「WorkFlowy専用Firefox」の中を、キーボードショートカットで動き回る
公開日:
:
最終更新日:2016/05/05
WorkFlowy
目次
1.アドオン「ShortcutKey2URL」を「WorkFlowy専用Firefox」へ
アドオン「ShortcutKey2URL」を「WorkFlowy専用Firefox」に追加しました。目的は、キーボードからブックマークレットを動かすことです。
「WorkFlowy専用Firefox」で、キーボードからブックマークレットを動かす(ShortcutKey2URL)
この目的は、きちんと達成することができました。満足です。
おまけに、アドオン「ShortcutKey2URL」のおかげで、WorkFlowyのトピックの中を動き回るルートが、また少し整備されました。WorkFlowyのURLを登録しておけば、「起動キー」>「任意の対応するキー」だけで、目的のトピックへと一瞬で移動できるためです。
以下、アドオン「ShortcutKey2URL」によって、「WorkFlowy専用Firefox」の中を、キーボードショートカットで移動することについて、紹介します。
2.前提
(1) アドオン「ShortcutKey2URL」とは?
Firefoxのアドオンです。
「起動キー」>「URLに対応する任意のキー」で、対応する任意のURLを開くことができます。
ShortcutKey2URL – Firefox Extension
(2) 「WorkFlowy専用Firefox」とは?
WorkFlowy専用にしたFirefoxです。
「WorkFlowy専用Firefox」によって、パソコンからのWorkFlowyを、さらに強力なツールに育て上げる(Windows&Mac)
Firefox自体は、ふつうのFirefoxそのものなのですが、用途がちがいます。WorkFlowy専用に限定します。
【参考】
- [捗]これは便利なアイデア!~FirefoxをWorkFlowy専用ブラウザにしてしまう | 捗りあん
- Workflowy専用ブラウザを作って、Workflowyをもっと使いやすくしよう! | 月光の狭間
- Firefoxの使い途 – 天職の舞台裏
- Pale MoonをWorkFlowy専用ブラウザとして使う – mmkns
(3) WorkFlowyのURLとは?
WorkFlowyは、以下の便利なURLを持っています。
- ZoomしたトピックのURL
- 検索条件のURL
- タグのURL
WorkFlowyのURLの基本と「保存された検索」のような活用例
3.アドオン「ShortcutKey2URL」で、「WorkFlowy専用Firefox」の中を、キーボードで動きまわる方法
(1) アドオン「ShortcutKey2URL」を、「WorkFlowy専用Firefox」に追加する
アドオン「ShortcutKey2URL」をFirefoxに追加する方法は、次の公式ページに、詳しく、丁寧に、わかりやすく、まとまっています。
ShortcutKey2URL – Firefox Extension
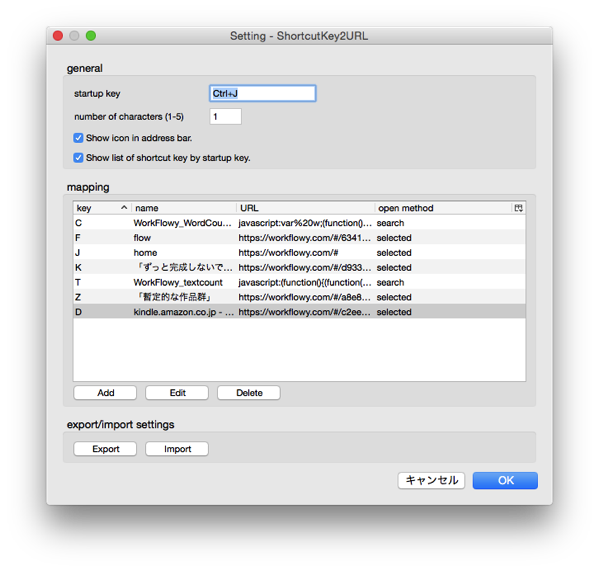
「WorkFlowy専用Firefox」で使うなら、WorkFlowy自体のキーボードショートカットとの被りを解消するため、「起動キー」を変更する必要があります。
私は、「Ctrl+J」にしました。
(2) WorkFlowyのURLを、アドオン「ShortcutKey2URL」に登録する
アドオン「ShortcutKey2URL」の非常に優れたところのひとつは、右クリックからURLを追加できるところです。
この機能を使えば、WorkFlowyのURLを追加することは、とても簡単。試しにやってみます。
ステップ1
追加したいトピックにZoomして、適当な場所で右クリックします。
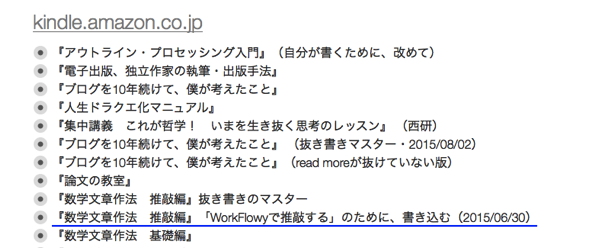
ここでは、「kindle.amazon.co.jp」のハイライト抜き書き箇所を蓄積しているトピックを追加してみます。

「Add ShortcutKey2URL This Page」というメニューがあるので、それをクリックしてください。
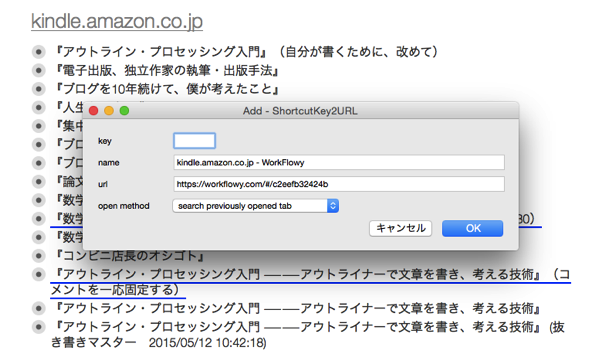
ステップ2
「ShortcutKey2URL」のURL追加画面が現れます。

