なぜ、MemoFlowyを使うのか?(2) 直感的な操作でテキストメモを書くことができる
公開日:
:
最終更新日:2015/12/07
WorkFlowy
MemoFlowyは、WorkFlowyにテキストメモを投稿するためのiOS用アプリです。ぱっとアプリを立ち上げ、さっとテキストメモを書き、書いたメモをポンとWorkFlowyに放り込むことができます。
しかし、iPhoneには、WorkFlowy公式アプリがあります。そして、WorkFlowy公式アプリを使えば、WorkFlowyにテキストメモを書くことができます。それなのに、なぜ、わざわざMemoFlowyという非公式アプリを使う必要があるのでしょうか。
ざっくりいえば、理由は次の3つです。
- MemoFlowyなら、すぐにメモを書き出すことができる。
- MemoFlowyなら、直感的にテキストメモを書くことができる。
- MemoFlowyなら、テキストメモを、WorkFlowyのアウトラインの中にある好きなトピックへ、簡単に放り込める。
次に、2つめの理由を説明します。
MemoFlowyなら、ややこしいことを意識せずに、直感的にテキストメモを書くことができます。
目次
1.iPhoneから使うWorkFlowyのテキスト入力は、全然直感的ではない
iPhoneでテキストメモを書くことは、むずかしくもなんともない、極めてシンプルな行為です。普通のメモアプリなら、アプリの画面を見て直感的に操作すれば、思い通りのテキストを入力できます。
ところが、WorkFlowy公式アプリでテキストメモを書くことは、必ずしも、シンプルで簡単な行為ではありません。何も考えずに直感で操作すると、しばしば予想とちがう反応が返ってきて、思い通りにテキストを書くことができません。
どういうことでしょうか。2つの具体例を挙げます。
(1) カーソル移動が直感的ではない
たとえば、あなたが、WorkFlowyで、こんなテキストを入力しているとします。
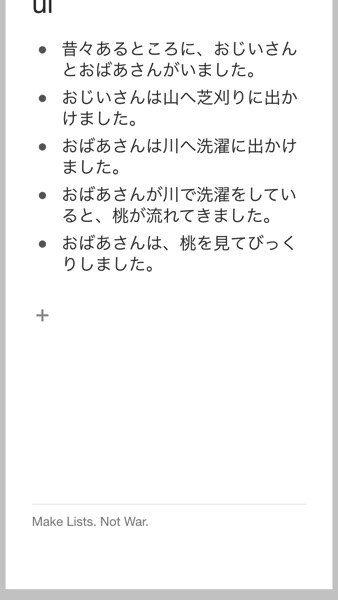
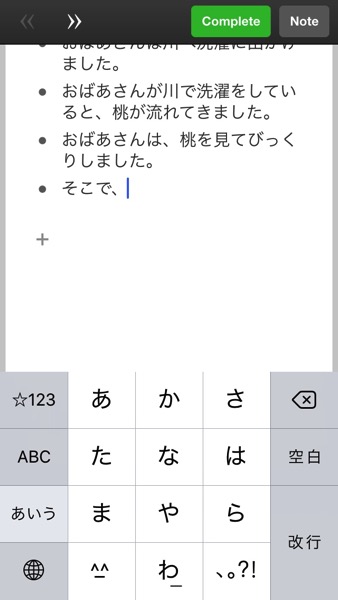
- 昔々あるところに、おじいさんとおばあさんがいました。
- おじいさんは山へ芝刈りに出かけました。
- おばあさんは川へ洗濯に出かけました。
- おばあさんが川で洗濯をしていると、桃が流れてきました。
- おばあさんは、桃を見てびっくりしました。

ここまで書いたところで、あなたは、「おばあさんが川で洗濯をしていると、桃が流れてきました。」の「桃」の前に「大きな」を追加したいと思ったとします。「大きな桃」だったからこそ、おばあさんはびっくりしたわけなので。
さて、どうしますか?
「桃」の前にカーソルを移動する必要があります。だから、「桃」の前をタップするんじゃないかと思います。
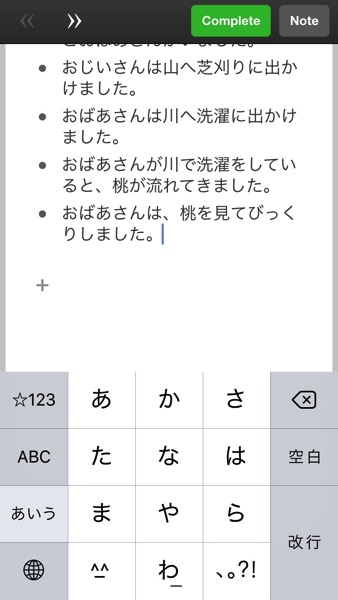
このとき、あなたが期待する反応は、カーソルが「桃」の前に置かれることです。さらに、すぐに「おおきな」と入力したいので、キーボードは出たままでいてもらわなければ困ります。
ところが、そうはなりません。
やってみます。

