WorkFlowyをプレゼンツールとして使うことのメリット
公開日:
:
WorkFlowy
1.WorkFlowyをプレゼンツールとして使う
仕事などで、プレゼンの機会をいただくことがあります。プレゼンをするときは、プレゼンツールを使うことにしています。
プレゼンツールは、準備段階でも本番でも活躍します。準備段階では、プレゼンツールでプレゼンの構成を組み立て、当日使うプレゼン資料を整えます。プレゼン本番では、あらかじめ作っておいたプレゼン資料をスクリーンに表示します。プレゼンを無事終えることができるのは、兎にも角にもプレゼンツールのおかげです。
私は、デジタルのプレゼンツールを好みます。以前は、PowerPointやKeynoteを使っていました。また、PreziやXMindを試したこともあります。
これに対して、最近の私が使うのは、もっぱらWorkFlowyです。
アドオン「Stylish」でプレゼン用に調整したWorkFlowyの画面を、そのままスクリーンに映しています。

- WorkFlowyでセミナーをやってみたことの報告(課題・可能性・今後の展望)
- WorkFlowyをプレゼン資料として使ってみたことの報告(前編:初回の課題を解消するための試行錯誤)
- WorkFlowyをプレゼン資料として使ってみたことの報告(後編:新たな試行錯誤とそこから得た収穫)
WorkFlowyは、一般的には、「クラウドアウトライナー」や「タスク管理ツール」として認識されています。WorkFlowyを、プレゼンツールだと認識している人は、おそらく皆無ですし、実際に、WorkFlowyは、プレゼンツールではありません。
でも、WorkFlowyは、実は、優れたプレゼンツールです。
まず、WorkFlowyは、「テキストをトピックに格納し、トピックを階層構造で管理することによる、テキスト管理システム」です(WorkFlowyを「テキスト管理システム」と捉えて、WorkFlowyから大きな価値を引き出す)。テキスト管理システムなので、文字を中心とするプレゼンとの相性は悪くありません。
加えて、WorkFlowyは、ウェブブラウザから利用するクラウドツールです。FirefoxやChromeなどのウェブブラウザには、豊富なアドオンや設定ノウハウが蓄積されています。これらを利用すれば、WorkFlowyに、場面や状況にふさわしい、適切な機能を追加できます。そのため、アドオンなどによってプレゼンに役立つ機能を追加すれば、WorkFlowyは、使いやすいプレゼンツールになりえます。
WorkFlowyをプレゼンツールとして使うことから、私自身は、たくさんの恩恵をいただきました。いろいろあるのですが、「プレゼンが前よりも好きになったこと」は、そのうちの大きなひとつです。
自分の経験から強く感じることは、WorkFlowyをプレゼンツールとして使うことから恩恵を受ける方は、私以外にも、きっとたくさんいるんじゃないかな、ということです。
WorkFlowyというプレゼンツールは、PowerPointやPreziにはないメリットを持っています。以下、WorkFlowyをプレゼンツールとして使うことのメリットを語ります。
2.WorkFlowyをプレゼン資料として使うことのメリット
準備段階、本番、終了後の3段階に分けて、それぞれ3つずつ、説明します。以下のとおりです。
- (1) 準備段階でのメリット
- a.構成を組み立てるのが簡単
- b.WorkFlowyに蓄積してきたすべてを活用できる
- c.本番直前まで準備できる
- (2) 本番でのメリット
- a.柔軟な進行が可能
- b.その場の雰囲気をライブで捕まえることができる
- c.参加者に新しい体験を提供できる
- (3) 終了後のメリット
- a.発表トピックを参加者と共有できる
- b.別のアウトプットに結実させやすい
- c.自分の知的生産の全体を育てることにもつながる(二毛作)
(1) 準備段階でのメリット
まず、プレゼンの準備段階で力を発揮します。
a.プレゼンの構成を組み立てるのが簡単
(a) 入れ子の構成を持つプレゼンを組み立てやすい
WorkFlowyは、使いやすいプロセス型アウトライナーです。プロセス型アウトライナーなので、階層構造を作るのはお手のものです。
