WorkFlowyで作るKindle本の「読書ノート」の実例:『三色ボールペンで読む日本語』
目次
1.はじめに
『ソーシャル時代のハイブリッド読書術』を読んでから、「読書ノート」を作る習慣を始めました。
以前は、「読書ノート」のためにEvernoteを使っていましたが、今は、アウトライナーのようなクラウドサービス「WorkFlowy」を使っています。
紙の本の「読書ノート」をWorkFlowyで作る方法と実例は、以下の2つの文章にまとめました。
また、Kindle本の「読書ノート」をWorkFlowyで作る方法は、次の文章でまとめました。
そこで、次は、Kindle本の「読書ノート」をWorkFlowyで作る実例を紹介してみます。
せっかくなので、「WorkFlowyで、Kindle本の「読書ノート」を作る」の中で、「とりあえず、今の段階で、素材まで取り込んで放ったらかしになっていて、早くアウトプットしたいと思っているのは、次の3冊です。」と書いた3冊のうちの一冊『三色ボールペンで読む日本語』を取り上げます。
2.WorkFlowyでKindle本『三色ボールペンで読む日本語』の「読書ノート」を作る手順
(1) Kindle本を、ハイライトしながら、読む
「読書ノート」を意識した場合のKindle本ハイライトのコツは、次の3つでした。
- a.キーワードではなく、文をハイライトする
- b.章タイトルや見出しをハイライトする
- c.客観と主観を意識しながらハイライトする
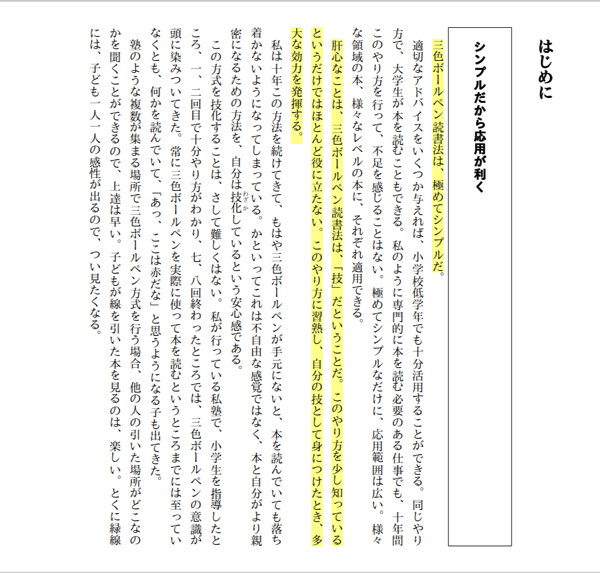
a.キーワードではなく、文をハイライトする
こんな感じで、文をハイライトしました。

b.章タイトルや見出しをハイライトする
結論として、このコツは実践できませんでした。
章タイトルや見出しをハイライトしたら、「kindle.amazon.co.jp」に『三色ボールペンで読む日本語』自体が表示されなかったためです。正確な因果関係はわかりませんが、章タイトルと見出しのハイライトをすべて削除したら、無事一覧に表示されましたので、章タイトルと見出しのハイライトが原因だと思われます。
参考:Kindleのハイライト箇所が「kindle.amazon.co.jp」に表示されないときの対策手順
私の経験からいえば、章タイトルや見出しをハイライトすると、その本のハイライト一覧が「kindle.amazon.co.jp」に表示されなくなる、という現象が、たまに発生します。
そこで、今回は、やむなく、章タイトルと見出しを全部削除しました。全部削除したところ、無事、ハイライト一覧が表示されました。
c.客観と主観を意識しながらハイライトする
客観的に重要なところだけでなく、主観的におもしろいところも、全部同じようにハイライトしました。
ハイライトするときは、なるべく、「ここは赤だな」「ここは青かな」「ここには緑を引きたい」などと意識しました。