なんと、キーボードが引っ込んでしまいました。また、キーボードが引っ込んだことにともない、カーソルも消えてしまいました。
では、どうすればよかったのでしょうか。
正解は、キーボードが引っ込んだ状態で、もう一度、「桃」の前をタップすることです。こうすれば、「桃」の前にカーソルを置くことができます。
●
なぜこうなるかといえば、WorkFlowyは、キーボードが出た状態で、カーソルがあるトピックの外にカーソルを移動することができないためです。カーソルが存在するトピックとは別のトピックにカーソルを移動するには、いったんキーボードを引っ込めて、その後、改めてタップをする必要があるのです。
このことを理解し、意識して操作すれば、WorkFlowyのカーソル位置指定は、それほどむずかしくはありません。でも、全然直感的ではありません。だから、このことを意識しないで操作すると、カーソル位置指定に伴うキーボードの出入りに、期待を裏切られまくることになります。
(2) ペースト操作が直感的ではない
もうひとつ別の例を挙げます。
先ほどの続きに、別の場所からコピーしてきたテキストを貼り付けるとします。

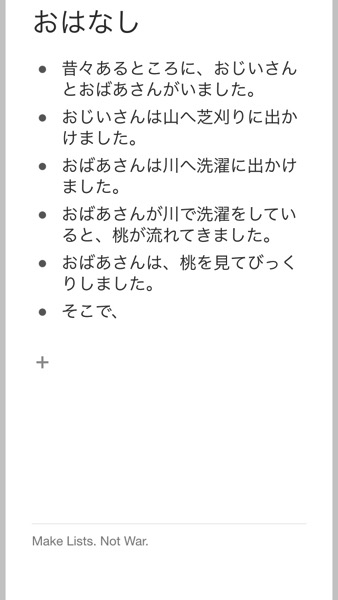
貼り付ける場所は、「そこで」の後ろです。
テキストデータは、iOSのペーストボード(クリップボード)に入っていますので、あとはペーストするだけです。さて、「そこで」の後ろにペーストするには、どうしたらよいでしょうか。
直感的に考えると、次のいずれかではないかと思います。
- ペーストする場所(「そこで」の後ろ)をタップする
- ペーストする場所(「そこで」の後ろ)を長押しする
ところが、いずれも十分ではありません。
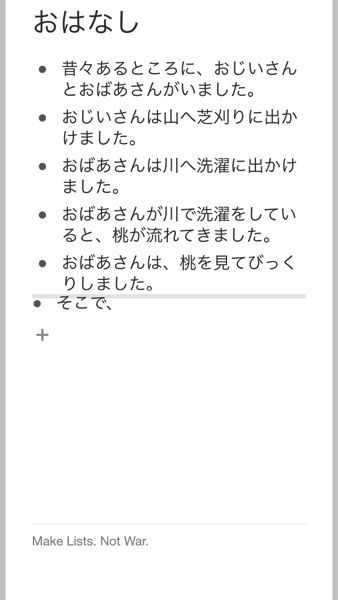
まず、後者の「ペーストする場所を長押しする」をすると、ペーストメニューになるどころか、長押ししたトピックについて、トピック移動モードが発動してしまいます。虫眼鏡モードになることはなく、ペーストメニューも出てきません。

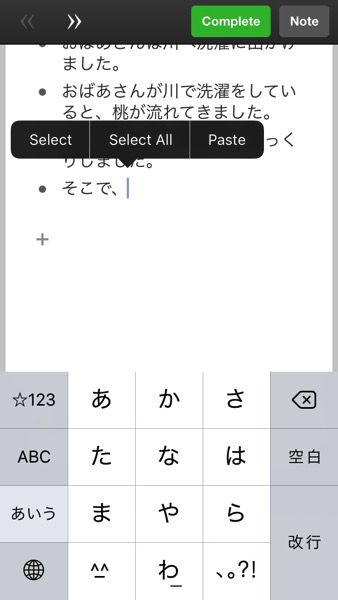
次に、前者の「ペーストする場所をタップする」では、キーボードが出てカーソルがペーストすべき場所に置かれるものの、「ペースト」というメニューは出てきません。

では、どうすればよいのでしょうか。
正解は、
- ペーストする場所をタップする(これによってキーボードを出し、ペーストする場所にカーソルを置く)
- もう一度、同じ場所をタップする(これによって、ペーストメニューが出てくる)
という2つの操作を連続で行うことです。

これも、このことを理解し、意識して操作すれば、それほどむずかしいことではありません。でも、全然直感的ではありません。だから、このことを意識しないでペースト操作をしようとすると、なかなかペーストメニューが出てこないばかりか、望まないトピック移動モードに入ってしまい、高確率で戸惑います。
●
このように、iPhoneからWorkFlowyにテキストメモを入力するには、直感的な操作では十分ではなく、いくつかのいくぶんややこしいことを理解し、意識して操作する必要があります。
2.MemoFlowyのテキスト入力
(1) 直感的にテキスト入力できるシンプルなテキストエディタ
これに対して、MemoFlowyはちがいます。なぜなら、MemoFlowyでは主に「メモ入力画面」でテキストメモを入力するのですが、この「メモ入力画面」は、要するに、普通のシンプルなテキストエディタアプリだからです。

