WorkFlowyで、骨格のある物語を書いたお話(榊田耕作さんから想田彩郎さんへ)
公開日:
:
最終更新日:2015/10/01
WorkFlowy
目次
1.WorkFlowyの物語を、WorkFlowyで書く
先日、物語を書きました。
WorkFlowyの物語です。想田彩郎さんという35歳のサラリーマンが、WorkFlowyと出会い、深遠な段差の世界にずぶずぶとはまっていく様子を描きました。
私は、文章を書くことが好きです。でも、物語を書いた経験はほとんどありません。それでも、この物語を書くのは、思いのほか、簡単でした。昼休みと移動時間を費やして、合計3時間くらいで気持よく書き切ることができました。
簡単だった理由は、この物語に、ベースがあったからです。それは、『書くためのパソコン』の「第6章 電子原稿用紙の使い方」に出てきたオブジェクト型ワード・プロセッサの物語です。榊田耕作さんというサラリーマンが、オブジェクト型ワード・プロセッサと出会い、気に入り、ヘビーユーザーになるまでの過程を描いたこの物語をベースにして、私は、WorkFlowyのある世界の想田彩郎さんの物語を書きました。
私が想田彩郎さんの物語を書くために使った道具は、もちろん、WorkFlowyです。ここでは、私が、どのように、オブジェクト型ワード・プロセッサにまつわる榊田耕作さんの物語をベースにして、WorkFlowyにまつわる想田彩郎さんの物語を書いたのか、そのプロセスをご紹介します。
2.想田彩郎さんの物語が誕生するまでの経緯
(1) 榊田耕作さんの物語を読み、書き移す
最初に、私は、『書くためのパソコン』の榊田耕作さんの物語を、三色ボールペン方式で読みました。10数年ぶりに読み返した榊田耕作さんの物語は、2015年の私にとっても、ワクワクする物語でした。


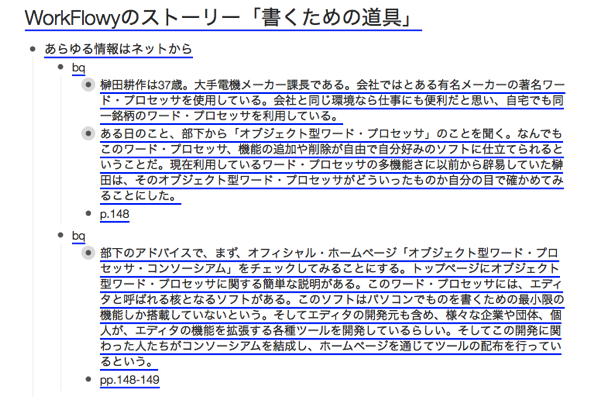
そこで私は、WorkFlowyにつくった『書くためのパソコン』の読書ノートに、榊田耕作さんの物語を、ほぼ全部、書き写しました。

