続・WorkFlowyで「三色ボールペン方式」
公開日:
:
WorkFlowy
目次
1.WorkFlowyで「三色ボールペン方式」
今、私がパソコンから使っているWorkFlowyは、「三色ボールペン方式」です。

アドオン「Stylish」を使って、下線・太字・斜体の表示を変えることで実現しています。
2.「三色ボールペンWorkFlowy」の改善
(1) 課題=文字色の色分け
他方で、当初の「三色ボールペンWorkFlowy」には、課題もありました。下線をborder-bottomで実現している、というかっこ悪さもありますが、機能面で足りなかったのは、文字色です。
三色ボールペン方式の、赤青緑という3色の色分けは、汎用的な基本技法です。本に線を引くときに、線を3色に色分けするだけでなく、本に自分の言葉を書き込むときに、書き込む文字を3色に色分けすることもあります。
これに対して、当初の「三色ボールペンWorkFlowy」では、線を3色に色分けすることはできますが、文字を3色に色分けすることはできませんでした。
つまり、当初の「三色ボールペンWorkFlowy」に足りないのは、
- 青色文字
- 赤色文字
- 緑色文字
です。
(2) 改善=赤色文字&緑色文字
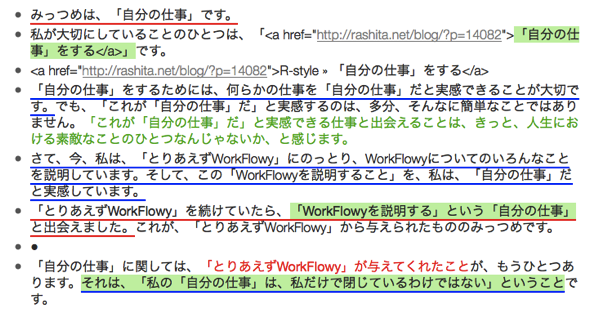
そこで、ここを改善しました。こんな感じです。

新しい「三色ボールペンWorkFlowy」は、次の2つの文字色を使えます。
- 赤色文字
- 緑色文字
css上は、
- 赤色文字を「.contentUnderline.contentBold」、つまり、下線&太字で
- 緑色文字を「.contentUnderline.contentItalic.contentBold」、つまり、下線&太字&斜体で
実現しています。
(青色文字は、割り当てるクラスが足りなかったので、今回は見送りました。)
(3) cssの説明
Stylishに記述するcssは、次のとおりです。
a.赤色文字
.contentUnderline.contentBold{
border-bottom:none;
text-decoration:none;
background-color:#FFFFFF;
color:#FF0000;
}
b.緑色文字
.contentUnderline.contentItalic.contentBold {
font-weight: normal;
border-bottom: none;
background-color:#FFFFFF;
color:#31B404;
}
3.おわりに
「三色ボールペン方式」は、私の知的生産を支える基本思想のひとつです。また、WorkFlowyは、私の知的生産を支える基本ツールのひとつです。
ですから、WorkFlowyを「三色ボールペン方式」仕様にカスタマイズできたことは、私にとって、大きな意義を持つ転換点でした。
今後、ますますWorkFlowyが手放せなくなりそうです。
スポンサードリンク
関連記事
-

-
WorkFlowyとタスク管理をつなぐ「最下層トピックを切り取ってフラットに並べるタスク管理版ハサミスクリプト」
1.「一番下の階層が揃うアウトライナー」からのTwitterにおける集合知 マロ。さんの知的生産の治
-

-
日本のWorkFlowyコミュニティと、「好き」な対象に「人生をうずめる」こと
1.Tak.さんのブログ記事“はじめての「WorkFlowyの本」が生まれた” 私がWorkFlow
-

-
WorkFlowyで、『「超」整理法』の時間軸検索原則を実現するため、検索条件「last-changed:」のURLをブックマーク
1.私の知的生産の基本は、『「超」整理法』の2大原則 このブログのテーマのひとつは、知的生産です。W
-

-
iPhoneから使うWorkFlowyに対してあなたが感じるその不満、全部まとめて、HandyFlowyが相手にします! #ただしペーストは除く
拝啓 WorkFlowyを愛用するiPhoneユーザーの皆様へ 寒い日が続きますが、いかがお過ごしで
-

-
【連載】iOSからWorkFlowyを快適に使う(4) iOSからの利用を、システム全体の中に位置づける。
WorkFlowyは、パソコンからならすごく使いやすいのですが、iPhoneなどのスマートフォンから
-

-
WorkFlowyのExportの基本(テキストファイル、Word、Evernote、Gmail)
1.WorkFlowyを他のツールへと「開く」Export機能 WorkFlowyを他のツールへと「
-

-
「WorkFlowyとは、何か?」を考える2つの視点
1.WorkFlowyはクラウドアウトライナーではない? 私がWorkFlowyを使い始めたとき、
-

-
WorkFlowyによるタスク管理は、現在と過去を扱う
1.WorkFlowy「だからこそ」のタスク管理 WorkFlowyは、しばしば、タスク管理ツールと
-

-
WorkFlowyで「ずっと完成しないで変化し続ける有機体」を育てる
1.Evernoteからアウトライナーへ (1) 個人の知的生産システムの構成要素としての「ずっと
-

-
「WorkFlowy専用Firefox」によって、パソコンからのWorkFlowyを、さらに強力なツールに育て上げる(Windows&Mac)
1.ウェブブラウザから使うWorkFlowyはすごくよいけれど、若干の課題もある (1) ウェブブ

