「WorkFlowy専用Firefox」で、キーボードからブックマークレットを動かす(ShortcutKey2URL)
公開日:
:
最終更新日:2016/05/05
WorkFlowy
目次
1.やりたいこととその背景
(1) やりたいこと
「WorkFlowy専用Firefox」で、キーボードからブックマークレットを動かしたい。
(2) やりたいことの背景
先日、WorkFlowyの文字数を数える2つのブックマークレットを常用するようになった。

【参考】続・WorkFlowyの文字数を数える(WorkFlowyを「文章エディタ」へと育てる)
これら2つのブックマークレットは、一度動かすたびに、表示・非表示が切り替わる。たまに文字数表示を消したいこともあるので、キーボードからこれらのブックマークレットを動かせると、便利。
2.解決方法
(1) アドオン「ShortcutKey2URL」を使う
ShortcutKey2URL – Firefox Extension
アドオン「ShortcutKey2URL」は、「起動キー」>「それぞれのURLに対応した任意のキー」で、対応するURLを開くためのアドオン。
ブックマークレットのURLを登録すれば、「起動キー」>「ブックマークレットに対応した任意のキー」で、キーボードからブックマークレットを動かせる。
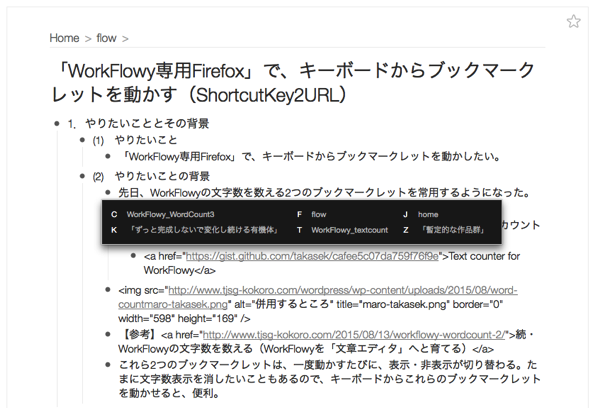
●
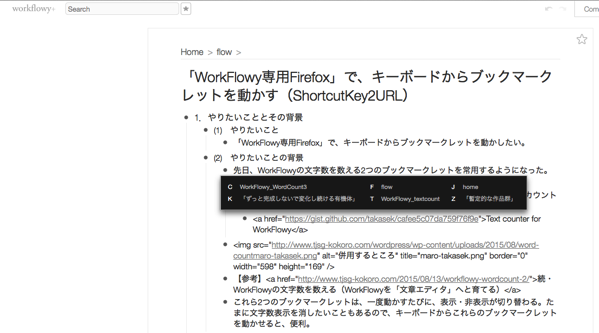
「起動キー」を押すと、このような画面になるので、

ここで「それぞれのURLに対応した任意のキー」を押せば、そのURLが開く。
(2) 「WorkFlowy専用Firefox」で使う場合の注意点
このアドオンのポイントは「起動キー」で、アドオンにデフォルトで設定されている「起動キー」は「Ctrl+.(ピリオド)」。
しかし、WorkFlowyでは、「Ctrl+.」は、Zoomの(隠し)キーボードショートカットである。
そのため、デフォルトのままでは、WorkFlowyでShortcutKey2URLを使うことがうまくいかない。
そこで、「起動キー」を変更する必要がある。
ちなみに、私は、押しやすさの観点などから、「Ctrl+J」にした。
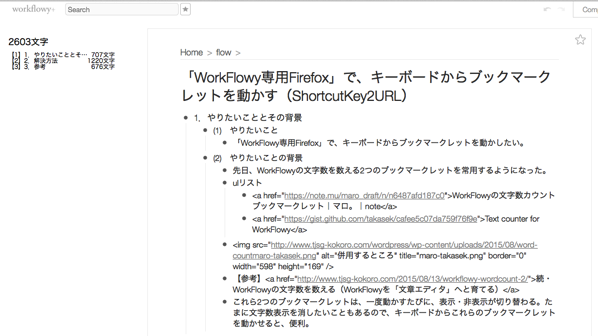
たとえば、キーボードからWorkFlowy_WordCount3を動かしたい場合、「Ctrl+J」を押して、

WorkFlowy_WordCount3に対応したキー(私の場合は「C」)を押せばよい。

3.参考
ShortcutKey2URL – Firefox Extension
ShortcutKey2URL – 「起動キー(デフォルトはCtrl/Cmd+“.”(ピリオド))」->「それぞれのURLに対応したキー」により、対応するURLを開きます。… http://t.co/Wy8cl2qnwJ
— あき (@akio6o6) 2015, 8月 14
ShortcutKey2URL – snap of brain
お知らせ
このエントリは、その後、加筆修正などを経て、書籍『クラウド時代の思考ツールWorkFlowy入門』の一部分となりました。
書籍『クラウド時代の思考ツールWorkFlowy入門』の詳細目次と元エントリは、次のとおりです。
スポンサードリンク
関連記事
-

-
磯野家の家系図版「WorkFlowy用語の基礎知識」(1)アウトラインを構成する要素
1.はじめに 「私家版WorkFlowy用語の基礎知識(β版)」を、スクリーンショットや具体例を用い
-

-
WorkFlowyの共有機能を理解するための3つの軸、価値を引き出すためのマトリクス
1.WorkFlowyの共有機能を理解するための3つの軸 WorkFlowyには、共有機能があります
-

-
[HandyFlowy機能拡張スクリプトの基礎知識]メタ機能拡張スクリプト「ScriptMaker」の使い方
HandyFlowyは、機能拡張スクリプトという機能を持っています。 機能拡張スクリプトを使えば、H
-

-
「WorkFlowyのURL」を取得する方法の基本
1.はじめに 「WorkFlowyのURL」の活用は、「WorkFlowyのURL」の取得から Wo
-

-
「WorkFlowyのURL」の基本
1.「WorkFowyのURL」とは? WorkFlowyはクラウドサービスなので、URLを持ってい
-

-
WorkFlowyを共同制作環境として活用する(2) 時間軸の検索を活用する
1.WorkFlowyを共同作業環境として活用するための課題と、その対策 HandyFlowyとMe
-

-
【連載】WorkFlowyのテキスト入力に関するキー操作の基本(1) Enterキーの挙動
WorkFlowyは、テキストを階層構造で管理するシステムです。テキストをトピックに格納し、トピック
-

-
[展開]『コンテナ物語』から得た「入れ物」一般に関する知見を、WorkFlowyの「トピック」に応用する
1.はじめに 『コンテナ物語』は、2015年に読んだ本の中で、もっともよい収穫を得た本のうちの1冊で
-

-
WorkFlowyで「三色ボールペン方式」
最新版の「三色ボールペンWorkFlowy」は、「改・WorkFlowyで「三色ボールペン方式」」に
-

-
「WorkFlowy専用Firefox」を、アドオン「Easy Copy」で強化する
0.概要 「WorkFlowy専用Firefox」で、WorkFlowy内にWorkFlowyのUR

