ハサミスクリプトは、何から、何を、切り取るのか?(変化し続けるWorkFlowyから暫定的な作品群を切り取るという、個人の知的生産システム)
公開日:
:
最終更新日:2016/05/05
WorkFlowy
目次
1.ハサミスクリプト=WorkFlowyからExportしたOPMLをHTMLに変換するプログラム
(1) ハサミスクリプトとは?
このブログ「単純作業に心を込めて」は、主に3つのツールに支えられています。
まずWordPress。レンタルサーバー上でブログシステムを構築してくれています。
次にWorkFlowy。いわゆるクラウドアウトライナーです。私は、ブログに公開する文章を、すべてWorkFlowyで書いています。
最後に、ハサミスクリプト。これは、マロ。さん作成のプログラムで、私が使っているものはAppleScriptです。
- WF2HTMLのirodrawさん専用バージョンWFtoHTML irodrawEdithion|マロ。|note
- WFtoHTML irodrawEdithionバージョンアップ(引用/Table機能追加)|マロ。|note
ハサミスクリプトの機能は、WorkFlowyからExportしたOPMLを、HTMLに変換することです。トピックの階層構造に応じて、各トピックに格納されたテキストを、特定のHTMLタグで囲みます。
- WorkFlowyからブログエントリをHTMLで切り取る。ハサミスクリプトirodrawEditionの導入方法と使い方(Mac)
- WorkFlowyをブログツールに。ハサミスクリプトファミリーの整理(Win&Mac・HTML&マークダウン&はてな記法)
要するに、この「単純作業に心を込めて」に文章を公開するために、私は、
- WorkFlowyで文章を書き、
- ハサミスクリプトでHTMLに変換し、
- HTMLをWordPressに投稿する
という3段階のプロセスを経ています。
- ブログ原稿を書くためのツール=WorkFlowy
- HTMLに変換するためのツール=ハサミスクリプト
- ウェブに文章を公開するツール=WordPress
これが、「単純作業に心を込めて」を支える3つのツールです。
●
この中で、キーとなるツールは、ハサミスクリプトです。なぜなら、ハサミスクリプトこそが、WorkFlowyとWordPressの間に存在していたボトルネックを解消したためです。
WorkFlowyは、たくさんのブログ原稿群を書くための、強力なツールです。でも、WorkFlowyがどれほど強力なツールだとしても、WorkFlowyで書いた原稿をWordPressに投稿するために必要な作業が面倒であれば、この作業がボトルネックとなり、全体のアウトプットは制限されます。
そして、WorkFlowyで書いた原稿をWordPressに投稿するための作業は、何のツールも使わなければ、実際、とてもとても面倒です。WorkFlowyからExportするときにくっついてくる余計な記号を除去したり、構造のあるHTMLにするために、ひとつひとつタグをつけたり、といった作業は、生産的でも創造的でもなく、単純に面倒で煩わしい作業でした。
ところが、ハサミスクリプトというツールが、このボトルネックを解消してくれました。今や、WorkFlowyでブログ原稿を書き上げてから、WordPressに投稿するまでに必要な作業は、急げば30秒、多少ゆっくりじっくりやっても、5分もかかりません。
この意味で、私が「単純作業に心を込めて」に文章を公開するために採用している3つのツールのうち、キーツールは、ハサミスクリプトです。
(2) なぜ、「ハサミスクリプト」なのか?
ハサミスクリプトの正式名称は、「WFtoHTML irodrawEdition」です。
「WF」は「WorkFlowy」なので、「WFtoHTML irodrawEdition」は、「WorkFlowyからHTMLへの変換ツールの彩郎仕様」を意味します。プログラムの機能を端的に表現した、わかりやすい名前です。
わかりやすい正式名称と比べると、「ハサミスクリプト」は、あんまりわかりやすくありません。というか、わかりにくいです。
「スクリプト」はAppleScript(またはJavaScript)を意味しますので、ハサミスクリプトの特徴を示すのは、「ハサミ」です。しかし、「ハサミ」という言葉は、プログラムの機能を具体的に表現するわけではありませんから、よくわかりません。
「ハサミスクリプト」という名を目にした方の頭には、「ハサミスクリプトってなに?」「なぜ「ハサミ」なの?」といった疑問符がたくさん浮かんでしまうのではないかと思います。
だけどそれでも私は、「WFtoHTML」のことを、「ハサミスクリプト」と呼び続けてきました。また、今後も呼び続けるつもりです。
なぜなら、「ハサミ」というメタファーは、WFtoHTMLというプログラムが果たす役割の本質をついているからです。そして、「ハサミ」というメタファーでこのプログラムを理解することが、WorkFlowyというツールの可能性を大きく解き放つからです。
ただ、であればなおのこと、「なぜ、「ハサミスクリプト」なのか?」という疑問に対しては、丁寧に答えることが望まれます。「なぜ、「ハサミスクリプト」なのか?」という問い。言い換えれば、「ハサミスクリプトは、何から、何を、切り取るのか?」という疑問に、丁寧にわかりやすく答えてこそ、「ハサミ」というメタファーは、WorkFlowyの可能性を解き放ちます。
そこで、以下、「なぜ、「ハサミスクリプト」なのか?」「ハサミスクリプトは、何から、何を、切り取るのか?」という問いを考察することを通じて、ハサミスクリプトの意義を語ります。
(なお、WFtoHTMLを「ハサミ」というメタファーで表現したのは、ハサミスクリプトの生みの親であるマロ。さん自身です。
@irodraw だからこそ暫定的な完成群を切り取りやすいハサミのようなものが必要なのかもしれませんね。
— マロ。 (@maro_draft) 2014, 12月 9
@irodraw その一つがが昨日のScriptであったりするのかもと。
— マロ。 (@maro_draft) 2014, 12月 9
このツイートを読んだときの衝撃は、今でも忘れてません。)
2.ハサミスクリプトは、「ずっと完成しないで変化し続ける有機体」から、「暫定的な作品群」を、切り取る
(1) ハサミスクリプトは、WorkFlowyから、ブログに公開する文章を、切り取る
ハサミスクリプトは、何から、何を、切り取るのでしょうか。
私の場合、WorkFlowyから、ブログに公開する文章を、切り取っています。WorkFlowyから、ブログ「単純作業に心を込めて」に公開する文章を、切り取るのが、ハサミスクリプトirodrawEditionの役割です。
●
具体的に見ていきましょう。
次のリンクで共有するのは、「ずっと完成しないで変化し続ける有機体」というWorkFlowyトピックです。
「ずっと完成しないで変化し続ける有機体」 – WorkFlowy
(ただし、共有用に用意したダミーなので、実際に私がブログ原稿などを書くために使っている「ずっと完成しないで変化し続ける有機体」トピックそのものではありません。)
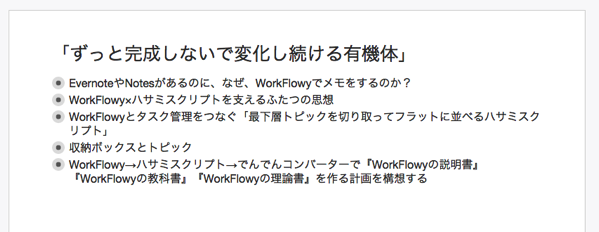
このURLにアクセスすると、こんなトピックが表示されます。

