「WorkFlowy専用Firefox」の余白を、アドオン「Stylish」で調整する
公開日:
:
WorkFlowy
目次
1.「WorkFlowy専用Firefox」で、これができればいいなと思っていたこと
(1) 「WorkFlowy専用Firefox」は、しなやかで強力なWorkFlowyアプリ
WorkFlowyをパソコンから使うとき、私が使っているのは、「WorkFlowy専用Firefox」です。
「WorkFlowy専用Firefox」というと大げさに聞こえますが、その実態は、普通のFirefoxをWorkFlowy専用に使っているだけです。でも、「WorkFlowy専用Firefox」は、WorkFlowy専用なので、Firefoxの基本機能(ブックマークや設定)や柔軟で豊富なアドオンを、WorkFlowyの使い勝手を上げるためだけに特化して活用することができます。
汎用機ではなく専用機なので、自分がWorkFlowyに求めるものやWorkFlowyを使っている感覚に応じて、きめ細やかな設定をすることができます。
「WorkFlowy専用Firefox」は、WorkFlowyのURLをブックマークで整理するだけでも、十分強力なWorkFlowyアプリになります。でも、Firefoxに蓄積したいろんなアドオンやカスタマイズテクニックを使って、自分なりの設定を施せば、細やかに柔軟にチューンナップすることができます。
「WorkFlowy専用Firefox」は、しなやかで強力なWorkFlowyアプリです。
「WorkFlowy専用Firefox」によって、パソコンからのWorkFlowyを、さらに強力なツールに育て上げる(Windows&Mac)
(2) 「WorkFlowy専用Firefox」に、こうなればいいなと感じていたこと
私には、「WorkFlowy専用Firefox」に対して、こうなればいいのになと感じていたことが、ひとつありました。それは、余白です。
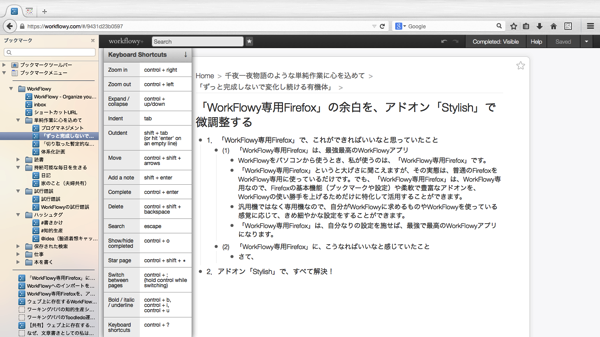
「WorkFlowy専用Firefox」のブラウザ本体部分は、何も設定しなければ、WorkFlowyのウェブサイトそのままなので、こんな感じです。

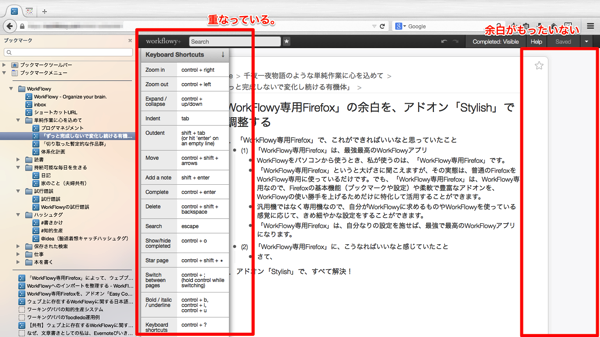
左サイドバーを出して、キーボードショートカットを表示すると、左サイドバーの幅によっては、キーボードショートカットとアウトラインが重なります。
「WorkFlowy専用Firefox」にとって、左サイドバーはけっこう重要なので、できれば幅を広く取りたいところです。でも、幅を広くすると、重なってしまいます。
にもかかわらず、右側には余白が余っています。なんだかもったいないです。