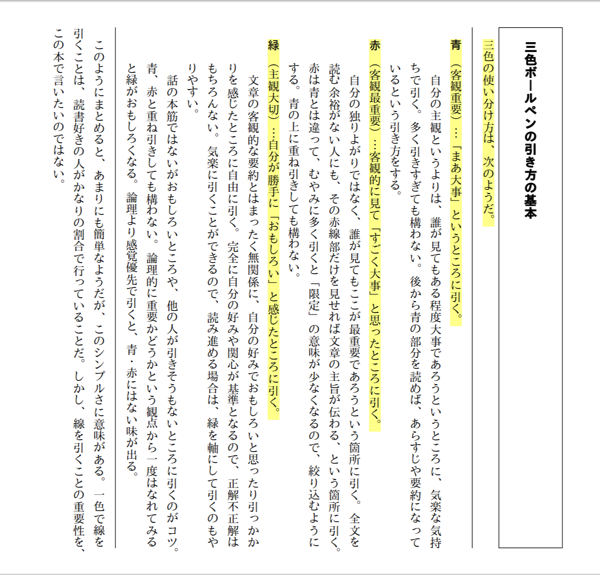
たとえば、ここは、赤・青・緑の区別なので、客観的に重要なところです。なので、赤か青かなという感覚です。
ただ、やっぱり、ハイライトの段階で、客観と主観を区別できたらいいなあ、と感じます。これは今後の課題です。
(2) 「kindle.amazon.co.jp」のハイライト一覧ページを、Evernoteへウェブクリップする
次に、「kindle.amazon.co.jp」のハイライト一覧ページを、Evernoteへウェブクリップします。
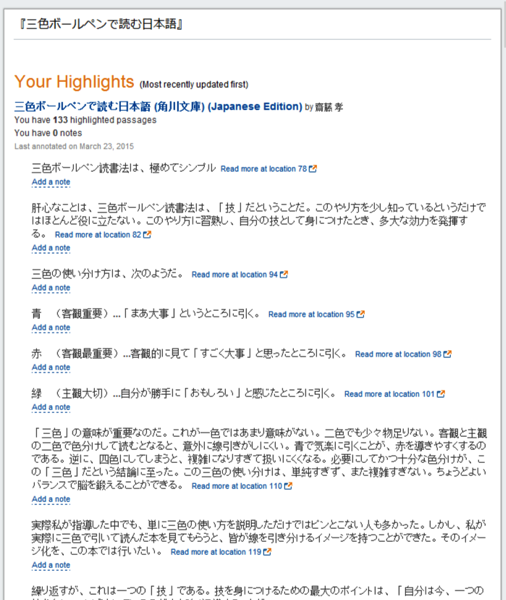
ハイライト一覧を表示させ、Evernoteにウェブクリップします。

Evernoteにできるノートは、こんな感じです。

(3) Evernoteからテキストエディタへペーストし、テキストエディタで置換し、WorkFlowyへペースト
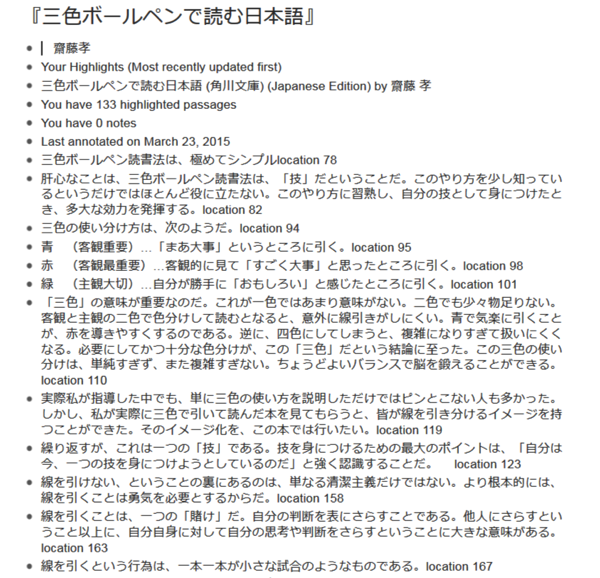
そして、Evernoteからテキストエディタにペーストし、「Add a note」と「Read more at 」を一括削除して、WorkFlowyにペーストします。
この段階のWorkFlowyの「読書ノート」トピックは、こんな感じです。