ところで、多くのプレゼンは、入れ子の構造を持っています。たとえば、前半で基礎知識を3つのポイントに整理して説明し、後半のケーススタディで3つのポイントを具体的に検討する、というプレゼンは、次の入れ子構造を持っています。
- 前半(基礎知識)
- ポイント1
- ポイント1の説明(1)
- ポイント1の説明(2)
- ポイント2
- ポイント2の説明(1)
- ポイント2の説明(2)
- ポイント3
- ポイント3の説明(1)
- ポイント3の説明(2)
- ポイント1
- 後半(ケーススタディ)
- ケース1
- ポイント1
- ポイント2
- ケース2
- ポイント1
- ポイント3
- ケース3
- ポイント2
- ポイント3
- ケース1
このような入れ子構造を持つプレゼンを、PowerPointやKeynoteで組み立てるのは、多少困難です。PowerPointやKeynoteはデジタル紙芝居なので、基本的には、複数のスライドを1本の線の上に並べることしかできないためです。
これに対して、WorkFlowyなら、こんな入れ子構造を組み立てるのが、ほんとうに簡単です。
(b) プレゼントピックの階層構造は、論理構造から外れてもよい
WorkFlowyで階層構造を作るとき、普通は、論理構造に対応したように組み立てることが望ましいとされています。
たとえば、知的生産とツールの関係を階層構造で整理するなら、こんな感じになります。
- 読む
- 紙の本
- Kindle
- メモする
- 100円ノート
- Evernote
- 文章にする
- アナログノート
- WorkFlowy
- 公開する
- 雑誌などへの投稿
- WordPress
- コミュニケーションする
- ゼミ
これに対して、プレゼントピックの階層構造は、必ずしも論理構造に従う必要はありません。プレゼンでの見せ方がいちばん大切なので、そのために論理構造から外れるなら、それでも構いません。
たとえば、ブログを公開するまでのプロセスが、「原稿を書く」→「HTMLを整える」→「ブログシステムに投稿する」の3ステップである、ということを話すとします。
このとき、私なら、WorkFlowyのプレゼントピックを、次の構造で組み立てます。
- 原稿を書く
- ↓
- HTMLを整える
- ↓
- ブログシステムに投稿する
この構造は、論理構造からは外れています。「原稿を書く」と「HTMLを整える」は、並列関係なので、上位・下位の関係ではありません。
でも、なぜこんな構造にするかといえば、この構造なら、次のような流れでプレゼンをすることができるためです。
【最初は、「原稿を書く」の子トピックを折りたたんでおく。】
- 原稿を書く
【次に、「原稿を書く」をひとつ展開する。】
- 原稿を書く
- ↓
- HTMLを整える
【最後に、「HTMLを整える」を展開する。】
- 原稿を書く
- ↓
- HTMLを整える
- ↓
- ブログシステムに投稿する
●
このように、WorkFlowyのトピック階層構造は、論理構造の面からも、プレゼンの流れの面からも、プレゼンの組み立てを助けてくれます。
b.WorkFlowyに蓄積してきたすべてを活用できる
(a) WorkFlowyの地層からプレゼンの材料を発掘できる
WorkFlowyの「ただひとつの巨大なアウトライン」には、自分の知的生産のすべてが蓄積されています。地層のようなものです。
この地層が、プレゼンの準備を助けてくれます。地層からプレゼンの材料を発掘できるためです。
たとえば、プレゼンのテーマに関連することを、以前、ブログ原稿として書いたとします。このときは、WorkFlowyの地層から、この原稿トピックを発掘すれば、それがプレゼンを組み立てるベースとして機能します。
(b) 具体例:もしも、私が、WorkFlowyの機能を網羅的に説明するプレゼンをするなら
具体例として、「もしも、私が、WorkFlowyの機能を網羅的に説明するプレゼンをするなら」というお題で考えてみましょう。大学の授業のような感じで、一方的に30分間説明するとします。
この場合なら、この「WorkFlowyの丁寧な説明」の原稿トピックをベースにするでしょう。
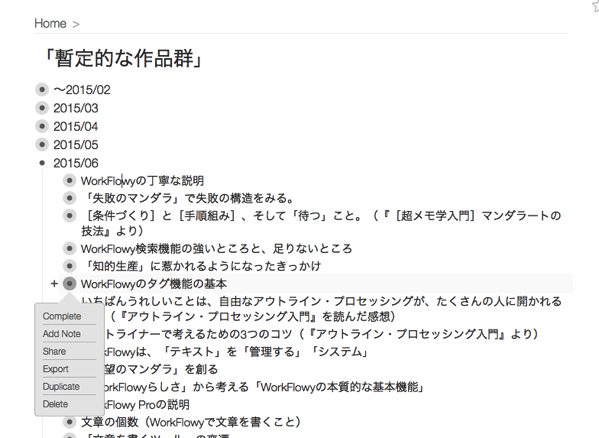
そこで、WorkFlowyの「暫定的な作品群」トピックから、この記事の原稿トピックを発掘し、複製します。

