【WorkFlowy】#タグと@タグで、脇道の着想をキャッチする
公開日:
:
WorkFlowy
目次
1.はじめに:WorkFlowyのタグ機能で、脇道の着想をキャッチする
(1) WorkFlowyのタグ
WorkFlowyには、タグという面白い機能が用意されています。
【WorkFlowy Tips】 よく使うタグはHomeに置くといい – ウラガミ
WorkFlowyのタグは、
- WorkFlowyのトピックやnoteに、「#」または「@」で始まる文字列を書くと(この文字列が「タグ」)、
- その「#」または「@」で始まる文字列のタグが、自動的にクリック可能なリンクになり、
- タグをクリックすると、タグの文字列で、その時点でZoomしているWorkFlowyのトピックを検索できる
という機能です。
(2) WorkFlowyのタグで、脇道の着想をキャッチする
WorkFlowyのタグ機能は、シンプルではありますが、シンプルなだけに、いろんな使い方の可能性が広がる機能です。私も、WorkFlowyを使い始めて以来、タグの使い方を、いろいろと試行錯誤してきました。
その結果、現時点でいちばんうまく機能している使い方は、「タグで脇道の着想をキャッチする」というものです。
以下、「WorkFlowyのタグで、脇道の着想をキャッチする」ということについて、説明します。
2.着想を捕まえるために大切なのは、脇道の着想をすばやく確実にキャッチすること
(1) 着想が発想の出発点
倉下忠憲さんが、その名著『Evernoteとアナログノートによるハイブリッド発想術』でわかりやすく整理したように、発想は、次の3つのプロセスから成り立っています。
- 着想
- アイデアを思いつくプロセス
- アイデアの種を集めること
- 連想
- アイデアを広げるプロセス
- アイデアを育てること
- 整想
- アイデアを他人に伝わるように整えるプロセス
- アイデアの実を収穫すること
「着想」→「連想」→「整想」という発想の3プロセスと、「いきなり「整想」発想法」
着想が発想の出発点なので、よい発想のためには、よいアイデアを思いつき、捕まえるという着想のプロセスが大切です。
(2) 着想のために大切なのは、「アイデアの種が見つかりやすい状況で、確実に捕まえる準備をしておくこと」
着想のプロセスは、アイデアの種を集めるプロセスです。
アイデアの種は、様々な状況で見つかりますので、どんな状況で見つかった種でも確実に捕まえる体制を整えることが、着想の王道的なアプローチです。
が、しかし、アイデアの種が見つかる状況がまったくのランダムでフラットなのかといえば、そういうわけではありません。「アイデアの種が見つかりやすい状況」というものが存在するのではないかと思います。少なくとも、私には、この状況のときに特にアイデアの種が見つかりやすいという、「アイデアの種が見つかりやすい状況」があります。
そこで、着想のために大切なのは、「アイデアの種が見つかりやすい状況で、確実に捕まえる準備をしておくこと」です。
(3) 私にとっての「アイデアの種が見つかりやすい状況」は、文章を書いているとき
では、私自身の「アイデアの種が見つかりやすい状況」とは、どんな状況でしょうか。
それは、文章を書いているとき、です。ブログの原稿や日記や仕事のために作成する文書など、いろんな文章を書いているときに、私のところには、いろんなアイデアの種がやってきてくれます。
これはおそらく、私の文章を書くスタイルが、文と文の関係性を考えて、文章全体の論理構造を組み立てていく、というスタイルだからではないかと思います。文と文の関係を考えると、この文とこの文の間をつなぐアイデアが浮かんできます。文章全体の論理構造を組み立てようとすると、論理の欠落部分に何かを思いついたり、その文章全体の論理構造にピッタリとはまらない余計な部分が新しい着想として浮かんできたりします。
仮説としての「問い・答え・理由」によって、思考の範囲を区切る(私のトップダウン型思考)
そして、今、私は、プライベートで作成する文章の大半は、WorkFlowyで書いていますし、仕事で作成する文章も、クラウドに上げても差し障りのないものについては、できるかぎりWorkFlowyを使うようにしています。そのため、今の私にとっての「アイデアの種が見つかりやすい状況」は、WorkFlowyで文章を書いているとき、です。
(4) 私の場合の、着想に関する課題
そこで、私の場合、着想に関する課題は、次のとおり、整理できます。
- 着想のプロセスをうまく行うために、自分にとっての「アイデアの種が見つかりやすい状況」でアイデアを確実に捕まえる準備をしておくことが大切
- 私の場合、「アイデアの種が見つかりやすい状況」は、WorkFlowyで文章を書いているとき
- したがって、私の場合、WorkFlowyで文章を書いているときに見つかったアイデアの種を確実に捕まえる準備をしておくことが、着想のためには、とても大切
- WorkFlowyで文章を書いているときに見つかったアイデアの種を確実に捕まえるためには、どうしたらいいか?
この課題に対する回答が、最初に書いた「WorkFlowyのタグで、脇道の着想を捕まえる」になるわけです。
次に、これを説明します。
3.WorkFlowyのタグで、脇道の着想をキャッチする
WorkFlowyのタグで、脇道の着想を捕まえるには、どうしたらよいでしょうか。
(1) 着想を捕まえるためのタグを決める
準備として、着想を捕まえるためのタグを決めます。
私は、「@idea」にしました。
「@」で始まるタグにしたのは、「@」の方が「#」よりも入力しやすいからです。
「idea」にしたのは、捕まえる対象がアイデアだからなのですが、それと同時に、入力しやすい文字列だからです。
(2) 着想が湧いてきたら、その場に、脇道着想タグに続けて、その着想を入力する
さて、WorkFlowyで文章を書いているときに、着想が湧いてきたら、どうしたらよいでしょうか。
その場で改行して新しいトピックを作り、あとはその場所に、その着想を書きます。そのときに書いている本筋から外れる脇道でも、気にせず、その場に書きます。
このとき、新しいトピックの冒頭に、先ほど準備した脇道着想タグを書きます。私の場合は、「@idea」です。
このときにどこまで書くかは、そのときの頭の動き次第です。脇道をその場である程度形にしてしまってもよいです。WorkFlowyは無限の階層を使えますので、「@idea」で始めた脇道トピックの下に、トピックの構造を作っていくこともできます。
気の済むまで脇道着想トピックを書き進めてから、本筋に戻ります。
(3) 本筋の文章がある程度落ち着いたら、「@idea」で検索して、「@idea」トピックを別の場所に移す
本筋の文章がある程度落ち着いたら、脇道着想を別の場所に移動させます。
脇道着想を移動させるには、タグの機能が役に立ちます。「@idea」をクリックすれば、「@idea」タグを検索できますので、そこで表示されたトピックを別の場所に移動させるだけです。
すると、本筋の文章からは脇道着想が取り除かれ、また、本筋の文章を書く過程でたくさんの脇道着想を収穫することができます。
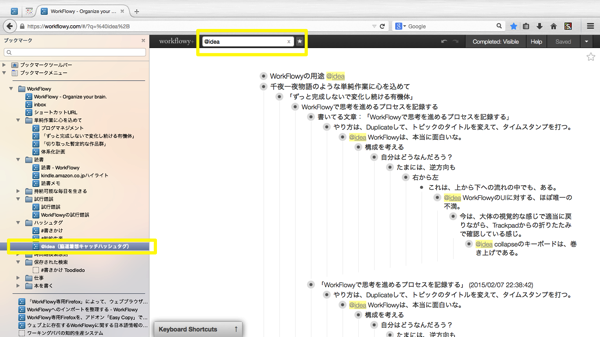
私は、この作業の便宜のため、自分の「WorkFlowy専用Firefox」に、「@idea(脇道着想キャッチタグ)」というブックマークを置いています。検索条件「Home画面でタグ「@idea」を選択」のURLです。

