Create Linkのアイコンが消えちゃったから、Keyconfigをリンクタグ作成のためだけに使うことにした
公開日:
:
ブログ GoogleChrome
目次
1.リンクタグの作成に、Create Linkを使っていた
ブログ記事から他のページへリンクを張るには、HTMLでリンクタグを書く必要があります。しかし、リンクタグを手で書くのは、けっこう面倒です。
この対策として、Chromeなどに用意されている機能拡張を使うと、便利です。このために使える機能拡張にはいろいろとありますが、私はこれまで、Create Linkという機能拡張を使っていました。
ChromeなどにCreate Linkを追加すると、アドレスバーの右側にCreate Linkのアイコンが現れます。Create Linkは、そのアイコンをクリックすることで、そのページのリンクタグを自動で作成し、クリップボードにコピーしてくれる、という機能を提供する機能拡張です。
2.突然、Create Linkのアイコンが消えていた
ところが、最近、ふと気づくと、Chromeから、Create Linkのアイコンが消えていました。機能拡張一覧をチェックしたところ、Create Link自体は残っています。しかし、アイコンが消えてしまったので、Create Linkを使うことができません。
試しに、Create Linkを再インストールしてみましたが、状況は変わりません。
Googleで「Create Link 使えない」などのキーワードで検索をかけると、2013年4月ころから、Create Linkが使えなくなった、という記事が、ちらほら存在しました。私の場合は、6月上旬までは使えていたので、まったく同じではないのですが、何にしても、最近のCreate Linkは、あまり安定しないようです。
インターネット上で対処法が見つからなかったので、Create Linkを使うのをやめることにしました。
3.Keyconfigをリンクタグ作成のためだけに使うことにした
リンクタグを作るための機能拡張は、いろいろあります。とりあえず私は、Create Linkの代替手段として、Keyconfigを使うことにしました。
(1) Keyconfigとは
Keyconfigは、ChromeやSafariの機能を、キーボードで操作するための機能拡張です。
ブラウザ上で任意のキーを押すことに対して、いろいろな操作を割り当てることができます。割り当て可能な動作は、ページの移動やタブの操作、スクロールやフォーカス移動など、多彩です。
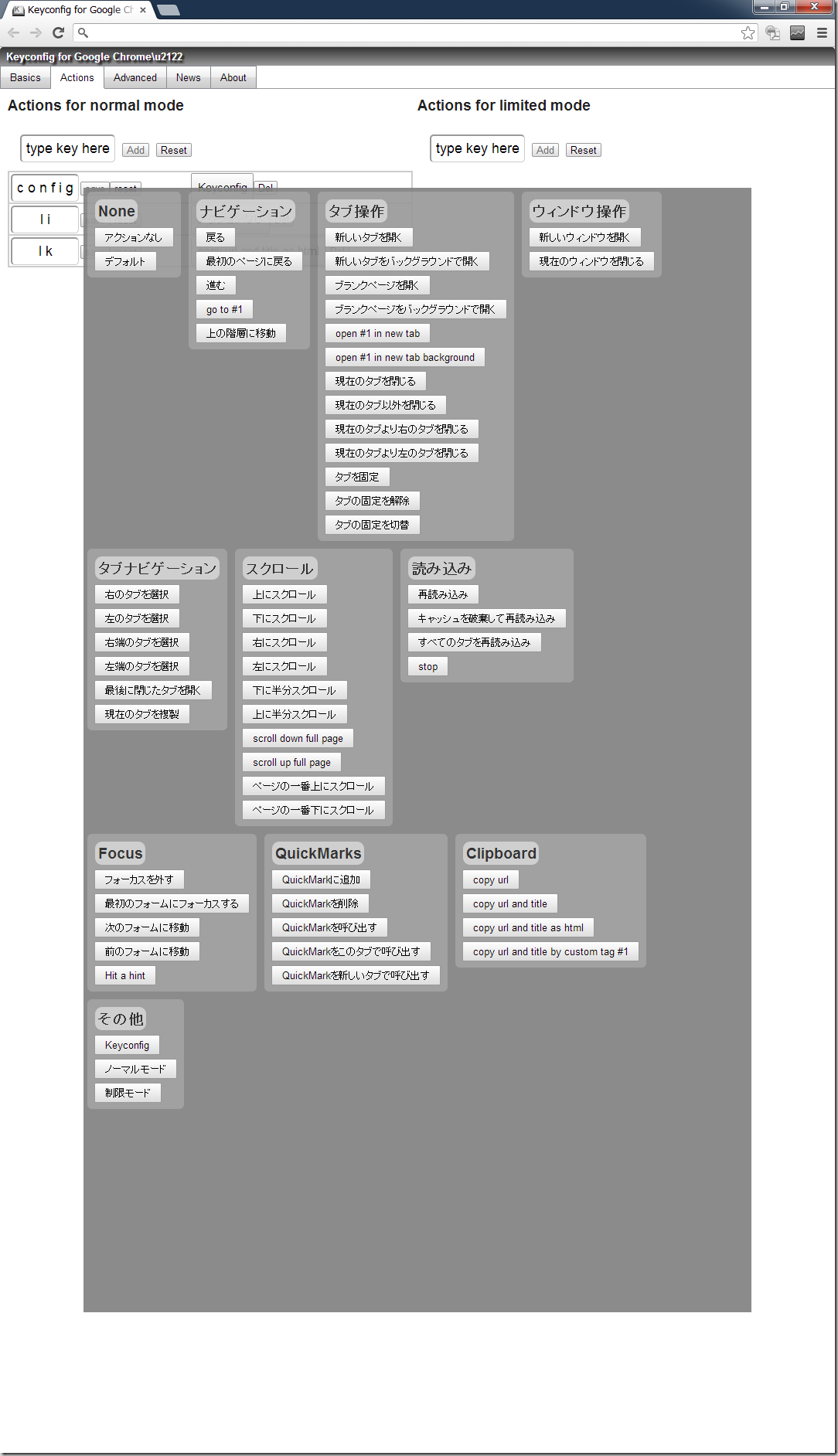
こんなにあります。
(2) Keyconfigは、考えて使わないと、かえって邪魔になる
私は、以前、Keyconfigを入れていました。Keyconfigを使って、キーボードだけでいろんなページに移動できるように設定していました。
しかし、GmailやGoogleリーダー自体のキーボードショートカットとバッティングしておかしな動作をすることが多かったため、使用をやめていました。Keyconfigは、考えて使わないと、かえって邪魔になるなと感じました。
この教訓から、今回は、Keyconfigを、リンクタグ作成専用の機能拡張として使用することにしました。つまり、もともと設定されているいろんな便利キーを一旦全部削除して、リンクタグ作成のキーだけを登録する、ということです。
(3) リンクタグ作成専用機能拡張としてKeyconfigを使うための設定
a、Keyconfigのオプション画面を開く
機能拡張のページから、オプションを選択するか
Keyconfigが有効になっているときに、ブラウザ上で、「config」と入力する
b、「Action」タブに移動する
上の図参照。
c、「config」以外の機能を一旦全部消す
configだけは、オプション画面を開くために便利なので、残しておきます。
それ以外は、全部、「del」で消します。
d、リンクタグ作成キーを登録する
- Action for normal modeの下にある「type key here」に、任意の文字列を入力し(私は「lk」にしました)、[add]を押す
- 追加されたキーの横にある[アクションなし]をクリックする
- 上の画面が現れるので、[Clipboard]の中から[copy url and title as html]を選ぶ
スポンサードリンク
関連記事
-

