WorkFlowyのタグの基本
公開日:
:
WorkFlowy
1.WorkFlowyのタグ機能
WorkFlowyは、タグ機能を持っています。
WorkFlowyのタグ機能は、
- WorkFlowyに「#」または「@」で始まる文字列を書き込むと、タグになる。
- タグは、自動的に、クリック可能なハイパーリンクになる。
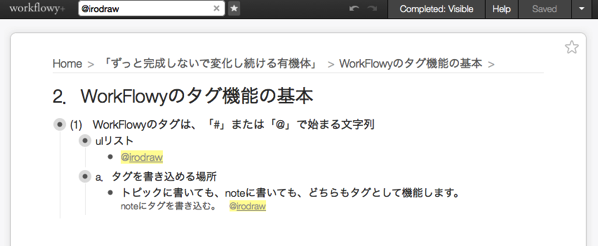
- タグをクリックすると、ZoomしているWorkFlowyのリストをタグの文字列で検索できる。
という機能です。
言葉で説明しよとすると、複雑です。でも、そうでもありません。
WorkFlowyのタグ機能は、検索機能を強化する機能と理解するとわかりやすいです。タグを作っておくと、次の2つの点で、WorkFlowyの検索機能が使いやすくなります。
- タグをクリックするだけで、タグ文字列による検索のオンとオフを切り替えることができる(検索の操作が簡単になる)
- タグ文字列だけを検索できるし、すべてのタグ文字列をもれなく検索できる(検索結果を自分の好きなようにコントロールできる)
タグ機能は、WorkFlowyが誇る強力な検索機能を、もっと簡単に、もっと柔軟に、活用する道を開いてくれます。
以下、WorkFlowyのタグ機能の基本を整理します。
2.WorkFlowyのタグ機能の基本
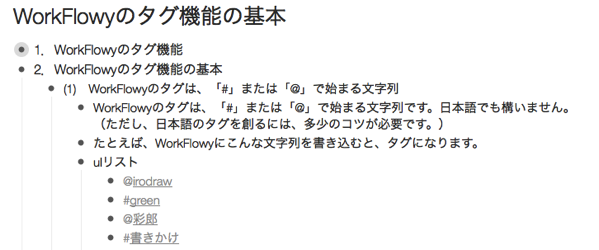
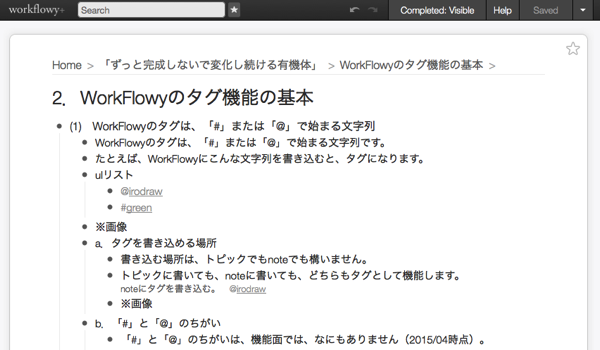
(1) WorkFlowyのタグは、「#」または「@」で始まる文字列
a.タグに使える文字列
WorkFlowyのタグは、「#」または「@」で始まる文字列です。日本語でも構いません。(ただし、日本語のタグを創るには、多少のコツが必要です。)
たとえば、WorkFlowyにこんな文字列を書き込むと、タグになります。
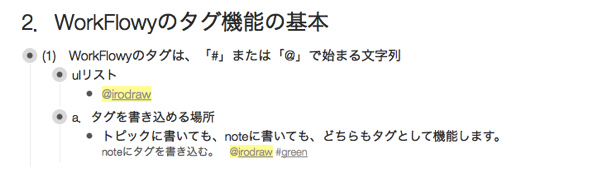
- @irodraw
- #green
- @彩郎
- #書きかけ