そして、このトピックをベースに、不要な部分をざっくり削ったり、キーワードだけのトピックを作ったりして、プレゼン用のトピックを整えます。
c.本番直前まで準備できる
(a) 文字と階層構造だけだからこそ、ギリギリまで修正できる
WorkFlowyで作ったプレゼントピックを構成する要素は、文字と階層構造だけです。
PowerPointやKeynoteで作るプレゼンスライドを構成する要素は、文字やスライドの順序以外に、文字サイズ、文字の配置、アニメーション、背景など、たくさんです。これと比較すると、文字と階層構造だけで構成されるWorkFlowyのプレゼントピックは、非常に限定されています。
構成要素が少ないため、手を加える余地も限られています。これはデメリットでもありますが、反面、よいところもあります。修正が簡単なのです。
修正が簡単なので、やろうと思えば、本番が始まるギリギリまで、プレゼントピックを修正することができます。
(b) 会場の設備・参加者の層・当日の雰囲気などに応じた修正
「プレゼンの準備は、余裕をもっておそくとも前日までには完了すべき。本番直前のギリギリまであたふた準備しているなんて、言語道断。」というご意見もあるかと思います。もっともです。
ただ、本番ギリギリまで修正するのは、なにも、準備が間に合わずに不十分であることを補うため、とは限りません。
仮に、前日までに準備が完了していたとしても、会場入りしてからのギリギリの時間に修正することには、一定のメリットがあります。
まず、会場の設備を確認できます。たとえば、以下の点です。
- 参加者の席に机はあるか?
- 参加者の席から、スクリーンはどのように見えるか?
- プロジェクターの解像度はどれくらいか?
また、参加者の層や関心分野を確認できることもあります。特に、1日に複数コマのプレゼンが予定されていて、自分よりも前のプレゼンを見ることができる場合には、参加者の発言や様子から、いろんな情報を得ることができます。
(c) 注意点と対策
他方で、直前にプレゼントピックを修正することには、リスクもあります。
たとえば、直前の修正で全体のバランスが崩れた状態や、誤字や編集途中の箇所が残った状態で、時間切れになり、本番突入、ということが生じ得ます。
根本的な原因は、直前に修正をすると、時間の点でも精神的な状態の点でも、余裕を持ちにくいことにあります。そこで、万一直前修正を失敗しても、リカバリーが可能なように、保険バージョンのトピックを複製しておく、などの対策が大切です。
WorkFlowyをプレゼン資料として使ってみたことの報告(後編:新たな試行錯誤とそこから得た収穫)
(2) 本番でのメリット
次に、プレゼンツールとしてのWorkFlowyは、プレゼン本番でも、プレゼン進行を助けてくれます。
a.柔軟な進行が可能
WorkFlowyのプレゼントピックは、一本道のシナリオを持っていません。PowerPointやPreziのように、「次へ」「次へ」をクリックするだけでプレゼンの終わりまで無事到着できる、というものではないのです。
一見、これはデメリットです。しかし、その特性をうまく活かせば、かえって柔軟な進行が可能になります。
第1に、全体と細部の往復が簡単になります。これは、WorkFlowyによるプレゼントピックの、もっともわかりやすい強みです。
プレゼンで大切なのは、全体と細部の往復です。全体の構造を示して本質をわかりやすく示すことと、紙の宿っている細部を丁寧に説明すること。両者を両立するための王道が、全体と細部の往復です。
WorkFlowyのプレゼントピックなら、Zoomと折りたたみによって、全体と細部の往復を、わかりやすい形で示すことができます。
Zoomによる往復は、Zoom inとZoom outの切り替えです。Zoom inによって細部を説明し、Zoom outによってその細部が全体の中のどの場所に位置づけられるのかを説明します。
折りたたみによる往復は、トピックの折りたたみと展開の切り替えです。トピックを展開することで細部を説明し、トピックを折りたたんで上位トピックだけを残すことで、全体構造を示します。