書き写した本文部分は、それぞれの見出しの下に格納します。

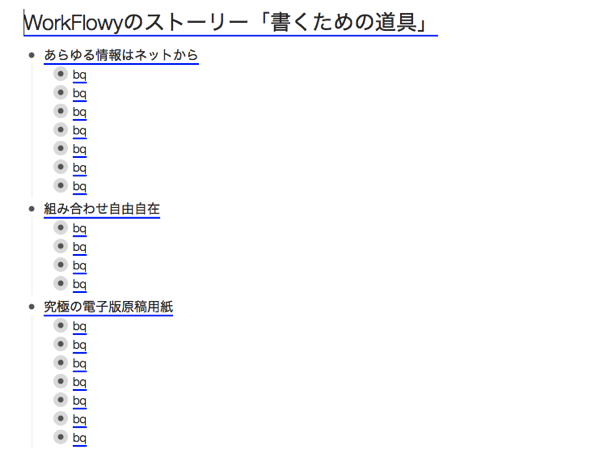
書き写してみると、榊田耕作さんの物語は、概要、こんな段落で構成されていました。これが、『書くためのパソコン』に描かれていた榊田耕作さんの物語の構造です。
- あらゆる情報はネットから
- 登場人物紹介
- 榊田耕作の年齢・職業
- 榊田耕作が使っていたワード・プロセッサ
- オブジェクト型ワード・プロセッサのことを聞く
- 部下からオブジェクト型・ワード・プロセッサのことを聞く
- 自分好みのソフトに仕立てられる
- オフィシャル・ホームページ「オブジェクト型ワード・プロセッサ・コンソーシアム」にアクセス
- オブジェクト型ワード・プロセッサのオフィシャル・ホームページ
- オブジェクト型ワード・プロセッサの簡単な説明
- 「オブジェクト型ワード・プロセッサ・コンソーシアム」の「初めての方へ」を読む
- オブジェクト型ワード・プロセッサの概要を理解する
- 核となるエディタの特徴
- 核となるエディタをダウンロードする
- 核となるエディタはフリー
- 榊田はエディタをダウンロード
- エディタに自分好みの機能を付け加える
- カスタマイズするためのオブジェクトツール(ツール)の説明
- ツールのダウンロード
- おすすめツールの販売など
- まずは本来のエディタ自体を使う
- 登場人物紹介
- 組み合わせ自由自在
- エディタのマニュアルでおおよその機能を把握
- エディタのファーストインプレッション
- エディタはさくさく軽快
- 自分が必要とする機能がいろいろと足りない
- 再度「オブジェクト型ワード・プロセッサ・コンソーシアム」ホームページにアクセス
- 「オブジェクト型ワード・プロセッサ・コンソーシアム」ホームページでツールを探す
- ツールの検索
- それぞれのツール画面の紹介
- ひとつのツールに決める
- インターネット接続の利便性
- ツール購入手続き
- キャンペーンのおまけツール
- 究極の電子版原稿用紙
- 3ヶ月後
- 3ヶ月たって、慣れてきた
- 自分の気に入ったツールだけを組み込んで使っているから、全機能を熟知している
- 「エグゼクティブのオブジェクト型ワード・プロセッサ活用法」
- 部下からのメール
- コンソーシアムが活用事例募集
- コンソーシアムのホームページで、ツール開発のすすめ
- コンソーシアムのホームページで、「オブジェクト・ツール開発のすすめ」を見つける
- ツールがオープンソースであることの説明
- 開発したツールの収益分配などの説明
- 自分もやってみよう
- 難しくなさそうだから、自分もやってみよう
- ちょうどこういう機能が欲しかった
- ツールを完成させ、部下を驚かしてやろう
- 3ヶ月後
(2) 榊田耕作さんの物語の下に、想田彩郎さんの物語を書く
次に、榊田耕作さんの物語の下に、想田彩郎さんの物語を書きました。
たとえば、最初の段落である榊田耕作さんの自己紹介の下には、想田彩郎さんの年齢、仕事、趣味などを書くわけです。

これと同じように、うえで並べた段落それぞれに対応させる形で、想田彩郎さんの物語を書きました。
イメージとしては、こんな感じです。
- 究極の電子版原稿用紙
- 3ヶ月後
- 彩郎
- 3ヶ月たって、彩郎も、WorkFlowyに慣れてきた
- 自分の気に入ったアドオンだけを組み込んで使っているから、自分のWorkFlowy専用Firefoxの全機能を熟知している
- 彩郎
- 「エグゼクティブのオブジェクト型ワード・プロセッサ活用法」
- 彩郎
- Twitterの段差ラ部
- 段差ラ部がWorkFlowy活用事例を募集しているらしい
- 彩郎
- コンソーシアムのホームページで、ツール開発のすすめ
- 彩郎
- 段差ラ部のウェブサイトで「WorkFlowyの生態系を育てる」を見つける
- ブックマークレットやStylishのスタイルを作る方法が説明
- WorkFlowyの生態系の理念
- 彩郎
- 自分もやってみよう
- 彩郎
- 自分もやってみよう
- ちょうど三色ボールペンWorkFlowyを考えていた
- 完成させ、段差ラ部への入部に名乗りを上げよう
- 彩郎
- 3ヶ月後
この作業を進めるにあたっては、榊田耕作さんの物語が、とても強力に、想田彩郎さんの物語を後押ししてくれました。榊田耕作さんの物語がイメージ豊かなので、榊田耕作さんの物語を読み、想田彩郎さんの場合はどうだろうと考えると、想田彩郎さんの物語が、次々と浮かんでくるのです。
たとえば、榊田耕作さんは、最初にオブジェクト型ワード・プロセッサの核となるシンプルなエディタを使ったとき、さくさく動くシンプルさを気に入りました。これをうけて、私が、想田彩郎さんが素のWorkFlowyを最初に使ったらどう思うだろうか、と考えると、想田彩郎さんのWorkFlowyファーストインプレッションが、鮮やかに浮かんできました。
今回、私が一番衝撃を受けたのは、このことです。
(3) 想田彩郎さんの物語だけを並べ、彩り、なめらかにつなげる
榊田耕作さんのだいたい全部について、想田彩郎さんの物語を書いたら、想田彩郎さんの物語を榊田さんの下から移動し、想田さんだけを並べました。
そして、頭から読みかえしながら、ひとつひとつを彩ったり、なめらかにつなげたりしていきました。