「ずっと完成しないで変化し続ける有機体」トピックは、次の5つのトピックを子トピックとして持っています。
- EvernoteやNotesがあるのに、なぜ、WorkFlowyでメモをするのか?
- WorkFlowy×ハサミスクリプトを支えるふたつの思想
- WorkFlowyとタスク管理をつなぐ「最下層トピックを切り取ってフラットに並べるハサミスクリプト」
- 収納ボックスとトピック
- WorkFlowy→ハサミスクリプト→でんでんコンバーターで『WorkFlowyの説明書』『WorkFlowyの教科書』『WorkFlowyの理論書』を作る計画を構想する
これらひとつひとつのトピックが、一応、ひとつの文章になります。一応、というのは、書き進める過程で、ふたつ以上のトピックが合わさったり、ひとつのトピックが複数に分かれたり、といったことが頻繁に生じるためです。
ひとつひとつのトピックの完成度は、まちまちです。
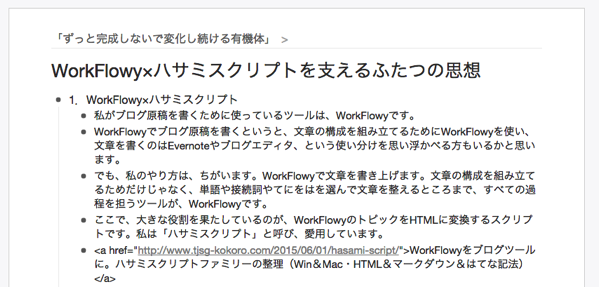
たとえば、上から2番めの「WorkFlowy×ハサミスクリプトを支えるふたつの思想」トピックは、とりあえずひとつの文章としてまとまっています。これに対して、上から4つ目の「収納ボックスとトピック」は、思いついたことを適当にメモしているだけで、文章の構造も固まっていません。
このように、「ずっと完成しないで変化し続ける有機体」トピックは、ブログに関係する文章群を、文章の完成度を問わず、全部まとめて放り込んでおくためのトピックです。
WorkFlowyでブログ原稿を書き進めるとき、私は、この「ずっと完成しないで変化し続ける有機体」トピックを開きます(Zoomします)。「ずっと完成しないで変化し続ける有機体」トピックを開き、気になったトピックの下に文章を書いたり、新しいトピックを立てたり、トピックを組み替えたりします。
このように「ずっと完成しないで変化し続ける有機体」トピックを変化させ続けているうちに、たくさんの文章が、同時並行で、少しずつ育ち、形になります。
●
さて、「WorkFlowy×ハサミスクリプトを支えるふたつの思想」トピックは、ブログ原稿として、ひとまず完成しています。

