続・WorkFlowyで「三色ボールペン方式」
公開日:
:
WorkFlowy
目次
1.WorkFlowyで「三色ボールペン方式」
今、私がパソコンから使っているWorkFlowyは、「三色ボールペン方式」です。

アドオン「Stylish」を使って、下線・太字・斜体の表示を変えることで実現しています。
2.「三色ボールペンWorkFlowy」の改善
(1) 課題=文字色の色分け
他方で、当初の「三色ボールペンWorkFlowy」には、課題もありました。下線をborder-bottomで実現している、というかっこ悪さもありますが、機能面で足りなかったのは、文字色です。
三色ボールペン方式の、赤青緑という3色の色分けは、汎用的な基本技法です。本に線を引くときに、線を3色に色分けするだけでなく、本に自分の言葉を書き込むときに、書き込む文字を3色に色分けすることもあります。
これに対して、当初の「三色ボールペンWorkFlowy」では、線を3色に色分けすることはできますが、文字を3色に色分けすることはできませんでした。
つまり、当初の「三色ボールペンWorkFlowy」に足りないのは、
- 青色文字
- 赤色文字
- 緑色文字
です。
(2) 改善=赤色文字&緑色文字
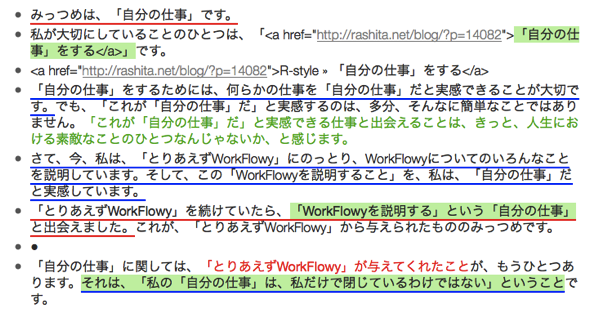
そこで、ここを改善しました。こんな感じです。

新しい「三色ボールペンWorkFlowy」は、次の2つの文字色を使えます。
- 赤色文字
- 緑色文字
css上は、
- 赤色文字を「.contentUnderline.contentBold」、つまり、下線&太字で
- 緑色文字を「.contentUnderline.contentItalic.contentBold」、つまり、下線&太字&斜体で
実現しています。
(青色文字は、割り当てるクラスが足りなかったので、今回は見送りました。)
(3) cssの説明
Stylishに記述するcssは、次のとおりです。
a.赤色文字
.contentUnderline.contentBold{
border-bottom:none;
text-decoration:none;
background-color:#FFFFFF;
color:#FF0000;
}
b.緑色文字
.contentUnderline.contentItalic.contentBold {
font-weight: normal;
border-bottom: none;
background-color:#FFFFFF;
color:#31B404;
}
3.おわりに
「三色ボールペン方式」は、私の知的生産を支える基本思想のひとつです。また、WorkFlowyは、私の知的生産を支える基本ツールのひとつです。
ですから、WorkFlowyを「三色ボールペン方式」仕様にカスタマイズできたことは、私にとって、大きな意義を持つ転換点でした。
今後、ますますWorkFlowyが手放せなくなりそうです。
スポンサードリンク
関連記事
-

-
WorkFlowyのnoteとは何か? どう活用できるのか?
1.WorkFlowyのトピックとnote (1) 「情報を区切る単位はトピックだけでいい」というW
-

-
WorkFlowyに日付トピックを作り、一日ごとのinboxにする
1.はじめに この記事を読みました。 メモもToDoもやりたいことリストも全てアウトライナーにまとめ
-

-
「WorkFlowyを育てる」という固定ページを作りながら考えたこと(KDP・流動体・トピック共有)
1.「WorkFlowyを育てる」という固定ページを作りました 2015年1月7日に「WorkFlo
-

-
KindleからWorkFlowyへの「入口」を拡張するツール「kindle highlight to WorkFlowy」
1年ちょっと前に妄想していたこれ。 彩郎版のKindleハイライト取得ブックマークレットを構想する
-

-
WorkFlowyの文字数を数えるブックマークレット「WorkFlowy_WordCount」
1.WorkFlowyをまた少し「文章エディタ」へと育てる「WorkFlowy_WordCount」
-

-
なぜ、MemoFlowyを使うのか?(1) すぐにメモを書き出せる
MemoFlowyは、WorkFlowyにテキストメモを投稿するためのiOS用アプリです。ぱっとアプ
-

-
HandyFlowy、本日(2016-02-16)、公開です。どんな役割を果たすアプリなのか、全体像を紹介します。
「パソコンから使うWorkFlowyは、とても使いやすい。でも、iPhoneからは、どうも使いづらい
-

-
WorkFlowyを使っていく上で大切なこと (WRM:20151221 から着想を得て)
1.はじめに 〜倉下忠憲さんによる問い「Evernoteを使っていく上で、大切なことは何でしょうか。
-

-
WorkFlowy&HandyFlowyに文字置換機能を追加する「ReplaceFlowy」
マロ。さんが、また偉大な仕事を達成しました。 WorkFlowyに、文字置換機能を追加するブックマー
-

-
与件の範囲内での窮屈な文書作成が、ちょっと自由になる_文書作成ツールWorkFlowyの可能性(1)
個人的で主観的な経験なのですが、WorkFlowyで文書を作成するようになってから、文書作成がぐっと