右側の余白をなくして、アウトライン全体を右側に寄せれば、キーボードショートカットを表示させてもアウトラインと重ならないですし、また、左サイドバーをもっと広くとることもできるのですが、なぜか右側に贅沢な余白があります。
この余白の問題は、私にとって、解決できなくても困るわけではないけれど、ちょっと気になっていた課題でした。
2.アドオン「Stylish」が、余白問題を解消してくれる
(1) アドオン「Stylish」によるBefore→After
さて、昨日、あき(@akio6o6)さんが、こんなエントリをアップしてくださいました。
Chrome拡張『Stylish』でWEBアプリを自分のモノにする – mmkns
このエントリを読んで、私は、Chrome拡張やFirefoxアドオンである「Stylish」を使えば、WorkFlowyのレイアウトを自分のニーズにあわせて調整できることを知りました。
アドオン「Stylish」を使えば、私が感じていた余白の課題はきれいに解消されるではないか!と感動した私は、早速やってみました。
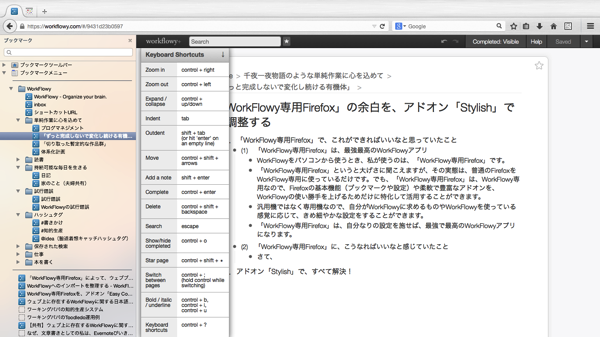
結果、こんな感じで、余白の課題は解消されました。
Before

重なっている&右側に余白が。
After

重なっていない&左サイドバーの幅が広くなった&右側の余白なし。
(2) アドオン「Stylish」の設定方法
設定は、簡単です。cssの知識が若干必要になりますが、それほど凝らなければ、そんなにむずかしくありません。
a.アドオン「Stylish」のインストール
まず、「Stylish」をブラウザにインストールします。Firefoxなら、こちらからインストールできます。
b.ベースとなるテーマ「Workflowy.com fluid-width monospace」
ゼロからcssを書くこともできるのですが、それは面倒&大変なので、ベースとなるテーマを探します。
「Stylish」は、cssをいじって自分で調整することもできますが、配布されているテーマを利用することもできるのです。
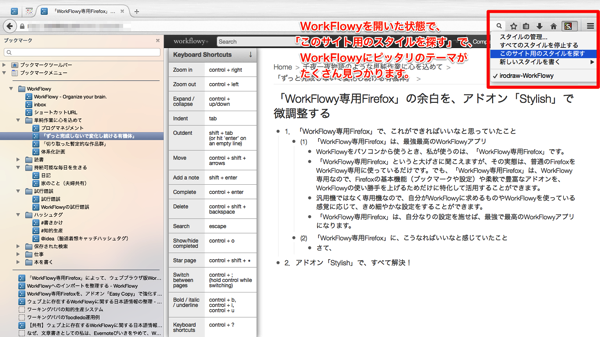
WorkFlowyで利用するテーマを探すなら、以下の手順です。
- ブラウザでWorkFlowyを開く
- アドレスバー右横のStylishのアイコンをクリックして、「このサイト用のスタイルを探す」を選択する
- 表示されたテーマ一覧から、よさそうなテーマを選んで、インストールする

配布されているテーマを修正することも可能です。ベースとなるテーマを探す、くらいのつもりで、気楽に探すとよいです。
私は、右側の余白がないテーマを探した結果、ベースとするテーマは、次のものにしました。
Workflowy.com fluid-width monospace – Themes and Skins for Workflowy – userstyles.org
c.paddingを調整
「Workflowy.com fluid-width monospace」そのままだと、私が使っているMacBookAir11inchの画面では、ショートカットとアウトラインのかぶりが生じてしまいます。
そこで、paddingを修正して、左paddingを250px、右paddingを50pxにしました。
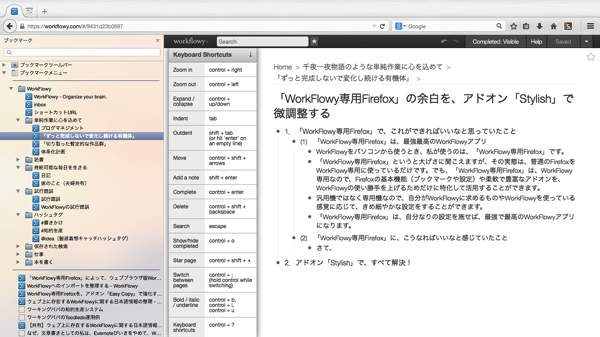
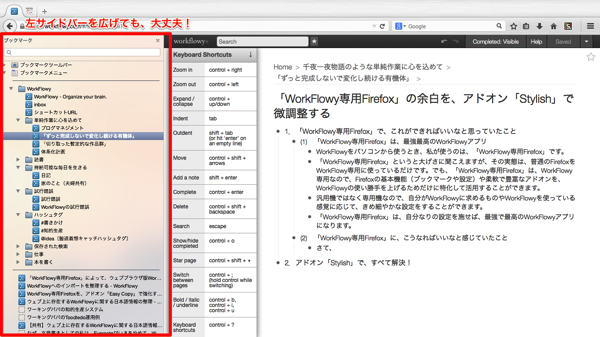
(3) 左サイドバーを広げても大丈夫
右側の余白がなくなったので、左サイドバーをもう少し広くとっても、アウトラインの横幅を十分確保することができます。
そこで、広げました。