そこで、ハサミスクリプトを使って、このトピックを切り取ってみます。
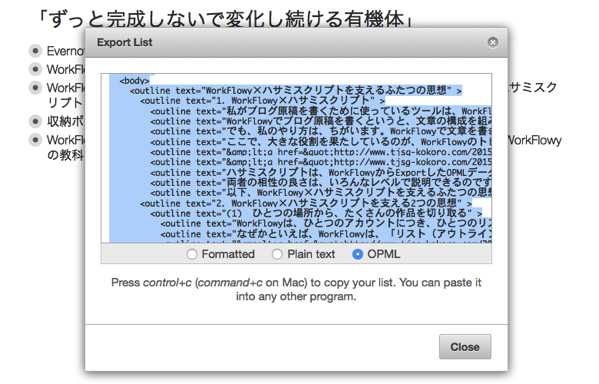
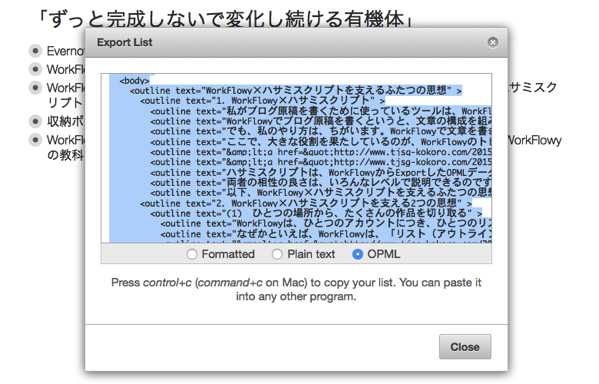
まず、「WorkFlowy×ハサミスクリプトを支えるふたつの思想」トピックをOPML形式でExportして、クリップボードにコピーします。