これで、『三色ボールペンで読む日本語』のハイライト抜き書きをWorkFlowyに取り込むことができました。これが、WorkFlowyで作るKindle本『三色ボールペンで読む日本語』の「読書ノート」の素材になります。
(4) 基本情報&本の目次を整える
この次の段階では、素材に基本情報を付け加えます。
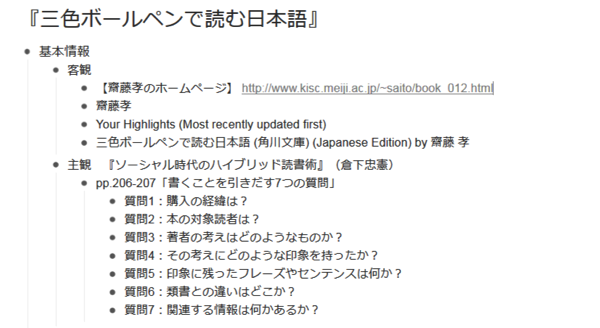
a.基本情報
客観情報は、Amazonと著者ページから持ってきました。
主観情報は、『ソーシャル時代のハイブリッド読書術』の「7つの質問」を使いました。この質問は大変すぐれものなので、おすすめです。

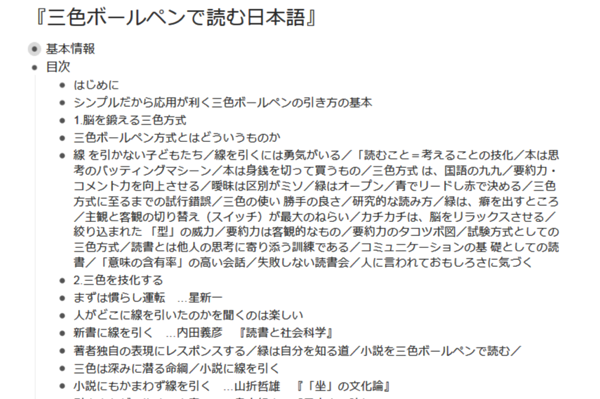
b.目次
目次は、ハイライトで取り込むことができなかったので、別の場所から持ってくる必要があります。
以下の著者ページに、詳細な目次が載っていましたので、これをコピー&ペーストしました。