関連して、第2に、特定の箇所に焦点を当てるのも簡単です。
特定のキーワードを記したトピックにZoom inすれば、当該トピックとその子トピックだけが表示され、他のトピックはスクリーンから消えます。これによって、特定の箇所に焦点を当て、強調することができます。
Zoom inによるひとつの箇所の強調は、Zoom outしさえすれば、全体におけるそのトピックの位置づけを示すことができる点で、優れています。
第3に、これも関連しますが、時間調整も簡単です。
紙芝居のように最初から最後までの順番が決まっているPowerPointのスライドとは違って、WorkFlowyのプレゼントピックを表示する順序は決まっていません。
加えて、WorkFlowyのプレゼントピックは、概して、次のような構造を持っています。
- ポイント1(上位階層、全体的で抽象的なポイント)
- ポイント1の具体例(下位階層、個別的で具体的な細部)
- ポイント2(上位階層、全体的で抽象的なポイント)
- ポイント2の具体例(下位階層、個別的で具体的な細部)
- ポイント3(上位階層、全体的で抽象的なポイント)
- ポイント3の具体例(下位階層、個別的で具体的な細部)
上位階層だけを表示すれば、全体的で抽象的なポイントだけの説明となり、下位階層まで展開すれば、個別的で具体的な細部の説明が加わります。
時間が足りなければ細部を省略してポイントに集中すればよいですし、十分な時間があるなら、個別的で具体的な細部まで丁寧に説明することができます。
さらに、残り時間を見ながら、重要なテーマについてのみ、個別的で具体的な細部まで説明する、ということも可能です。
このように、WorkFlowyによるプレゼンは、プレゼンの柔軟な進行を可能にしてくれます。
b.その場の雰囲気をライブで捕まえることができる
(a) その場でトピックを編集できる
PowerPointやKeynoteのスライドは、再生中に、スライド内容を編集することができません。再生ボタンをクリックして本番が始まった後は、文字を書き加えたり、図の位置を変えたりするには、再生を中断しなければいけません。
これに対して、WorkFlowyのプレゼントピックの実体は、いつもと同じWorkFlowyです。本番であっても、いつもと同じように、文字を書き込んだり階層構造を組み替えたりすることができます。
これをうまく活かすと、その場の雰囲気をライブで捕まるプレゼンを展開することができます。
大きく分けると、次の2つです。
(b) その場で、自分で文字を書き込む
まず、プレゼンをしている自分が、その場から、プレゼントピックに文字を書き込むことができます。
- 質疑応答の場面で、参加者から出た質問を書いておく。
- ケーススタディで、参加者に考えてもらった具体例を検討する。
などが考えられます。
(c) 編集可能URLを共有し、参加者に同時に書き込んでもらう
次に、参加者自身に書いてもらうことも可能です。WorkFlowyには、編集可能URLによるトピック共有機能が用意されていて、この機能は無料アカウントでも利用可能です。
この機能を使えば、ひとつの共通のプレゼントピックに、たくさんの参加者が同時に書き込む、ということが可能になります。
WorkFlowyの共有機能の使い方と、知っておくと役に立つ知識
具体的な手順は、
- 編集可能URLを発行する
- 参加者がWorkFlowyへアクセスするためのインターネット環境と端末を確保(各人のパソコン、タブレット、スマートフォンでもOK)を用意する
- 参加者に編集可能URLを連絡し、参加者の端末から編集可能URLにアクセスしてもらう
というものです。
WorkFlowyなら、ひとつのトピックに、複数人が同時に書き込んでも、大きな問題が生じることもなく、スムーズにトピックを編集することができます。
(ただし、共通のトピックに複数人が同時に書き込むと、編集がうまく反映されない場合があります。また、近接したトピックを複数人が同時に編集している間は、サーバーとの同期間隔が縮まるためか、入力中の文字列が突然確定することが頻発します。同時編集をするときは、こまめに入力を確定するとよいです。)