次に、キーボードショートカットから「ハサミスクリプト irodrawEdition」を動かします。
(「ハサミスクリプトirodrawEdition」をキーボードショートカットから動かすための設定は、次の記事をご覧ください。
→WorkFlowyからブログエントリをHTMLで切り取る。ハサミスクリプトirodrawEditionの導入方法と使い方(Mac))

表示上は何も変わりません。でも、ハサミスクリプトによって、クリップボードの中身は、HTMLに変換されました。
そこで、MarsEditの新規Postを開き、クリップボードの中身をペーストします。

このように、構造を持ったHTMLがペーストされました。
(2) 「単純作業に心を込めて」のためにハサミスクリプトが果たす2つの機能
この具体例において、ハサミスクリプトがやっていることは、次の2つです。
- WorkFlowyのOPMLデータを、WorkFlowyの階層構造を活かして、HTMLに変換
- WorkFlowyの一部を他のツールに書き出すことで、流動的なWorkFlowyのその瞬間の形を固定
a.WorkFlowyの階層構造をHTMLへ変換
まず、ハサミスクリプトは、WorkFlowyのOPMLデータをHTMLに変換します。
ポイントは、WorkFlowyの階層構造をHTMLの構造に活かしている点です。
WorkFlowyのトピックは、階層構造を持っています。
WorkFlowyの階層構造は、複雑ではありません。Homeを原点として離散量でつながりながら広がるツリー構造という、ごくごくシンプルな構造です。
でも、WorkFlowyの階層構造を利用すれば、いろんな意味を表現することができます。
他方で、HTMLも、構造を持っています。
そもそも、HTMLは、レイアウトを表現するための言語ではありません。文書内の意味構造を表現するための言語です。文書のどの部分が見出しで、どの部分が本文で、どの部分がリストなのか、といった意味をマークアップするための言語が、HTMLです。
中でも、文章によって何かを説明する文書をHTMLで記述する際は、
- 見出しと本文
- さらに、大見出し、中見出し、小見出しといった、見出しのレベル
- リスト
- さらに、親項目、子項目といった階層構造を持つリスト
の2つが大切です。
ハサミスクリプトは、WorkFlowyの階層構造を活かして、HTMLの意味構造を表現します。特に、見出し&本文のHTMLタグ(hタグ、pタグ)と階層構造を持つリストのHTMLタグ(ulタグ、olタグ、liタグ)については、WorkFlowyの階層構造をそのまま活かします。
ハサミスクリプトは、切り取った後で利用しやすい形で、WorkFlowyの一部を切り取ります。
b.流動的なWorkFlowyの一部を固定
次に、ハサミスクリプトは、WorkFlowyの一部を、WordPressによるブログという他の媒体のための作品として、切り取ります。
WorkFlowyは、ひとつのアカウントの全体がひとつのリストです。そのただひとつの全体の一部を切り取って、他の媒体のための作品とするのが、ハサミスクリプトの役割です。
WorkFlowyのリストは、変化し続けます。新しいトピックが作られたり、トピックに格納されるテキストが書き換えられたり、トピック階層構造が組み替えられたりすることによって、常に変化し続けます。
しかし、WorkFlowyから切り取られた一部分は、WorkFlowyから切り離されることで、以後、WorkFlowyがどんなに変化しても、影響を受けません。WorkFlowyの変化から切り離され、いわば固定されます。
つまり、ハサミスクリプトは、WorkFlowyの一部を切り取ることで、流動的なWorkFlowyがその瞬間に持っていた形を、固定しています。
流動的なWorkFlowyの一部を、その瞬間の形で固定すること。これが、ハサミスクリプトが果たす2つ目の機能です。
(3) ハサミスクリプトは、「ずっと完成しないで変化し続ける有機体」から、「暫定的な作品群」を、切り取る
具体例を通じて確認したとおり、「単純作業に心を込めて」のためにハサミスクリプトが果たしている機能は、次の2つでした。
- WorkFlowyの一部を、WordPressにふさわしいHTMLという形で、切り取る
- ブログ原稿としてまとまった一部を、変化し続けるWorkFlowyの流動体から切り離して、その瞬間の形で固定する
このとき、WorkFlowyは、ブログに関する大量の文章の集合体です。そして、大量の文章の集合体の中の一部がひとつの文章としてまとまったら、その一部をハサミスクリプトによってHTMLの形で切り取り、ブログに公開します。