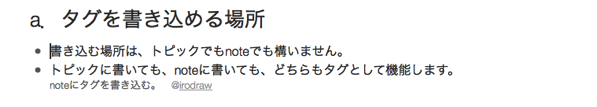
b.タグを書き込める場所
書き込む場所は、トピックでもnoteでも構いません。
トピックに書いても、noteに書いても、どちらもタグとして機能します。

c.「#」と「@」のちがい
「#」と「@」のちがいは、機能面では、なにもありません(2015/04時点)。
ウェブサービスの慣習からすれば、「#」は汎用的なタグで、「@」は人に関係するタグ、という使い分けがしっくりくるかもしれません。
たとえば、「@」タグを、そのトピックに記載されたタスクの担当者としたり、そのトピックを作成した発言者とする、ということです。
ですが、これは絶対ではありません。単なるメモに「@」タグを使っても、ぜんぜん問題ありません。
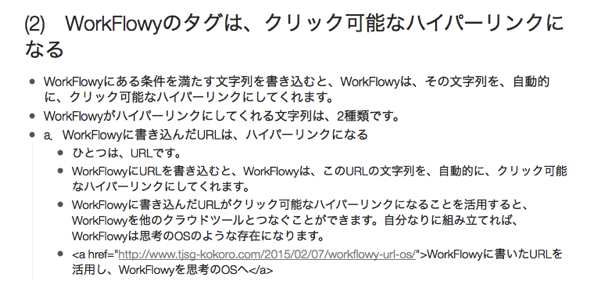
(2) WorkFlowyのタグは、クリック可能なハイパーリンクになる
WorkFlowyは、WorkFlowyに書き込まれた文字列がある条件を満たしている場合に、その文字列を、自動的に、クリック可能なハイパーリンクにする、という機能を備えています。
WorkFlowyがハイパーリンクにする文字列は、次の2種類です。
a.WorkFlowyに書き込んだURLは、ハイパーリンクになる
ひとつは、URLです。
たとえば、以下のものがあります。
- ウェブサイトのURL(たとえば、http://www.tjsg-kokoro.com)
- メールアドレス
- ローカルファイルのURL(参考:「WorkFlowy専用Firefox」にローカルファイルリンク機能をつけて、WorkFlowyを知的生産のコックピットに(Window&Mac))
WorkFlowyにURLを書き込むと、WorkFlowyは、このURLの文字列を、自動的に、クリック可能なハイパーリンクにしてくれます。

WorkFlowyに書き込んだURLがクリック可能なハイパーリンクになることを活用すると、WorkFlowyを他のクラウドツールとつなぐことができます。自分なりに組み立てれば、WorkFlowyは思考のOSのような存在になります。
WorkFlowyに書いたURLを活用し、WorkFlowyを思考のOSへ
b.WorkFlowyのタグは、ハイパーリンクになる
もうひとつが、この文章のテーマ、タグです。
WorkFlowyに書き込んだ、「#」または「@」から始まる文字列は、WorkFlowyによって、クリック可能なハイパーリンクになります。
何かをする必要はありません。いつもの文字列を書き込むのと同じように、WorkFlowyのトピックやnoteに、「#」や「@」で始まる文字列を書き込むだけで、WorkFlowyは、瞬時に、このタグ文字列を、クリック可能なハイパーリンクとして認識します。
タグというクリック可能なハイパーリンクを作るのは、とても簡単です。
(3) WorkFlowyのタグをクリックすると、タグ文字列で検索できる
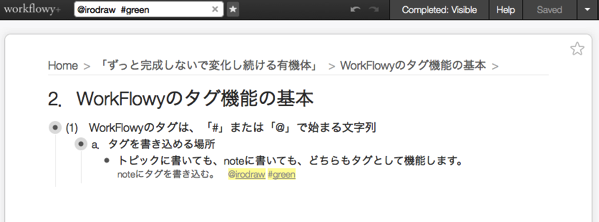
a.タグをクリックすると、タグ文字列で検索できる
タグは、クリック可能なハイパーリンクになっています。では、このハイパーリンクをクリックすると、どうなるでしょうか。
検索です。タグをクリックすると、WorkFlowyは、その時点でZoomしているWorkFlowyのリストを、タグの文字列で検索したときと、まったく同じ状態になります。

b.タグのクリックと検索条件
(a) タグをもう1回クリックする
あるタグをクリックした状態(そのタグの文字列で検索した状態)で、もう一度そのタグをクリックすると、どうなるでしょうか。
検索がオフになります。