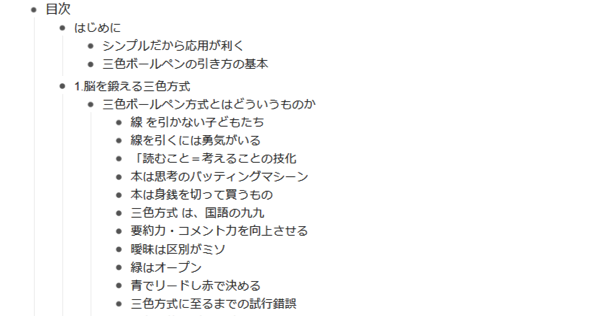
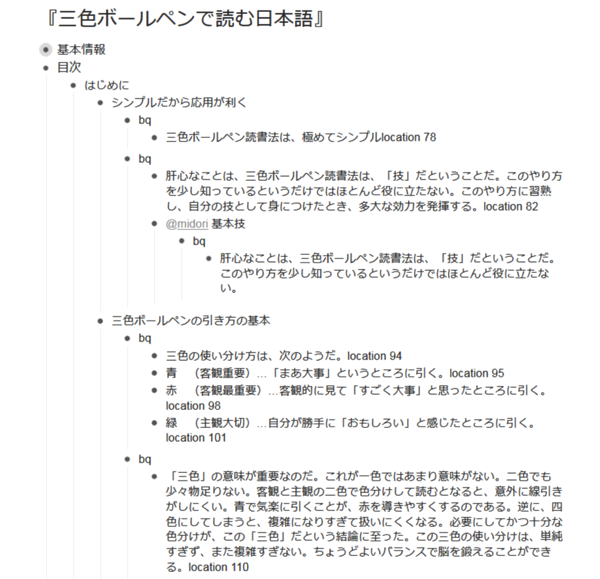
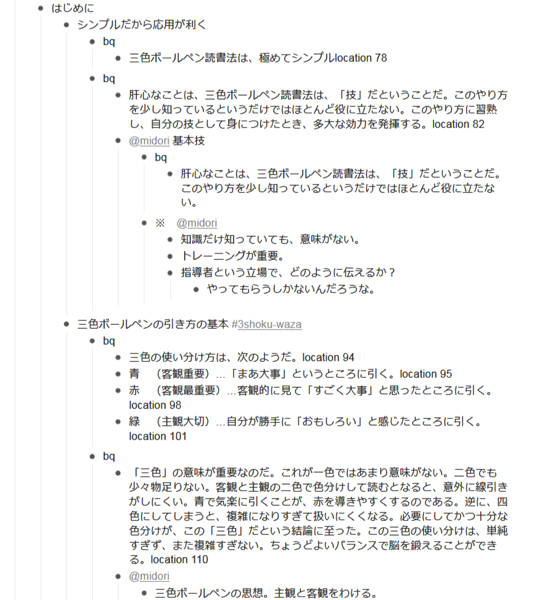
著者ホームページの目次データは、構造化されておらず、また、改行も不十分でしたので、WorkFlowyのトピックを動かして、目次を構造化します。

(5) 取り込んだハイライト箇所を整理する
次にやるべきことは、このように整えた目次と取り込んだ素材を統合して、「それ自体を読むだけで、いろいろと発見のあるWorkFlowyトピック」の状態に持っていくことです。
a.素材を目次の下に配置する
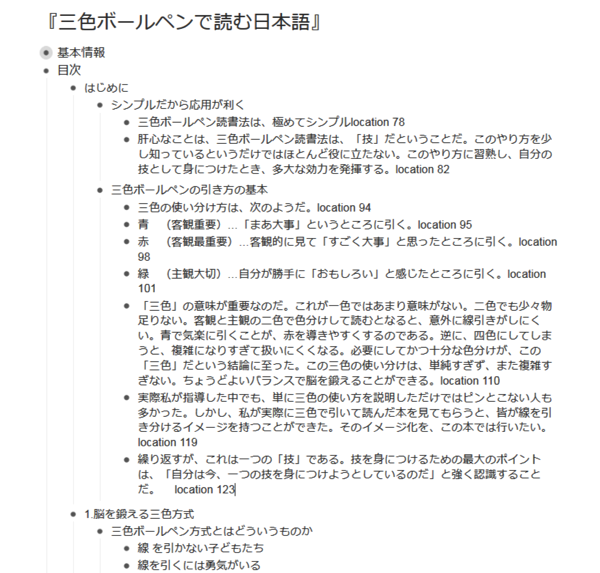
まず、「kindle.amazon.co.jp」→Evernote→テキストエディタ→WorkFlowyと取り込んだハイライト箇所のテキストデータを、目次の下に配置します。

