閲覧モードのブラッシュアップ(スムーズなスクロール・スリープ抑制)(HandyFlowy ver.1.1)
公開日:
:
WorkFlowy
HandyFlowyは、iPhone・iPad用のWorkFlowy専用クライアントアプリです。
HandyFlowyを使えば、パソコン版のWorkFlowyにできることの大半を、iPhoneやiPadからストレスなく実現できるようになります。
- iOSから使うWorkFlowyを驚くほど快適にするアプリ。
- WorkFlowy本来の快適さそのままにWorkFlowyを持ち歩くためのアプリ。
それが、HandyFlowyです。
![]()
先日、HandyFlowy ver.1.1が公開となりました。ver.1.1の概要は、以下のとおりです。
- アシストボタンからカスタマイズツールバーへの進化
- 強化されたスワイプカーソル移動で、トピック間移動も可能に
- 閲覧モードのブラッシュアップ(スムーズなスクロール・スリープ抑制オプション)
- 拡張日時機能とペースト機能
- 検索機能の強化(検索用カスタマイズツールバー・検索ボタン)
- 機能拡張スクリプトの強化(クラウド同期・編集画面)
- より違和感なく使うためのプチ改善(タイトルバーの表示・画面スワイプによる「戻る」「進む」の廃止・1タブ利用時のMemoFlowyボタン)
今回は、閲覧モードのブラッシュアップを紹介します。スクロールがスムーズになり(これは誰にとっても重要です)、スリープ抑制機能が追加されました(人によっては、便利かもしれません)。
目次
1.HandyFlowyの閲覧モードの基礎知識
(1) 閲覧モードとは
HandyFlowyは、閲覧モードを備えています。ざっくりいえば、予想外にいきなりキーボードが出てくることを防止する機能です。
WorkFlowy公式アプリやブラウザアプリからWorkFlowyを使っていると、しばしば、キーボードが出てきてほしくないときに、キーボードが出てきてしまいます。画面をスクロールしているときや、折りたたみやZoomなどの操作をしようとしているときなどです。
いきなりキーボードが出てくると、高確率で、その場所に変な文字を誤入力してしまいます。地味にストレスを感じます。
そこで、HandyFlowyは、キーボードの予期せぬ出現を予防するモードとして、閲覧モードを備えています。
- WorkFlowy専用アプリ”HandyFlowy”の便利な機能紹介!閲覧モードとカーソル移動! | りんろぐ。
- まずはここから!多機能なHandyFlowyの中で、使用頻度が高く、よい仕事をする、3つの地味機能
閲覧モードは、多彩な機能を誇るHandyFlowyの中では地味な機能ですが、しかし、実によい仕事をします。個人的には、閲覧モードのためだけでも、HandyFlowyを使う意味が十分あるんじゃないか、考えているほどです。
(2) 閲覧モードの仕組み
閲覧モードを活用するためには、閲覧モードの仕組みを理解することが効果的です。
でも大丈夫です。心配いりません。仕組みといっても、そんなに難しくはありませんので。
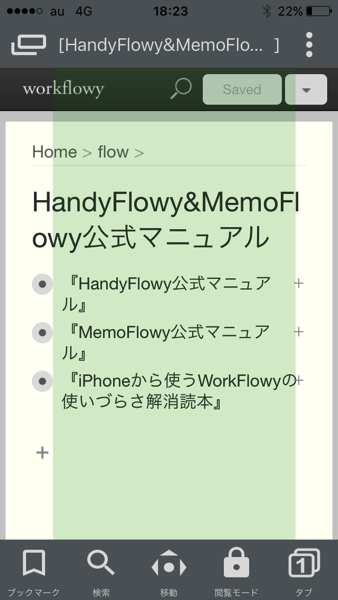
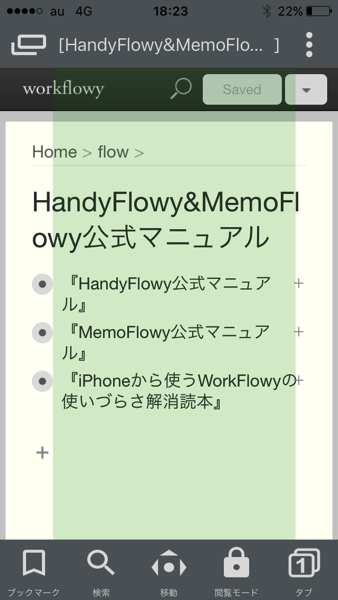
この図を見てください。

