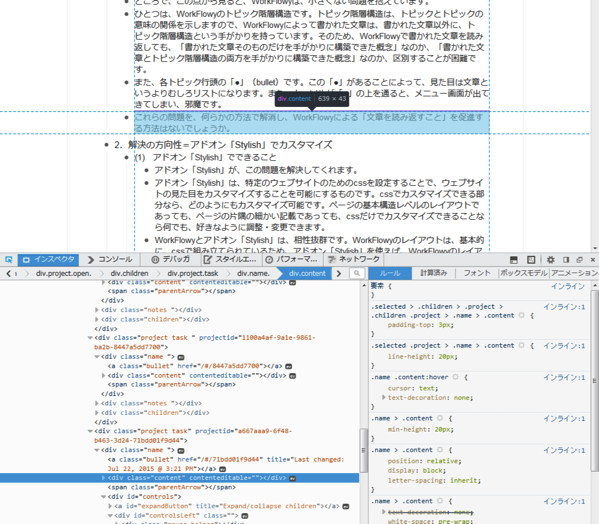
(なお、「Stylish」のCSSを作るときは、Firefoxの「開発ツール」やChromeの「デベロッパーツール」を使うとよいです。画面の特定の場所を選択するだけで、その場所を変更するためのセレクタを簡単に取得できます。)

スポンサードリンク
関連記事
-

-
HandyFlowyの読み込み時間についての原因と対策
1.問題「HandyFlowyは、アウトライン読み込み時間が、長過ぎる」 HandyFlowyは、i
-

-
【連載】WorkFlowyのテキスト入力に関するキー操作の基本(1) Enterキーの挙動
WorkFlowyは、テキストを階層構造で管理するシステムです。テキストをトピックに格納し、トピック
-

-
【連載】iOSからWorkFlowyを快適に使う(2) 操作と反応の細かい対応関係をちまちま理解して、公式アプリの力を引き出す。
WorkFlowyは、パソコンからなら大変使いやすいのですが、iPhoneなどのスマートフォンから使
-

-
WorkFlowyの中核機能「Zoom」の説明(の入口)
1.「ただひとつの巨大なリスト」によるテキスト管理システムを具体化する、WorkFlowyのZoom
-

-
WorkFlowyの文字数を数えるブックマークレット「WorkFlowy_WordCount」
1.WorkFlowyをまた少し「文章エディタ」へと育てる「WorkFlowy_WordCount」
-

-
MacのキーボードショートカットでWorkFlowyのトピックを自由に操り、WorkFlowyをテキスト管理システムとしてうまく機能させるための、MacOS基本設定
1.問題:Macのキーボードから、WorkFlowyのキーボードショートカットを自由に操るには、どう
-

-
iOS10対応・OPML機能・文字選択モード/HandyFlowy Ver.1.4のお知らせ
HandyFlowyは、スマートフォンから使うWorkFlowyを驚くほど便利にするアプリです。
-

-
アドオン「Stylish」で「WorkFlowy専用Firefox」に機能を追加する
1.「WorkFlowy専用Firefox」を、一段高いレベルに引き上げてくれたアドオン「Styli
-

-
「WorkFlowyのURL」の基本
1.「WorkFowyのURL」とは? WorkFlowyはクラウドサービスなので、URLを持ってい
-

-
WorkFlowyにKindleのURLを書いて、「読書ノート」を育てる
1.前提知識 (1) WorkFlowyに関する前提知識 a.WorkFlowyは、「読書ノート」と
スポンサードリンク
- PREV
- WorkFlowyで「三色ボールペン方式」
- NEXT
- 続・WorkFlowyで「三色ボールペン方式」