順番を組みかえたり、一部を削除したりしたこともありました。WorkFlowyなら、組みかえも一部削除も、簡単です。
そうしてできたのが、この物語です。
3.おわりに
これが、榊田耕作さんの物語の骨格を使って、私が想田彩郎さんの物語を書いたプロセスです。WorkFlowy物語作成法的にステップ化すれば、
- 骨格を使わせていただく物語をWorkFlowyに書き写す
- もともとの物語の子トピックに、対応する自分の物語を書く
- このとき、骨格を全部埋めるべし、という強制の方向性と、骨格に当てはまらないものこそを大切にする、という自由な方向性の両方を大切にすると、うまくいく気がします
- 自分の物語だけを並べて、ひとつひとつを彩り、なめらかにつなげる
となります。
●
私は、榊田耕作さんの物語をベースにして、想田彩郎さんの物語を書きました。それは、榊田耕作さんの物語に、なんというか、妙な親近感を感じて、ワクワクしたからです。私にとって、この物語は、ついつい当事者意識を持ってしまうものでした。
面白いだけにとどまらず、妙な親近感やワクワク感を感じる物語、その物語の鑑賞者ではいられず、当事者でありたいと感じる物語と出会えたら、その物語を読んで終わりにするのではなく、その物語の骨格をベースにして、自分の物語を書いてみるのも面白いかもしれません。
私自身は、想田彩郎さんの物語を書くことで、当事者へと一歩踏み出したことによって、自分の中にあるちょっとすてきなものと出会えた気がしています。
スポンサードリンク
関連記事
-

-
いちばんうれしいことは、「自由なアウトライン・プロセッシング」が、たくさんの人に開かれること(『アウトライン・プロセッシング入門』を読んだ感想)
1.楽しみに待ってた『アウトライン・プロセッシング入門』を読みました 先日、Kindleストアで、『
-

-
WorkFlowyで、「朝一番の自動書記」(by結城浩先生)をする
1.朝一番の自動書記 少し前、いつも読んでいる結城浩先生のブログに、「朝一番の自動書記 」が紹介さ
-

-
閲覧モードが完成! HandyFlowy for iOS Ver.1.2のお知らせ
HandyFlowyは、スマートフォン用のWorkFlowy専用クライアントアプリです。 Handy
-

-
【連載】iOSからWorkFlowyを快適に使う(5) iPhoneへの切り出しを具体化するための、サブアカウントというノウハウ
パソコンからはすごく使いやすいWorkFlowyですが、iPhoneからはイマイチです。これを解消す
-

-
ウェブ上に存在するWorkFlowyに関する日本語情報の時系列整理(〜2014年12月)
1.はじめに 2015年1月にWorkFlowyを使い始めたとき、ウェブ上に存在するWorkFlow
-

-
アドオン「Stylish」による「推敲用WorkFlowy」(段差フラット&bullet非表示)
1.問題意識 私は、WorkFlowyを、「文章を書き上げるためのツール」として使っています。 W
-

-
WorkFlowyの文字数を数えるブックマークレット「WorkFlowy_WordCount」
1.WorkFlowyをまた少し「文章エディタ」へと育てる「WorkFlowy_WordCount」
-

-
WorkFlowyを「文章を書き上げるツール」として使うには、どんな課題を解消するとよいか
1.なぜ、「WorkFlowyの役割は、文章の構成を組み立てるところまで」なのか? ウェブ上に存在
-

-
MacのキーボードショートカットでWorkFlowyのトピックを自由に操り、WorkFlowyをテキスト管理システムとしてうまく機能させるための、MacOS基本設定
1.問題:Macのキーボードから、WorkFlowyのキーボードショートカットを自由に操るには、どう
-

-
なぜ、WorkFlowyという道具は、「やりたい」のつまみ食いの集積を完成文書へ統合することを可能にするのか?
1.はじめに 昨日、これを書きました。 そのときどきの「やりたい」のつまみ食いを、文書の完成へと統