c.参加者に新しい体験を提供できる
参加者の立場からWorkFlowyによるプレゼンを見てみると、どうでしょうか。WorkFlowyのトピックによるプレゼンは、次のとおり、多くの参加者に、これまで味わったことのなかった新しい体験を提供できます。
(a) Zoom・折りたたみ&展開を中心とする表現
プレゼンツールとしてのWorkFlowyが、プレゼンを進めるために用いる表現は、主に、Zoom(Zoom inとZoom out)と折りたたみ&展開です。
WorkFlowyのZoomと折りたたみ&展開は、機能面で使いやすいだけでなく、UIが滑らかで気持ちよいことが特長です。
このZoomと折りたたみ&展開のUIは、プレゼンの表現としても優れています。PowerPointのアニメーションやPreziの動きと比較しても、遜色ありません。
Zoom・折りたたみ&展開を中心とする表現は、WorkFlowyがプレゼン参加者に提供できる新しい体験のひとつです。
(b) 全体と細部の往復
WorkFlowyによるプレゼンの特徴は、全体と細部の往復です。これを別の観点から見れば、抽象と具体の往復、理論と実例の往復とも言えます。
これらの往復は、わかりやすい説明の基本です。
細部を説明したら、その細部が全体のどこに位置づけられるかを説明する。抽象的な理論を説明したら、その理論の具体例を説明する。
この往復によって、説明を受ける人の理解が深まります。
そのため、この往復を特徴とするWorkFlowyのプレゼンは、参加者にとって、わかりやすいプレゼンになります。これも、WorkFlowyがプレゼン参加者に提供できる新しい体験です。
(c) その場をライブで捕まえること
WorkFlowyのプレゼンは、その場をライブで捕まえます。
プレゼンをする側が参加者の発言や提案をWorkFlowyに書き込むこともあれば、参加者自身がWorkFlowyに自分の考えや認識を書き込むこともあります。
WorkFlowyに書き込まれた内容は、そのまま、スクリーンに表示されます。スクリーンに文字として表示されれば、参加者の発言や提案は、流れてしまうことなく、その場にいる全員が共有できる土台として、きちんと捕まえられます。
これがうまく機能すると、WorkFlowyによるプレゼンの場は、できのよいワークショップのように機能します。参加者がその場に参加している意識を持つことで、学びが加速するかもしれません。
これも、WorkFlowyがプレゼン参加者に提供できる、新しい体験です。
(3) 終了後のメリット
最後に、プレゼンツールとしてのWorkFlowyは、プレゼン本番終了後にも、力を発揮します。
a.発表トピックを参加者と共有できる
まず、WorkFlowyには、柔軟なトピック共有機能が用意されています。
WorkFlowyの共有機能の使い方と、知っておくと役に立つ知識
この共有機能を利用すると、プレゼン後に、いろんなことをすることができます。
たとえば、「URLによる共有」×「閲覧のみの共有」で共有URLを発行し、プレゼン参加者に公開すれば、プレゼン参加者は、プレゼン終了後、いつでも、プレゼン内容を復習することができます。
また、たとえば、「特定のアカウントに対する共有」×「編集可能な共有」を使って、プレゼン参加者をプレゼントピックに招待すれば、プレゼンテーマに関する掲示板のようなトピックを作ることができます。
b.別のアウトプットに結実させやすい
次に、WorkFlowyで準備したプレゼントピックは、簡単に、別のアウトプットに転用することができます。そのため、あるテーマについてのプレゼンをWorkFlowyで行うことには、その同じテーマについての別のアウトプットに結実させやすい、というメリットがあります。
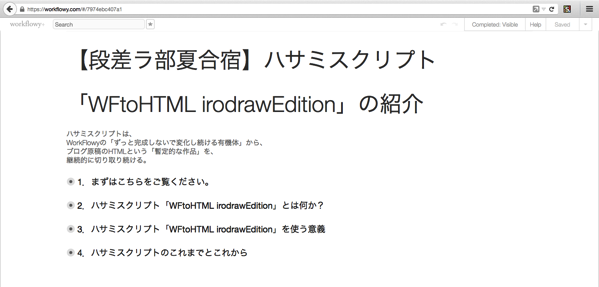
たとえば、先日、私は、とある場所で、「ハサミスクリプト WFtoHTML irodrawEditionの紹介」というプレゼンをさせてもらいました。プレゼンに使ったのは、もちろんWorkFlowyです。