4.脇道着想キャッチタグで、WorkFlowyで文章を書く時間のすべてが、アイデアの畑に種をまく時間になる
このように、今のところ、私は、WorkFlowyで脇道着想を捕まえるために、脇道着想タグ「@idea」を使っています。
WorkFlowyで脇道着想アイデアを捕まえる方法は、タグ以外にも、脇道着想のinbox的なトピックをHomeやブックマークに置いておく、などの方法もありうるかと思います。具体的な方法はいろいろあると思うのですが、大切なのは、「WorkFlowyで文章を書くときに見つかったアイデアを、確実に捕まえる準備をしておく」ということです。
これによって、WorkFlowyで文章を書く時間のすべて、たとえばWorkFlowyで日記を書く、WorkFlowyで朝一番の自動書記をする、WorkFlowyでブログ原稿を書く、などのすべてが、アイデア出しの時間になる、ということです。
世の中には驚異的な着想力を持つ人もいます。でも、普通の人がそんな驚異的な着想力にあこがれていても仕方がありません。普通の人にできるのは、アイデアの畑に種をまく時間を増やすこと、着想の時間を増やすことです。
着想を捕まえる準備を整えた上で、WorkFlowyで文章を書けば、アイデア出しのためだけの時間を特別に確保しなくても、日常的にWorkFlowyで文章を書く時間のすべてが、アイデアの畑に種をまく時間になります。
スポンサードリンク
関連記事
-

-
WorkFlowyを使うためのインターネット接続の基本(オフライン操作の限界と注意点)
WorkFlowyは、テキスト管理システムを提供するクラウドサービスです。アカウントを作ることで、使
-

-
WorkFlowy基本5原則【第1原則】ただひとつの「アウトライン」に自分のすべてを同居させる
1.はじめに WorkFlowyは、他の道具にはあまり見られない特徴を持つ、ちょっと変わった道具で
-

-
『知的生産の技術』のカード・システムと、WorkFlowy
前回は、シゴタノ!の倉下忠憲さんの記事を下敷きにして、『知的生産の技術』の各章を、WorkFlowy
-

-
HandyFlowy for iOS Ver.1.1から備わってる機能の概観
1.HandyFlowy for iOS Ver.1.1から備わっている機能 昨日(2016年6月2
-

-
【お知らせ】『クラウド時代の思考ツールWorkFlowy入門』、2016年1月29日、発売開始です。
1.『クラウド時代の思考ツールWorkFlowy入門』は、WorkFlowyと知的生産の本 『クラウ
-

-
WorkFlowyで文書を作成することによって、文章作成主体に生じる、副次的だけど、より本質的で根本的な革命について(その1)
1.WorkFlowyによる文書作成が革命的であるもうひとつの側面は、文書作成主体への影響 先日、こ
-

-
「WorkFlowy押下げトピック法」の導入手順と効能
1.「WorkFlowy押下げトピック法」の概要 (1) 課題 WorkFlowyを大量の書きかけの
-

-
彩郎のWorkFlowy(2016年7月1日段階)
変わり続けるWorkFlowyの使い方の、今この瞬間を切り取ったスナップショットとして。 約1年半前
-

-
[厳選]入門一歩めから役立つWorkFlowy基本操作5選
1.はじめに WorkFlowyには、大きな可能性があります。自分なりの使い方を工夫すればするだけ
-

-
WorkFlowyでプロジェクトを進める
1.はじめに 最近、WorkFlowyをタスク管理に使えないだろうか、と試行錯誤しています。Tood