ここに必要事項を入力するだけです。
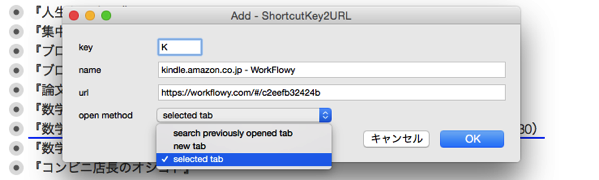
ステップ3
ここで、多少の注意点があります。

「open method」は、「selected tab」を選んでください。今開いているそのタブで開く、ということです。「new tab」にすると、新しいタブで開いてしまうため、WorkFlowyのアウトライン全体の再読み込みが必要となり、一瞬の移動になりません。
ステップ4
これで完成。

実験
ためしに、やってみましょう。
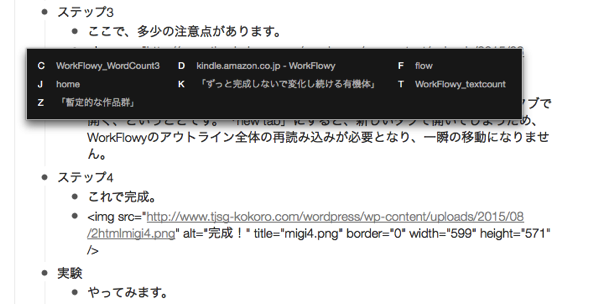
今いるこのトピックで、「Ctrl+J」を押します。

ここで、登録したキーボードショートカット「D」をクリック。
すると、

一瞬で、「kindle.amazon.co.jp」トピックへの移動が完了します。
あまりの駿足さに、自分でも、何が起きたか、すこし戸惑ったほどです。
(ちなみに、ここにたくさん出てる『アウトライン・プロセッシング入門』は、WorkFlowyで文章を書くなら、必読です。本日セールなので、よろしければぜひ。)
4.おわりに
WorkFlowy自身がユーザーに許しているカスタマイズの幅は、かなり限られています。
しかし、WorkFlowyを使うためのブラウザに対してなら、自由なカスタマイズが可能です。とりわけ、FirefoxやChromeには、たくさんのアドオンや機能拡張が蓄積されていますので、これらを活用すれば、可能性は無限です。
この記事でご紹介したのは、「WorkFlowy専用Firefox」にアドオン「ShortcutKey2URL」を追加して、WorkFlowy内を動き回る方法です。しかし、この考え方は、Firefoxやアドオン「ShortcutKey2URL」やWorkFlowy内を動き回ることに限定されるものではありません。
ご自身の使い方やニーズに合わせて、好きなようにWorkFlowyをカスタマイズし、WorkFlowyを「自分の道具」に育て上げてみてはいかがでしょうか。
お知らせ
このエントリは、その後、加筆修正などを経て、書籍『クラウド時代の思考ツールWorkFlowy入門』の一部分となりました。
書籍『クラウド時代の思考ツールWorkFlowy入門』の詳細目次と元エントリは、次のとおりです。
スポンサードリンク
関連記事
-

-
WorkFlowyに書いたURLを活用し、WorkFlowyを思考のOSへ
1.WorkFlowyに書き込んだURLは、自動的に、クリックできるリンクになる WorkFlowy
-

-
WorkFlowyのトピック折りたたみ機能の基本
1.WorkFlowyのトピック折りたたみ機能とは? WorkFlowyは、テキストを階層構造で管理
-

-
WorkFlowyについて語るときに僕の語ること
走ることについて正直に書くことは、僕という人間について(ある程度)正直に書くことでもあった。途中から
-

-
【連載】WorkFlowyのテキスト入力に関するキー操作の基本(1) Enterキーの挙動
WorkFlowyは、テキストを階層構造で管理するシステムです。テキストをトピックに格納し、トピック
-

-
WorkFlowyを使うための端末とアプリの基本
WorkFlowyは、テキスト管理システムを提供するクラウドサービスです。アカウントを作ることで、使
-

-
お待たせしました! オフライン対応&起動高速化のHandyFlowy Ver.1.5(iOS)
お待たせしました! なんと、ついに、できちゃいました。オフライン対応&起動高速化。 HandyFlo
-

-
「#ただしペーストは除く」から「#ただしペーストは1行のみ」へ/MemoFlowy ver.1.2の小さいけれど大きな一歩
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上
-

-
彩郎流二毛作。知的生産の治具マクロ「WFtoMSWD.dot」で、Word文書作成プロセスから得る収穫を倍にする。
1.マロ。さんの知的生産の治具工房による新作Wordマクロ「WFtoMSWD.dot」 マロ。さんの
-

-
自分のWorkFlowyを育てる。「赤坂シナモンの地下迷宮」へと続く試行錯誤の中間報告。
1.はじめに (1) WorkFlowyを使い始めて2ヶ月間 私がWorkFlowyを本格的に使
-

-
「WorkFlowy専用Firefox」を、アドオン「Easy Copy」で強化する
0.概要 「WorkFlowy専用Firefox」で、WorkFlowy内にWorkFlowyのUR