このプレゼントピックは、今、私のWorkFlowyの中に存在しています。
そのため、今後、私は、このプレゼントピックを、同じテーマでの別形式のアウトプットに転用することができます。たとえば、「ハサミスクリプト WFtoHTML irodrawEditionの紹介」という文章を書くなら、このトピックを複製して、それぞれのトピックを文章に整えるだけで、とりあえず形にすることができます。
これは、PowerPointのスライドやPreziのファイルではできない、WorkFlowyだからこそのメリットです。
c.自分の知的生産の全体を育てることにもつながる(二毛作)
最後に、プレゼンの経験が、すべてWorkFlowyに蓄積され、しかもずっと散逸しません。
一般に、プレゼンの経験は、よい学びになります。準備からも、本番からも、やってみなければ得られない貴重な学びを、たくさんいただくことができます。
でも、プレゼンの準備や本番でいただいた学びは、多くはそのまま流れてしまいますし、仮にメモするなどして蓄積しても、いずれはどこかに散逸してしまいます。
特に、私は全然マメではないので、ノートやメモをとることも、とったノートやメモを整理することも、いい加減です。そのためか、WorkFlowyでプレゼンをするようになる以前、プレゼンで得た経験は、きちんと蓄積することができず、流れてしまったり散逸してしまったりしていました。
この問題は、WorkFlowyでプレゼンをするようになって、自然と解消されました。なぜなら、あえて「蓄積しよう」と決意しなくても、結果として、プレゼンに関するすべてのプロセスが、WorkFlowyに蓄積されているためです。
まず、WorkFlowyでプレゼンを準備しますので、プレゼンを組み立てるまでのプロセスが、WorkFlowyに残ります。
プレゼンの準備段階では、いろんなことを考えます。参加者はどんな人か、自分に求められている役割は何か、自分が伝えたいことは何か、試してみたい表現手段はなにか、どのような構成を組み立てるか、どんな具体例を示すか。これらを全部WorkFlowy上で考えれば(つまり、WorkFlowyにこれらを書き込みながらプレゼンを準備すれば)、プレゼンの準備段階で考えたことの全部が、WorkFlowyに蓄積されます。
次に、本番で使うプレゼントピックをWorkFlowyで作りますので、本番に使ったプレゼントピックがWorkFlowyに残ります。このプレゼントピック自体が、財産になります。たとえば、同じような参加者に対する同じようなテーマのプレゼンする機会が与えられたなら、このプレゼントピックをベースにすればよいためです(もちろん、修正は必要ですが)。
このように、プレゼンに関するプロセスの全体をWorkFlowyの上で行うことで、プレゼンの経験が、すべてWorkFlowyに蓄積されます。あえて「全部を集めよう」と意識しなくても、結果として、自然と、蓄積されます。
おまけに、WorkFlowyを使い続ける限り、この経験は散逸しません。
私にとって、WorkFlowyは知的生産の基本ツールです。WorkFlowyにいろんなことを書き込み、WorkFlowyのトピックを増やすことは、私にとって、自分の知的生産の全体を育てることと、だいたい同じです。
このように、WorkFlowyによるプレゼンは、自分の知的生産の全体を育てることにもつながります。これも、WorkFlowyによるプレゼンの、大きなメリットです。
3.おわりに
WorkFlowyをプレゼンツールとして使うことには、いろんなメリットがあります。ある意味、WorkFlowyは、PowerPointやPreziに匹敵する、優れたプレゼンツールです。
「よいかも」と感じた方は、よろしければ、一度お試しください。うまくハマれば、きっと、今よりももっとプレゼンが楽しくなるります。
関連情報
WorkFlowyについて
WorkFlowyによるプレゼンについて
WorkFlowyでセミナーをやってみたことの報告(課題・可能性・今後の展望)
スポンサードリンク
関連記事
-