これによって、抜き書きが構造化されます。
b.抜き書きであることが分かるようにしておく
次に、抜き書きが抜き書きであることが分かるようにしておきます。
紙の本の場合、ページ数をきちんと転記しておく必要がありますが、Kindle本の場合、「Read more at location ●●」というかたちで、位置情報が自動的に追記されます。引用元の特定は、これを使うとよいのではないかと思います。
c.客観からの抜き書きと主観からの抜き書きを分ける
そして、客観からの抜き書きと主観からの抜き書きを分けます。私は、タグ機能を使って、これを区別しています。
客観からの抜き書きは、その本の論旨からして大切なところです。三色ボールペン方式では、
- とても大切→赤
- まあまあ大切→青
という2つのレベルで分けますので、これをタグづけするとよいかと思います。
これに対して、主観からの抜き書きは、その本の論旨とは関係なく、読んだ私が主観的に面白い、というところです。
この「主観的に面白い」には、2つのものがあります。
緑の引き方には、大きく分けて二種類あるlocation 896
一つは、完全に行き当たりばったりに、感覚的におもしろいところに引くやり方だlocation 896
もう一つの緑の引き方は、一貫した関心のもとに、緑を引き続けるというやり方だlocation 901
つまり、ひとつは、感覚的におもしろく感じたところ。クスッと笑った表現とか、細かいけれどなんかいいなと思ったエピソードなどです。
もうひとつは、自分のテーマを設定して、そのテーマに関係するところを、本の論旨とは関係なく、線を引く、というものです。
たとえば、提唱者の齋藤孝氏は、緑をこんなふうに使っています。
どのような本を読んでいても、身体感覚的な表現のところには、私は緑を引くことにしている。すると、後から自分の関心にしたがって文章を書くときに、緑を主にチェックすれば効率よくヒントを得ることができる location 906
緑の「主観的に面白い」は、客観的な重要度とは別の基準なので、青や赤とは無関係で出現します。ですから、逆説的ですが、赤&青と緑とが、重なることもあります。
したがって、抜き書きを区分するときも、赤&青と緑とが重なることがあることを念頭に置いておく必要があります。
タグを使えば、一つのトピックに複数の性質を付与することができますので、赤かつ緑、というタグ付けも可能です。この点からも、主観と客観の区別のためにふさわしいWorkFlowyの機能は、タグではないかと考えています。
(6) WorkFlowyを読みながら、手を入れる
(5)までのプロセスによって、WorkFlowyの中の『三色ボールペンで読む日本語』トピックは、「それ自体を読むだけで、いろいろと発見のあるWorkFlowyトピック」に育ちます。そこで、時間を見つけて、このトピックを読みます。
WorkFlowyなら、iPhoneからでも読めますので、電車の中や飲食店の待ち時間などのすきま時間に少しずつ読んでいくことができます。
本そのものを読むのとは、またちょっとちがった収穫を得ることができます。
WorkFlowyトピックは、読むだけでもよいのですが、読みながら適当に手を入れるほうがよいです。
a.書き込む
WorkFlowyトピックに取り込まれた『三色ボールペンで読む日本語』の抜き書きは、自分が客観的に大切だと考えたり、主観的に面白いと感じたことだけが集まったものです。これを読んで思考が刺激されないはずがありません。
そこで、考えたことや思いついたことを、気軽にどんどん書き加えます。

書き加えるときの注意点は、
- 抜き書きと書き込みが紛れないようにする。このために便利なWorkFlowyの機能は、トピックの階層化です。
- 客観的な書き込みなのか、主観的な書き込みなのか、両方を兼ねた書き込みなのかを、自覚する。このために便利なWorkFlowyの機能は、タグです。
b.タグをつける
WorkFlowyで「読書ノート」を作るときは、獲得したい収穫ごとに、その場での使い捨てタグを付けておくのが便利です。たとえば、『三色ボールペンで読む日本語』から獲得したい収穫について、私は、次のようなタグを作りました。
- 客観と主観を区別するという考え方に、読書法だけにとどまらない力を感じるので、「#kyaku-syu」というタグを付ける
- 読書の向上をスポーツの上達と同じだと把握して取り組む姿勢を、自分で実践したいと思うので、「#sport-reading」というタグを付ける
- 緑の使い方のバリエーションを整理すると面白そうなので、緑の使い方に関連するところに、「#midori-kotsu」というタグを付ける
- 読書会や読書法指導など、教育に関連しそうなトピックは、大学の講義に活用できるかもしれないので、「#classroom」というタグを付ける
タグの個数に制限はありませんので、気軽にどんどんつけます。