だから、タップした場所にカーソルは移動しますし、長押しやタップですぐにペーストメニューが出てきます。また、キーボードは常に表示されていて引っ込むことがありませんので、予想外にキーボードが引っ込む、ということが、そもそも発生しません。ややこしいことは何も考えず、直感的に操作すれば、だいたい思い通りにテキストを入力できるのです。
(2) iPhoneからのテキスト入力を補助する機能
その上、MemoFlowyの「メモを入力画面」は、iPhoneからテキストメモを書くことに特化したテキストエディタです。だから、MemoFlowyは、次の5つの機能を備えています。
- テンプレート機能
- 登録語句機能
- ペーストボード履歴機能
- スワイプでカーソル移動
- やり直し機能
- 文字サイズ・行間・文字間を調整できる機能
これらの機能は、いずれもちょっとした機能ですが、頭に浮かんだ着想をiPhoneですばやく捕まえるために、それぞれよい仕事をしてくれる機能です。
【参考】MemoFlowy(iOS版)、本日(2015-12-03)公開です!→「メモ入力画面」
(3) WorkFlowyへのペーストを前提としたテキスト入力
これに加えて、MemoFlowyの「メモ入力画面」は、WorkFlowyに放り込むためのテキストメモを書くためのテキストエディタです。そこで、MemoFlowyは、WorkFlowyへペーストすることを前提とする機能を備えています。
具体的には、行頭のスペースを「→」記号で表示する機能です。

WorkFlowyの仕様上、WorkFlowyにペーストしたテキストデータは、行頭スペースの数に応じて、階層構造を持つ複数トピックとなります。しかし、通常のテキストエディタ画面では、行頭スペースの個数を判別するのは簡単ではありません。そこで、MemoFlowyは、行頭スペースを「→」で表示することによって、行頭スペースの数を簡単に判別できるようにしてくれます。
MemoFlowyを使えば、「メモ入力画面」にテキストを入力するだけで、思い通りの階層構造を形作ることができます。
3.まとめ
iPhoneからWorkFlowyにテキストを入力するための操作は、必ずしも直感的ではありません。
これに対して、MemoFlowyの「メモ入力画面」なら、直感的な操作でテキストを入力できます。また、MemoFlowyの「メモ入力画面」は、iPhoneからテキストメモをすばやくとるために役立つ機能を備えています。さらに、MemoFlowyの「メモ入力画面」は、WorkFlowyにペーストしたときに階層構造のトピックを形作ることを助けてくれる機能を備えています。
このように、MemoFlowyを使えば、WorkFlowyに放り込むのにふさわしいテキストメモを、iPhoneから直感的な操作で、書くことができます。これが、MemoFlowyを使う2つめの理由です。
スポンサードリンク
関連記事
-

-
カスタマイズツールバーで、MemoFlowyの「WorkFlowy画面」の使い勝手を上げる(MemoFlowy ver.1.2)
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上
-

-
「アウトラインはひとつあれば十分だし、ひとつだけの方がむしろよい」というWorkFlowyの思想を肯定する。
1.WorkFlowyの思想は、「アウトラインはひとつあれば十分だし、ひとつだけの方がむしろよい」
-

-
WorkFlowyのタグの基本
1.WorkFlowyのタグ機能 WorkFlowyは、タグ機能を持っています。 WorkFlowy
-

-
WorkFlowyで「三色ボールペン方式」
最新版の「三色ボールペンWorkFlowy」は、「改・WorkFlowyで「三色ボールペン方式」」に
-

-
WorkFlowyのアカウントの基本
WorkFlowyは、テキスト管理システムを提供するクラウドサービスです。アカウントを作ることで、使
-

-
養殖と放流。MemoFlowyで釣ったアイデアを漁獲する方法。
MemoFlowy Ver.1.8のTwitter機能に関連して。 1.MemoFlowyのTwit
-

-
進化を続けるMemoFlowyが獲得した3つの新機能(MemoFlowy Ver.1.5)
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。MemoFlowyを
-

-
WorkFlowyのDropboxバックアップの基本
1.WorkFlowyのDropboxバックアップ機能 WorkFlowyには、Dropboxへのバ
-

-
「WorkFlowyのURL」を取得する方法の基本
1.はじめに 「WorkFlowyのURL」の活用は、「WorkFlowyのURL」の取得から Wo
-

-
【Mac】WorkFlowyに、キーボードからタイムスタンプを入力するには?(MacApp「WordService」を使って、キーボードショートカットにサービス登録)
1.課題 (1) 課題 Macから、WorkFlowyに、タイムスタンプをテキストデータですばやく入