-
MemoFlowy ver.1.2のまとめと、HandyFlowyとMemoFlowyの相乗効果
1.MemoFlowy ver.1.2のまとめ MemoFlowy ver.1.2の内容を連載形式で
-

-
「三色ボールペンWorkFlowy」を、何に使うか?
1.「三色ボールペンWorkFlowy」は、初めて出会えた「デジタル三色ボールペン」 (1) 「三
-

-
WorkFlowyによる文書作成が、文章作成をする主体に与える、副次的かもしれないけれど実はより本質的かもしれない革命について(その2)文書作成に関する経験の見える化
1.はじめに(承前) この記事は、次の2つの記事の続きです。 WorkFlowyは、文書作成に、ど
-

-
なぜ、MemoFlowyを使うのか?(2) 直感的な操作でテキストメモを書くことができる
MemoFlowyは、WorkFlowyにテキストメモを投稿するためのiOS用アプリです。ぱっとアプ
-

-
「WorkFlowy押下げトピック法」の導入手順と効能
1.「WorkFlowy押下げトピック法」の概要 (1) 課題 WorkFlowyを大量の書きかけの
-

-
知的生産のフローとWorkFlowy
1.知的生産のフロー (1) 『知的生産の技術』と、知的生産のフロー 『知的生産の技術』は、知的
-

-
WorkFlowyの同期の基本
1.WorkFlowyの同期 WorkFlowyは、クラウドサービスです。 WorkFlowyのプロ
-

-
HandyFlowyでWorkFlowyを着せ替えする(機能拡張スクリプトで背景画像を設定・iOS&Android)
HandyFlowyは、スマートフォン用のWorkFlowy専用クライアントアプリです。HandyF
-

-
日時機能のパワーアップ(MemoFlowy ver.1.2)
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上
-

-
WorkFlowyについて語るときに僕の語ること
走ることについて正直に書くことは、僕という人間について(ある程度)正直に書くことでもあった。途中から
スポンサードリンク
- PREV
- 「三色ボールペンWorkFlowy」を、何に使うか?
- NEXT
- 「ここにいたんだ」