ブログに関する大量の文章の集合体としてのWorkFlowyは、ブログ原稿を書き進める間、ずっと変化し続けます。その変化し続ける集合体から、まとまった一部分をHTMLの形で切り取って、固定すること。これが、ブログに文章を公開するときに、ハサミスクリプトが果たす機能です。
●
視点を少し引いて考えてみると、この2つは、WordPressにブログを投稿する場面に限定されるわけではありません。
WorkFlowyは、大量の文章の集合体です。大量の文章の集合体としてのWorkFlowyは、新しいトピックが作られたり、トピックの中のテキストが書き加えられたり、トピック構造が組み替えられたりすることによって、変化し続けます。
変化し続ける過程で、文章の集合体の一部がまとまってきたら、その一部を切り取ります。切り取ることによって、その一部は、WorkFlowy自体の変化から切り離され、固定されます。この固定された一部が、アウトプットになります。ハサミスクリプトは、この切り取り作業を担えます。
また、同時に、ハサミスクリプトは、切り取った一部を、アウトプット先にふさわしい形に変換します。
つまり、ハサミスクリプトは、一般に、次の2つの機能を果たします。
- 変化し続けるWorkFlowyの流動体から、ある程度まとまった一部分を切り取って、その瞬間の形で固定する
- WorkFlowyの一部を、ふさわしい形に変換して、切り取る
これを私は、「ずっと完成しないで変化し続ける有機体」から「暫定的な作品群を切り取る」というイメージで捉えています。
WorkFlowyは、「ずっと完成しないで変化し続ける有機体」です。新しいトピックを作ったり、既存のトピックに格納したテキストを編集したり、トピックの階層構造を組み替えることによって、流動的に変化し続けます。WorkFlowyの「ただひとつの巨大なリスト」は、WorkFlowyを使い続ける限り、けっして変化をやめず、つまり、完成しません。
でも、こんなWorkFlowyから一部を切り取れば、その切り取られた一部は、WorkFlowyのずっと続く変化の影響からも切り離され、固定されます。固定された一部は、それ以上変化しないので、その段階で完成した作品です。
とはいえ、母体となるWorkFlowyはその後も変化し続けますので、WorkFlowyから同じテーマに関する次の作品が生まれ可能性が開かれています。なので、完成しているといっても、それは暫定的な完成です。この意味で、切り取ったその一部は「暫定的な作品」に過ぎず、それに続く別の「暫定的な作品」が生まれるかもしれません。
このように、WorkFlowyという「ずっと完成しないで変化し続ける有機体」から、固定された一連のアウトプットとしての「暫定的な作品群」を継続的に切り取ることが、ハサミスクリプトの機能です。
ハサミスクリプトは、WorkFlowyという「ずっと完成しないで変化し続ける有機体」から、いろいろなアウトプットとしての「暫定的な作品群」を、切り取ります。
3.変化し続けるWorkFlowyから暫定的な作品群を切り取るという、個人の知的生産システム
まとめます。
ハサミスクリプトirodrawEditionは、大量のブログ原稿を管理する仕組みとしてのWorkFlowyから、ひとつのブログ記事の原稿を、HTML形式で、切り取ります。ハサミスクリプトで切り取ることによって、変化し続けるWorkFlowyの一部が、ブログ記事として固定され、アウトプットになります。
少し抽象的に言うと、ハサミスクリプトは、変化し続けるWorkFlowyから、暫定的な作品群を切り取ります。ハサミスクリプトで切り取ることによって、変化し続けるWorkFlowyの一部が、何らかの形で固定され、アウトプットになります。
●
知的生産とは、自分の思考に言葉を与え、他者に伝わる形でアウトプットすることです。
自分の思考は、常に流れ続けます。ずっと変化し続け、ずっと完成しません。変化し続ける自分の思考の中から、一部を切り取り、その一部に言葉を与えることで固定し、他者に伝える形でアウトプットすることが、知的生産です。
このように考えると、知的生産は、もともと、変化し続ける全体の一部を切り取って固定する、という基本構造を持っています。
WorkFlowyという「ずっと完成しないで変化し続ける有機体」から、ハサミスクリプトによって「暫定的な作品群」を切り取る、という仕組みが、今の私の知的生産を支えるシステムです。このシステムは、知的生産の基本構造をWorkFlowyとハサミスクリプトというツールで具体化したもの、といえるかもしれません。
お知らせ
このエントリは、その後、加筆修正などを経て、書籍『クラウド時代の思考ツールWorkFlowy入門』の一部分となりました。
書籍『クラウド時代の思考ツールWorkFlowy入門』の詳細目次と元エントリは、次のとおりです。
スポンサードリンク
関連記事
-

