「WorkFlowy専用Firefox」で、キーボードからブックマークレットを動かす(ShortcutKey2URL)
公開日:
:
最終更新日:2016/05/05
WorkFlowy
目次
1.やりたいこととその背景
(1) やりたいこと
「WorkFlowy専用Firefox」で、キーボードからブックマークレットを動かしたい。
(2) やりたいことの背景
先日、WorkFlowyの文字数を数える2つのブックマークレットを常用するようになった。

【参考】続・WorkFlowyの文字数を数える(WorkFlowyを「文章エディタ」へと育てる)
これら2つのブックマークレットは、一度動かすたびに、表示・非表示が切り替わる。たまに文字数表示を消したいこともあるので、キーボードからこれらのブックマークレットを動かせると、便利。
2.解決方法
(1) アドオン「ShortcutKey2URL」を使う
ShortcutKey2URL – Firefox Extension
アドオン「ShortcutKey2URL」は、「起動キー」>「それぞれのURLに対応した任意のキー」で、対応するURLを開くためのアドオン。
ブックマークレットのURLを登録すれば、「起動キー」>「ブックマークレットに対応した任意のキー」で、キーボードからブックマークレットを動かせる。
●
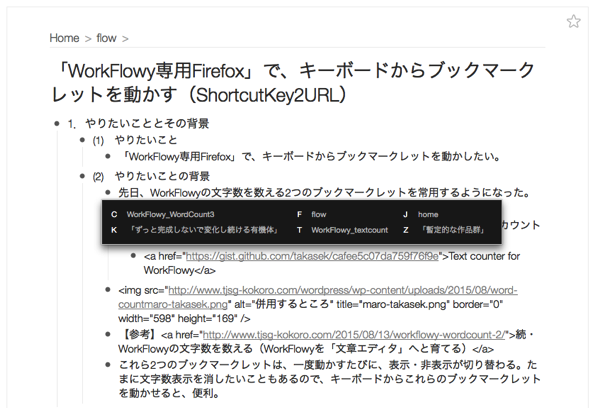
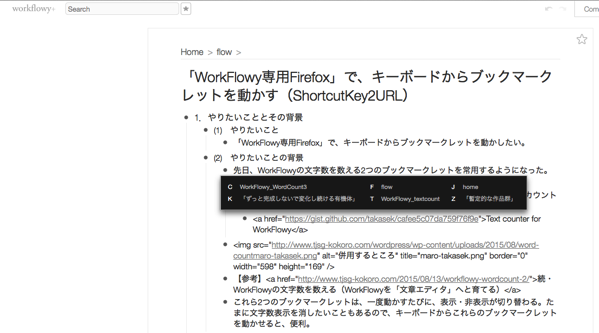
「起動キー」を押すと、このような画面になるので、

ここで「それぞれのURLに対応した任意のキー」を押せば、そのURLが開く。
(2) 「WorkFlowy専用Firefox」で使う場合の注意点
このアドオンのポイントは「起動キー」で、アドオンにデフォルトで設定されている「起動キー」は「Ctrl+.(ピリオド)」。
しかし、WorkFlowyでは、「Ctrl+.」は、Zoomの(隠し)キーボードショートカットである。
そのため、デフォルトのままでは、WorkFlowyでShortcutKey2URLを使うことがうまくいかない。
そこで、「起動キー」を変更する必要がある。
ちなみに、私は、押しやすさの観点などから、「Ctrl+J」にした。
たとえば、キーボードからWorkFlowy_WordCount3を動かしたい場合、「Ctrl+J」を押して、

WorkFlowy_WordCount3に対応したキー(私の場合は「C」)を押せばよい。

3.参考
ShortcutKey2URL – Firefox Extension
ShortcutKey2URL – 「起動キー(デフォルトはCtrl/Cmd+“.”(ピリオド))」->「それぞれのURLに対応したキー」により、対応するURLを開きます。… http://t.co/Wy8cl2qnwJ
— あき (@akio6o6) 2015, 8月 14
ShortcutKey2URL – snap of brain
お知らせ
このエントリは、その後、加筆修正などを経て、書籍『クラウド時代の思考ツールWorkFlowy入門』の一部分となりました。
書籍『クラウド時代の思考ツールWorkFlowy入門』の詳細目次と元エントリは、次のとおりです。
スポンサードリンク
関連記事
-

-
なぜ、WorkFlowyという道具は、「やりたい」のつまみ食いの集積を完成文書へ統合することを可能にするのか?
1.はじめに 昨日、これを書きました。 そのときどきの「やりたい」のつまみ食いを、文書の完成へと統
-

-
WorkFlowyに日付トピックを作り、一日ごとのinboxにする
1.はじめに この記事を読みました。 メモもToDoもやりたいことリストも全てアウトライナーにまとめ
-

-
【2015年の読書】WorkFlowyとKindleによる読書システムの進化とその影響
2015年12月になりました。2015年最後の1ヶ月です。 2015年も、いろいろなことがあった一年
-

-
WorkFlowyに存在する秩序は、順番と深さからなる二次元の階層構造ただひとつ(「ただひとつ」というWorkFlowyの思想その3)
1.WorkFlowyの「ただひとつ」という思想 WorkFlowyは、思想を持ったツールです。これ
-

-
WorkFlowyのある世界の物語(想田彩郎の場合)
想田彩郎35歳の問題意識 想田彩郎は35歳。従業員10名程度の小さな調査会社で働いている。主な仕事内
-

-
WorkFlowyのURLの基本と「保存された検索」のような活用例
1.クラウドアウトライナーWorkFlowyのURL WorkFlowyは、クラウドアウトライナー
-

-
元記事を時系列で並べるところから見える、本を書くことの醍醐味(『クラウド時代の思考ツールWorkFlowy入門』までの時系列)
1.『クラウド時代の思考ツールWorkFlowy入門』の元記事紹介 2016年1月29日に、『クラウ
-

-
WorkFlowyで、Kindle本の「読書ノート」を作る
実例をまとめました。→WorkFlowyで作るKindle本の「読書ノート」の実例:『三色ボール
-

-
MemoFlowyへと合流したふたつの流れについて(MemoFlowy開発チーム誕生の経緯)
2015年12月3日、MemoFlowyというアプリが公開されました。 MemoFlowy(App
-

-
WorkFlowyのキーボードによるトピック移動機能の基本
1.WorkFlowyという「ただひとつの巨大なリスト」の流動性を高める、キーボードからのトピック移