c.構造化
WorkFlowyは、トピックを階層化したり、動かしたり、分割したり、といった作業が簡単です。これによって、トピックに収められた情報に構造を付けることができます。
同じようなことをまとめたり、関連する複数のトピックにリンクを張ったり、トピックとトピックを入れ子にしたり、適当にトピックを動かして、トピックたちを少しずつ構造化していくことができます。
大切なのは、気楽に構造を動かすことです。トピックを動かせば、その分、読書ノートが構造化されます。
3.おわりに
以上、Kindle本『三色ボールペンで読む日本語』の「読書ノート」をWorkFlowyで作る手順を紹介しました。
WorkFlowyで読書ノートを作ってみたら、こんな収穫がありました。
- 読書会をやってみたい。三色ボールペン方式を取り入れると、創造的な場ができそうな気がする。
- 客観と主観の区別という考え方は、読書だけにとどまらない可能性を持った考え方。たとえば、WorkFlowy全体を、タグなどで、客観と主観で区別してみると、なにか発見があるかもしれない。また、ブログエントリを書く際も、三色ボールペン方式で読んだら何色になるかを意識しながら書くと、読みやすい文章を書くことができるかもしれない。
アウトプットの素材になるトピックがWorkFlowyの中にできたので、近いうちに、『三色ボールペンで読む日本語』を紹介する文章を書けたらいいなと思います。
[参考情報]
(1) WorkFlowyで作る「読書ノート」について
a.紙の本
【実例】WorkFlowyで作る紙の本の読書ノートの実例:『[超メモ学入門]マンダラートの技法』
b.Kindle本
【説明】WorkFlowyで、Kindle本の「読書ノート」を作る
【実例】本エントリ
※「読書ノート」一般
Evernote×読書「Evernoteにクラウド読書ノートを作る」(『ソーシャル時代のハイブリッド読書術』Chapter-4のご紹介)
(2) WorkFlowyというクラウドサービス
(3) 『三色ボールペンで読む日本語』
スポンサードリンク
関連記事
-

-
【連載】iOSからWorkFlowyを快適に使う(5) iPhoneへの切り出しを具体化するための、サブアカウントというノウハウ
パソコンからはすごく使いやすいWorkFlowyですが、iPhoneからはイマイチです。これを解消す
-

-
アイデアの「畑」と「地層」:『ハイブリッド発想術』読書メモ(「なぜ、私は、思考するツールとして、Evernoteを使うのか」番外編)
1.『Evernoteとアナログノートによるハイブリッド発想術』がドンピシャだった (1) ブログ
-

-
ウェブ上に存在するWorkFlowyに関する日本語情報の時系列整理(〜2014年12月)
1.はじめに 2015年1月にWorkFlowyを使い始めたとき、ウェブ上に存在するWorkFlow
-

-
HandyFlowy for iOS Ver.1.1から備わってる機能の概観
1.HandyFlowy for iOS Ver.1.1から備わっている機能 昨日(2016年6月2
-

-
WorkFlowyについて書いてきた177個のブログ記事を、WorkFlowyによって組み替えた、ひとつの大きな階層つきリスト
1.はじめに 2015年1月から、私は、この「単純作業に心を込めて」というブログに、WorkFlow
-

-
WorkFlowyで、「朝一番の自動書記」(by結城浩先生)をする
1.朝一番の自動書記 少し前、いつも読んでいる結城浩先生のブログに、「朝一番の自動書記 」が紹介さ
-

-
Androidからも自由なWorkFlowyを! Android版HandyFlowy誕生のお知らせ
1.AndroidにHandyFlowyが来た! 「WorkFlowyは、パソコンから使うならとても
-

-
進化を続けるMemoFlowyが獲得した3つの新機能(MemoFlowy Ver.1.5)
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。MemoFlowyを
-

-
ついにペースト機能が完成!MemoFlowyバージョンアップ(Ver.1.3)のお知らせ
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上
-

-
『ストーリーとしての競争戦略』を具体的に活用する下準備としての内容整理(上)
[はじめに] アダム・グラントの『Give & Take』と『Originals』は、このウ