タグを1回クリックするたびに、タグ文字列の検索のオンとオフがぐるぐると切り替わります。
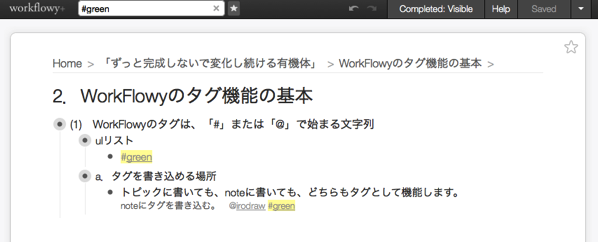
(b) 別のタグをクリックする
あるタグをクリックした状態で、別のタグをクリックすると、どうなるでしょうか。
複数のタグをクリックすると、and検索になります。
たとえば、「@irodraw」タグをクリックすると、「@irodraw」タグでの検索になります。

この状態で、「#green」タグをクリックすると、「@irodraw」タグと「#green」タグのand検索になります。

なお、この段階で「@irodraw」をクリックすると、「@irodraw」タグの検索がオフになって、「#green」タグの検索だけが残ります。

c.タグ機能が検索機能を強化する2点
WorkFlowyのタグ機能は、検索を強化する機能です。
どのように強化するかといえば、次の2点です。
(a) クリックだけで検索できるから、操作が簡単
まず、検索のための操作が簡単になります。
WorkFlowyの検索機能を利用するには、検索窓に検索キーワードを入力する必要があります。検索窓にカーソルを合わせ、キーボードから検索キーワードを
これに対して、タグ機能を使えば、WorkFlowyのリストのどこかにあるタグをクリックしさえすれば、タグの文字列での検索ができます。
いちいち検索窓にカーソルを合わせる必要もなく、キーボードから文字列を入力する必要もないため、簡単です。
(b) だけ&すべて
次に、だけ検索とすべて検索が簡単になります。
- 特定のタグだけを検索する
- 特定のタグをすべて検索する
の両立です。
まず、「だけ検索」について。
WorkFlowyで普通の文字列を検索した場合、その文字列を含む文字列が検索にヒットしてしまうことがあります。
たとえば、WorkFlowyのリスト内に、次の3つの言葉があったとします。
- タグ
- グタグタ
- タグイマレナルジンブツ
このとき、WorkFlowyを「タグ」で検索すると、「タグ」だけでなく「タグイマレナルジンブツ」がヒットしてしまいますし、「”タグ”」で検索すると、「タグ」も「グタグタ」も「タグイマレナルジンブツ」もぜんぶヒットしてしまいます。
これに対して、「#タグ」というように、文字列をタグにしていれば、「#タグ」で検索したときにヒットするのは、「#タグ」だけです。「タグ」を含む他の言葉がヒットすることはありません。
次に、「すべて検索」について。
WorkFlowyの検索は、とりわけ日本語の場合、「すべて検索」になっているか、確信が持てないことがあります。たとえば、先ほどの
- タグ
- グタグタ
- タグイマレナルジンブツ
この3つがWorkFlowyのリスト内にあったとき、「タグ」で検索しても、「グタグタ」はヒットしません。連続する日本語文字の中に「タグ」という言葉が含まれる場合は、拾ってくれないようです。
「グタグタ」なら問題ないのですが、「このタグ」「あのタグ」「例のタグ」でも拾ってくれません。これは多少不自由です。
これに対して、タグを使えば、自分が検索にヒットさせたい文字列のすべてを、意図的に検索にヒットさせることができます。あとから見返したいトピックに何らかのタグを入れておくことで、あとからそのタグで検索しさえすれば、確実に、そのトピックを見つけることができます。
たとえば、「このタグ」を含むあるトピックをあとから検索にヒットしたければ、そのトピックのどこか(noteでも)に、「#タグ」という文字列を書き込んでおけばよいわけです。
タグ機能を使えば、タグがついたトピックのすべてを、あとから確実にピックアップできます。タグ機能を使えば、任意のトピックについて、そのトピックを後から検索にヒットさせるかどうかを、自覚的にコントロールすることができます。
3.タグ機能の細かい仕様の整理
最後に、WorkFlowyのタグ機能の細かい仕様を整理します。これは、2015/04時点で、私が自分のWorkFlowyで試行錯誤した結果をまとめるものです。
(ただ、思いつくままに実験していたら、細かすぎるところに入り込んでしまいました。試行錯誤のネタは尽きそうにありません。そこで、細かすぎる点は別にまとめることとして、概要だけを簡単にまとめます。)
(1) タグと認識されるか否か
WorkFlowyのタグは、「#」または「@」で始まる文字列です。
しかし、WorkFlowyのリストの中の「#」または「@」で始まる文字列がすべてタグと認識されているわけではありません。タグと認識される場合とされない場合があります。
では、タグと認識されるか否かの基準は、どこにあるのでしょうか。
いろいろと試してみました。
a.行頭に「@」や「#」がある場合
まず、行頭に「@」や「#」がある場合は、基本的に、タグと認識されます。
- @irodraw
- #書きかけ
b.行頭以外に「@」や「#」がある場合
次に、行頭以外に「@」や「#」がある場合は、「@」や「#」の前の文字の種類によって決まります。
ざっと書くと、こんなところです。
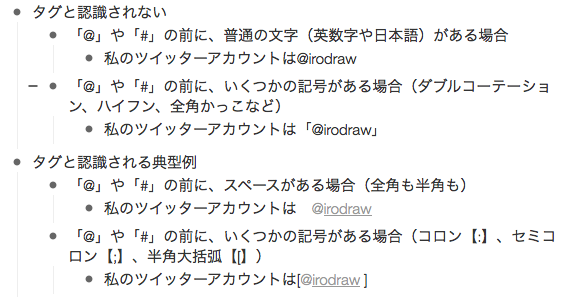
- タグと認識されない
- 「@」や「#」の前に、普通の文字(英数字や日本語)がある場合
- 私のツイッターアカウントは@irodraw
- 「@」や「#」の前に、いくつかの記号がある場合(ダブルコーテーション、ハイフン、全角かっこなど)
- 私のツイッターアカウントは「@irodraw」
- 「@」や「#」の前に、普通の文字(英数字や日本語)がある場合
- タグと認識される典型例
- 「@」や「#」の前に、スペースがある場合(全角も半角も)
- 私のツイッターアカウントは @irodraw
- 「@」や「#」の前に、いくつかの記号がある場合(コロン【:】、セミコロン【;】、半角大括弧【[】)
- 私のツイッターアカウントは[@irodraw ]
- 「@」や「#」の前に、スペースがある場合(全角も半角も)