これが、閲覧モードの正体です。
閲覧モードがオンになると、この図で緑色になっている部分に対するタップ操作が、反応しなくなります。
これに対して、緑色がかかっていない部分は、閲覧モードがオンになっていても、何ら変化ありません。
そのため、(緑色の外側に操作部分が存在する)第1階層へのZoom inや折りたたみ・展開はできますが、(緑色の内側に操作部分が存在する)下位階層へのZoom inや、トピック内にカーソルを置くこと(キーボードを出すこと)は、抑制されます。
2.閲覧モードのブラッシュアップ
HandyFlowy ver.1.1では、この閲覧モードがブラッシュアップされました。
(1) スムーズなスクロール
ひとつめは、スムーズなスクロールです。
ver.1.0では、閲覧モード時のスクロールが、若干カクつきました。これは、閲覧モードによるタップ操作抑制によって、WorkFlowy自身が備えていたスクロール機能が使えなくなったために、HandyFlowy独自でスクロールのスムーズさを調整する必要があったのですが、この調整が必ずしもうまく行っていなかったためです。
スクロールは可能なので、使いものにならない、というほどのものではないと思うのですが、閲覧モードのオン・オフによって、スクロールの挙動が変わるため、気持ち悪く感じる方もいらっしゃったのではないかと思います。
これに対して、HandyFlowy ver.1.1では、スクロールについての仕組みを根本的に見直しました。詳しいことは(私自身も理解していないので)省きますが、これによって、閲覧モードのときも、いつもと同じ違和感のないスクロールを使えるようになったことは確かです。
(2) 閲覧モード時のスリープ抑制
ふたつめは、閲覧モード時のスリープ抑制機能です。
この機能をオンにすると、閲覧モードの間は、画面が自動でスリープになりません。しばらくのあいだタップ操作などをしなくても、画面が暗くなることはなく、ずっと表示されたままです。
この機能は、どのような場面で使えるのでしょうか。
たとえば、料理のレシピをWorkFlowyに入れていて、iPhoneやiPadでこのWorkFlowyのレシピを見ながら、料理をするときに、使えます。
料理をしていると、しばらくのあいだ画面を触らないことは、よくあります。だから、濡れた手で調味料の分量を確認しようとすると、画面がスリープになっている、みたいなことも、しょっちゅうです。
そこで、閲覧モードにしている間は画面がスリープにならない、というこの機能が役に立ちます。
●
これ以外にどのような活用場面があるかは、よくわかりません。が、ご自身のWorkFlowyに入れている情報次第で、いろいろな活用方法があるかもしれません。よろしければ、使ってみてください。
3.いただいたご要望と、現時点での今後の方向性
HandyFlowyの閲覧モードに対しては、これまで、いくつかの要望をお寄せいただきました。複数の方からいただいたのは、閲覧モードのときにも、
- パンくずリストを使いたい
- 深い階層へのZoom inを使いたい
という要望です。
どちらも、至極当然の要望だと思います。
他方で、閲覧モードの仕組みは、これです。

タップ操作を遮断する緑色の範囲を狭くすれば、この二つの要望をある程度実現することはできるのですが、遮断する範囲を狭くすれば、その分、予期せぬ操作を遮断できる範囲が狭くなり、誤作動の可能性が高まります。
トレードオフなので難しいところなのですが、今のところ、
- Zoom outは、パンくずリストを使わなくても、ナビボタンによる1階層上へのZoom outで対処できる
- 深い階層へのZoom inは、第1階層・第2階層へのZoom inをくり返せば対処できる。ブックマークしているトピックへのZoomなら、左サイドバーのブックマークリストも使える。
という2点から、当面は、今の閲覧モードを維持する方向を考えています。
●
いずれにせよ、ver.1.1のブラッシュアップされたHandyFlowyの閲覧モードが、少しでも、みなさまの誤操作を防止できるとよいなと思います。
スポンサードリンク
関連記事
-

-
彩郎のWorkFlowy(2015/02/21段階)
0.彩郎のWorkFlowyのHome(2015/02/21段階) ずっとやってみたかったWorkF
-

-
アドオン「Stylish」で「WorkFlowy専用Firefox」に機能を追加する
1.「WorkFlowy専用Firefox」を、一段高いレベルに引き上げてくれたアドオン「Styli
-

-
磯野家の家系図版「WorkFlowy用語の基礎知識」(2)トピック群を特定したり表現したりするための用語
1.はじめに 「私家版WorkFlowy用語の基礎知識(β版)」を、スクリーンショットや具体例を用い
-

-
最強のブログ原稿創造システム「WorkFlowy×ハサミスクリプト」に、画像機能を追加する方法
1.「単純作業に心を込めて」のブログエントリに画像が増えた理由 ここ最近、「単純作業に心を込めて」の
-

-
WorkFlowyのZoom機能の細かいルール(1)
Zoom機能は、WorkFlowyの中核的機能です。 WorkFlowyの中核機能「Zoom」の説明
-

-
「情報を区切る単位はトピックだけでいい」というWorkFlowyの思想
1.WorkFlowyは、思想を持っている WorkFlowyを使っていると、WorkFlowyは思
-

-
【WorkFlowy問題集】(1)『クラウド時代の思考ツールWorkFlowy入門』の目次に沿った同書の元記事リストを、公開日基準時系列に並べ替える(検索とトピック移動)
問題 次の【元記事リスト(目次構造)】は、『クラウド時代の思考ツールWorkFlowy入門』のベース
-

-
なぜ、MemoFlowyを使うのか?(2) 直感的な操作でテキストメモを書くことができる
MemoFlowyは、WorkFlowyにテキストメモを投稿するためのiOS用アプリです。ぱっとアプ
-

-
【連載】iOSからWorkFlowyを快適に使う(6) iPhoneからのWorkFlowyをもっと自由にするMemoFlowy&HandyFlowy
この連載では、iOSのWorkFlowy公式アプリが抱える次の7つの課題に取り組んできました(iOS
-

-
WorkFlowyで「ずっと完成しないで変化し続ける有機体」を育てる
1.Evernoteからアウトライナーへ (1) 個人の知的生産システムの構成要素としての「ずっと