-
WorkFlowyのトピック折りたたみ機能とは何で、どんな役割を果たすのか?
1.巨大なリストの認識を助ける、WorkFlowyのトピック折りたたみ機能 WorkFlowyは、テ
-

-
WorkFlowyのURLを活用するアイデアを妄想する(その1・ブックマークに登録)
1.WorkFlowyのURL WorkFlowyは、クラウドアウトライナーなので、URLを持ってい
-

-
WorkFlowyの「Complete」の基本
1.WorkFlowyの「Complete」 WorkFlowyは、「Complete」という機能を
-

-
WorkFlowyで作る紙の本の読書ノートの実例:『[超メモ学入門]マンダラートの技法』
1.はじめに 読書からの収穫を増やすために、当たりだと感じた本と出会えたときには、「読書ノート」を作
-

-
【ご報告とお礼】WorkFlowyで、WorkFlowyの本(の原稿)を書きました。
いつも「単純作業に心を込めて」をお読みいただき、ありがとうございます。おかげさまで、毎日楽しく好きな
-

-
「WorkFlowyとは、何か?」を考える2つの視点
1.WorkFlowyはクラウドアウトライナーではない? 私がWorkFlowyを使い始めたとき、
-

-
HandyFlowyのOPML機能の基本(HandyFlowy Ver.1.4)
HandyFlowyは、スマートフォンから使うWorkFlowyを快適にするアプリです。 iOS
-

-
[HandyFlowy機能拡張スクリプトの基礎知識]メタ機能拡張スクリプト「ScriptMaker」の使い方
HandyFlowyは、機能拡張スクリプトという機能を持っています。 機能拡張スクリプトを使えば、H
-

-
WorkFlowy&HandyFlowyに文字置換機能を追加する「ReplaceFlowy」
マロ。さんが、また偉大な仕事を達成しました。 WorkFlowyに、文字置換機能を追加するブックマー
-

-
そのときどきの「やりたい」のつまみ食いを、文書の完成へと統合できる_文書作成ツールWorkFlowyの可能性(2)
個人的で主観的な経験なのですが、WorkFlowyで文書を作成するようになってから、文書作成がぐっと
スポンサードリンク
- PREV
- WorkFlowyの丁寧な説明
- NEXT
- WorkFlowy Proの説明