(2) どこまでがタグになるか
WorkFlowy内に「#」または「@」で始まる文字列を書き始めると、その文字列は、タグになります。では、どこまでがタグと認識されるのでしょうか。特に、「#」または「@」で始まる文字列の中に、記号が出てきた場合、どこまでがタグと認識されるのでしょうか。
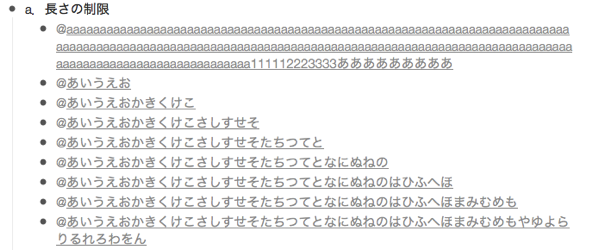
a.長さの制限
長さの制限は、私が実験した限りは、なさそうです。
少なくとも、50文字程度なら、問題なくタグと認識されます。もっとたくさんいけます。
普通に使うぶんには、文字数の制約は無視していいと思います。

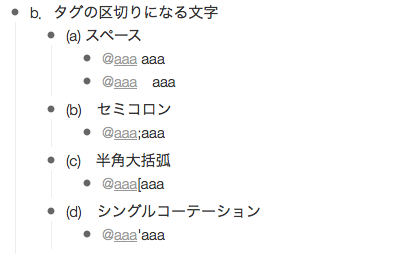
b.タグの区切りになる記号
いくつかの記号は、その記号が登場する場所で、タグの区切りになります。その記号が現れると、それ以後の文字列が、タグではなくなります。
スペース、セミコロン、半角大括弧、シングルコーテーションなどです。
たとえば、「@aaa;bbb」という文字列で、タグと認識されるのは、「@aaa」の部分だけです。セミコロンよりも後の「bbb」部分は、タグとは認識されません。

c.タグの一部になる記号
いくつかの記号は、タグの一部分になることができます。つまり、タグ作成中にこれらの記号を書いても、その文字を含んだ全体が、タグになります。
コロン、ハイフン、アンダーバーなどです。
たとえば、「@aaa-bbb」という文字列で、タグと認識されるのは、「@aaa-bbb」の全体です。ハイフンよりも後の「bbb」部分も、タグの一部になります。