これによって、ブックマーク一覧に並んでいる書きかけトピックの文字列がたくさん読めるようになったので、利便性が上がりました。
3.自分のWorkFlowyを育てる
WorkFlowyは、シンプルなアウトライナーです。
でも、WorkFlowyは、高性能なウェブアプリなので、ちょっとした工夫で、自分のニーズに合わせた柔軟なカスタマイズを施すことができます。
特に、「WorkFlowy専用Firefox」なら、カスタマイズの可能性は、それこそ無限大です。
WorkFlowyを使っていると、WorkFlowyの唯一のアウトラインの中には、たくさんの情報が蓄積されます。WorkFlowyのアウトラインの中の情報を増やしていくことは、「WorkFlowyを育てる」ことでもあります。
それと同時に、WorkFlowyは、WorkFlowyを使う環境を、自分なりにカスタマイズしていくことができます。自分のニーズにあわせてカスタマイズすることで、WorkFlowyを使いやすくしていくことも、WorkFlowyの中身を育てることとと同じくらい大切で面白い、WorkFlowyを育てることの一環です。
【参考】WorkFlowyを「Stylish」でカスタマイズするときの参考情報
- Stylishそのもの
- Firefox
- Chrome
- StylishでWorkFlowyをカスタマイズする
- Stylishの「このサイト用のスタイルを探す」で表示されるページ
- 日本語で読める情報
スポンサードリンク
関連記事
-

-
WorkFlowy→ハサミスクリプト→でんでんコンバーターで『WorkFlowyの説明書』『WorkFlowyの教科書』『WorkFlowyの理論書』を作る計画を構想する
1.WorkFlowyとハサミスクリプトとでんでんコンバーターで、電子書籍を作る (1) ハサミスク
-

-
ブラウザのブックマークによって、WorkFlowyに、2ペイン方式のちょっといいところを取り込む(試案・私案)
1.WorkFlowyに、2ペイン方式のちょっといいところを取り込むには? (1) 1ペインアウト
-

-
最強のブログ原稿創造システム「WorkFlowy×ハサミスクリプト」に、画像機能を追加する方法
1.「単純作業に心を込めて」のブログエントリに画像が増えた理由 ここ最近、「単純作業に心を込めて」の
-

-
「WorkFlowyを育てる」という固定ページを作りながら考えたこと(KDP・流動体・トピック共有)
1.「WorkFlowyを育てる」という固定ページを作りました 2015年1月7日に「WorkFlo
-

-
「WorkFlowy専用Firefox」を、アドオン「Easy Copy」で強化する
0.概要 「WorkFlowy専用Firefox」で、WorkFlowy内にWorkFlowyのUR
-

-
WorkFlowyを共同制作環境として活用する(2) 時間軸の検索を活用する
1.WorkFlowyを共同作業環境として活用するための課題と、その対策 HandyFlowyとMe
-

-
WorkFlowyで作るKindle本の「読書ノート」の実例:『三色ボールペンで読む日本語』
1.はじめに 『ソーシャル時代のハイブリッド読書術』を読んでから、「読書ノート」を作る習慣を始めまし
-

-
MemoFlowyが「WorkFlowy版WriteNote」へと育つまでの経緯
1.はじめに 先日公開となったMemoFlowyのバージョンアップ(iOS版Ver.1.4・Andr
-

-
HandyFlowy for iOS Ver.1.1から備わってる機能の概観
1.HandyFlowy for iOS Ver.1.1から備わっている機能 昨日(2016年6月2
-

-
養殖と放流。MemoFlowyで釣ったアイデアを漁獲する方法。
MemoFlowy Ver.1.8のTwitter機能に関連して。 1.MemoFlowyのTwit