-
ブログに「単純作業に心を込めて」と名前をつけたら、「単純作業に心を込めて」という行動指針を得た。
1.はじめに 単純作業に心を込めて とあるブログ記事が縁になって読ませて頂くようになりました
-

-
心から書きたいテーマやネタこそ、気楽に、どんどん、何度も、書く
1.心から書きたいテーマやネタに対して、どんなスタンスをとるか ブログをしていると、ときどき、「この
-

-
価値を生み出すことに関するブログのあり方が、とりわけ好き。
1.ブログをするのが好きなのは、なぜか? 最近しみじみと思うのですが、私は、ブログをするのが、好きで
-

-
さくらのレンタルサーバとさくらのドメイン取得を使って、独自ドメインでWordPressを運用するために必要な費用は、年間6800円(1ヶ月あたり567円)かな。
1.はじめに 今、このブログは、Wordpress.comを使っています。 WordPress.
-

-
Windows Live Writerを気に入っている3つのポイント
1.はじめに Zoundry Ravenをうまく使うことができていないので(→記事)、Window
-

-
ブログというゲームのルールを設定したい
1.「ブログ」というゲーム (1) 切り抜きジャック @tamkaiさんの持論に、腹の底から納得し
-

-
ブログの成長のモノサシは、何だろうか。
1.ブログを育てるには、モノサシがあるとよい 私がブログをする目的のひとつは、ブログ「単純作業に心を
-

-
変化循環システム・試行錯誤の実験場・守るべき完成品と捉えないこと
1.「ブログは人生を変えるのか?」 『ブログを10年続けて、僕が考えたこと』の中に、こんな問いが出て
-

-
『「Chikirinの日記」の育て方』を読んで、「単純作業に心を込めて」というブログをどんな場所に育てたいのか、考え始めた。
1.本の概要 「Chikirinの日記」の育て方 『「Chikirinの日記」の育て方』は、ブログ
-

-
自分の「面白い」を掘り下げることと〈自己了解〉
1.自分の「面白い」を掘り下げること by WRM 2016/09/26 第311号 倉下忠憲さんの