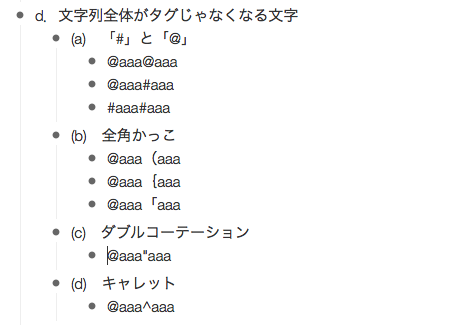
d.文字列全体がタグじゃなくなる記号
いくつかの記号は、その記号が現れたとたん、文字列全体がタグでなくなってしまいます。
まず、「@」と「#」です。
たとえば、「@aaa@bbb」という文字列は、タグになりません。
また、全角かっこ「(」も、そうです。
たとえば、「@aaa(bbb」という文字列は、タグになりません。

(3) 日本語のタグへの対応
a.日本語タグも可能。が、
WorkFlowyのタグは、「#」または「@」で始まる文字列、です。文字には、日本語も使えます。
しかし、現時点(2015/04時点)では、日本語のタグを作るのは、少々面倒です。
というのは、「#」または「@」に続いて日本語を入力しようとすると、日本語入力システムがオンになった状態で最初に押したキーしか受け付けられないからです。
たとえば、「#書きかけ」というタグを入力したいとします。このために、「#」につづいて、「k-a-k-i-k-a-k-e」とローマ字入力しようとすると、WorkFlowyに現れる文字列は、「#k」です。「k-a-k-i-k-a-k-e」のうち、最初の「k」しか受け付けてもらえません。
そのため、日本語タグを作るには、ちょっとした工夫が必要です。
b.日本語タグを入力する方法
解決策のひとつは、「@」や「#」を最後に追加することです。
まずタグにしたい日本語を入力して、それからその日本語の直前にカーソルを合わせて、「@」や「#」を入力する、という方法です。
たとえば、「#書きかけ」というタグを作りたいなら、最初に「書きかけ」と入力して、その後、「書」の前にカーソルを合わせ、「#」を入力するわけです。
他には、「#」や「@」と日本語との間に半角スペースを入れてからん本後を入力した後、最後に半角スペースを削除する、という方法もあります。(むのんさんからの情報提供です。)
@irodraw WorkFlowyで#タグをつけるときに、2文字目から打てなくなったりしませんか? 毎回、一文字#からスペースをあけて文字を打った後にスペースを閉じるっていう風にしてタグを作っています。
— むのん@パパになりました! (@dejidoku) 2015, 3月 27
あとは、上の(1)bで書いたことを応用して、「#」や「@」の前に、タグになることを妨げる文字を書いてから日本語を入力し、最後に、「#」や「@」の前にタグになることを妨げない文字を挿入する(かタグになることを妨げる文字を消す)、という手順もありえます。
たとえば、「#書きかけ」というタグを作りたいなら、何かの文字に続いて「#」を入力し(こうすればタグにならない)、「書きかけ」という日本語を入力し(この段階でもまだタグじゃない)、最後に「#」の前にスペースなどを挿入する(あるいは上の何かの文字を消す)と、「#書きかけ」というタグを作ることができます。
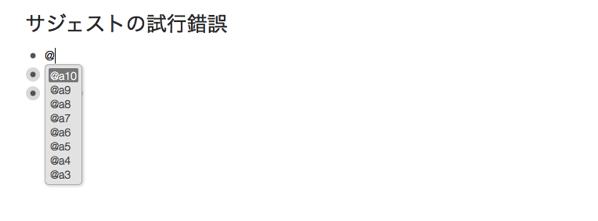
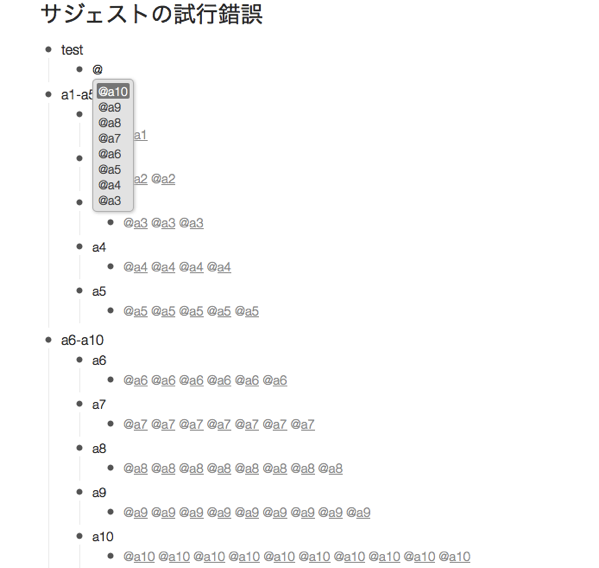
(4) サジェスト機能
a.サジェスト機能とは?
サジェスト機能とは、「@」や「#」を入力したとたん、小さな窓が出て、そこまでに入力した文字に合致するタグの候補を一覧表示してくれる機能です。

b.サジェストのルール
表示されるサジェストのルールは、以下のとおりです(多分)。
- Zoomしているリストの中に存在するタグの中で、数が多いものから順に、表示される。
- Zoomしているリストの中に存在するタグが終わったら、次に、WorkFlowyアカウント全体のリストの中に存在するタグの中で、数が多いものから順に、表示される。

4.おわりに
以上が、WorkFlowyのタグ機能の基本です。
最後の方は、細かすぎて伝わりにくいところに入り込んでしまった気もします。とはいえ、タグになるかならないかのルールを理解することは、タグの使い方を考えるために、きっと役に立つんじゃないか、と期待しています。
ともあれ、WorkFlowyのタグ機能は、なかなかおもしろい機能です。シンプルな機能ですが、クリックするだけで検索のオン・オフを切り替えることができるところなど、他のツールにはあまりないように思います。
WorkFlowyの検索機能を活用して、ぜひ、WorkFlowyから、今以上の価値を引き出していただけたら、と思います。
スポンサードリンク
関連記事
-

-
WorkFlowyで、『「超」整理法』の時間軸検索原則を実現するため、検索条件「last-changed:」のURLをブックマーク
1.私の知的生産の基本は、『「超」整理法』の2大原則 このブログのテーマのひとつは、知的生産です。W
-

-
続・WorkFlowyの文字数を数える(WorkFlowyを「文章エディタ」へと育てる)
1.WorkFlowyを「文章エディタ」に育てる知的生産の治具 2015年3月、『アウトライン・プロ
-

-
『WorkFlowy文章作法』の「はじめに」
本書について こんにちは。本書『WorkFlowy文章作法』では、 WorkFlowyで文章を書く
-

-
WorkFlowyがテキストを管理する枠組みは、「テキストをトピックに格納する」と「トピックを階層構造で管理する」の2段階
1.WorkFlowyは、テキストとトピックの2段階で、テキストを管理する クラウドアウトライナー
-

-
クラウドアウトライナーWorkFlowyの説明
1.はじめに (1) EvernoteからWorkFlowyへ 大学生のころからずっと、私は本を
-

-
【ご報告とお礼】WorkFlowyで、WorkFlowyの本(の原稿)を書きました。
いつも「単純作業に心を込めて」をお読みいただき、ありがとうございます。おかげさまで、毎日楽しく好きな
-

-
WorkFlowyを使うためのインターネット接続の基本(オフライン操作の限界と注意点)
WorkFlowyは、テキスト管理システムを提供するクラウドサービスです。アカウントを作ることで、使
-

-
[展開]『コンテナ物語』から得た「入れ物」一般に関する知見を、WorkFlowyの「トピック」に応用する
1.はじめに 『コンテナ物語』は、2015年に読んだ本の中で、もっともよい収穫を得た本のうちの1冊で
-

-
MemoFlowyが「WorkFlowy版WriteNote」へと育つまでの経緯
1.はじめに 先日公開となったMemoFlowyのバージョンアップ(iOS版Ver.1.4・Andr
-

-
強化されたスワイプカーソル移動で、トピック間移動も可能に(HandyFlowy ver.1.1)
HandyFlowyは、iPhone・iPad用のWorkFlowy専用クライアントアプリです。 H

