Create Linkのアイコンが消えちゃったから、Keyconfigをリンクタグ作成のためだけに使うことにした
公開日:
:
ブログ GoogleChrome
目次
1.リンクタグの作成に、Create Linkを使っていた
ブログ記事から他のページへリンクを張るには、HTMLでリンクタグを書く必要があります。しかし、リンクタグを手で書くのは、けっこう面倒です。
この対策として、Chromeなどに用意されている機能拡張を使うと、便利です。このために使える機能拡張にはいろいろとありますが、私はこれまで、Create Linkという機能拡張を使っていました。
ChromeなどにCreate Linkを追加すると、アドレスバーの右側にCreate Linkのアイコンが現れます。Create Linkは、そのアイコンをクリックすることで、そのページのリンクタグを自動で作成し、クリップボードにコピーしてくれる、という機能を提供する機能拡張です。
2.突然、Create Linkのアイコンが消えていた
ところが、最近、ふと気づくと、Chromeから、Create Linkのアイコンが消えていました。機能拡張一覧をチェックしたところ、Create Link自体は残っています。しかし、アイコンが消えてしまったので、Create Linkを使うことができません。
試しに、Create Linkを再インストールしてみましたが、状況は変わりません。
Googleで「Create Link 使えない」などのキーワードで検索をかけると、2013年4月ころから、Create Linkが使えなくなった、という記事が、ちらほら存在しました。私の場合は、6月上旬までは使えていたので、まったく同じではないのですが、何にしても、最近のCreate Linkは、あまり安定しないようです。
インターネット上で対処法が見つからなかったので、Create Linkを使うのをやめることにしました。
3.Keyconfigをリンクタグ作成のためだけに使うことにした
リンクタグを作るための機能拡張は、いろいろあります。とりあえず私は、Create Linkの代替手段として、Keyconfigを使うことにしました。
(1) Keyconfigとは
Keyconfigは、ChromeやSafariの機能を、キーボードで操作するための機能拡張です。
ブラウザ上で任意のキーを押すことに対して、いろいろな操作を割り当てることができます。割り当て可能な動作は、ページの移動やタブの操作、スクロールやフォーカス移動など、多彩です。
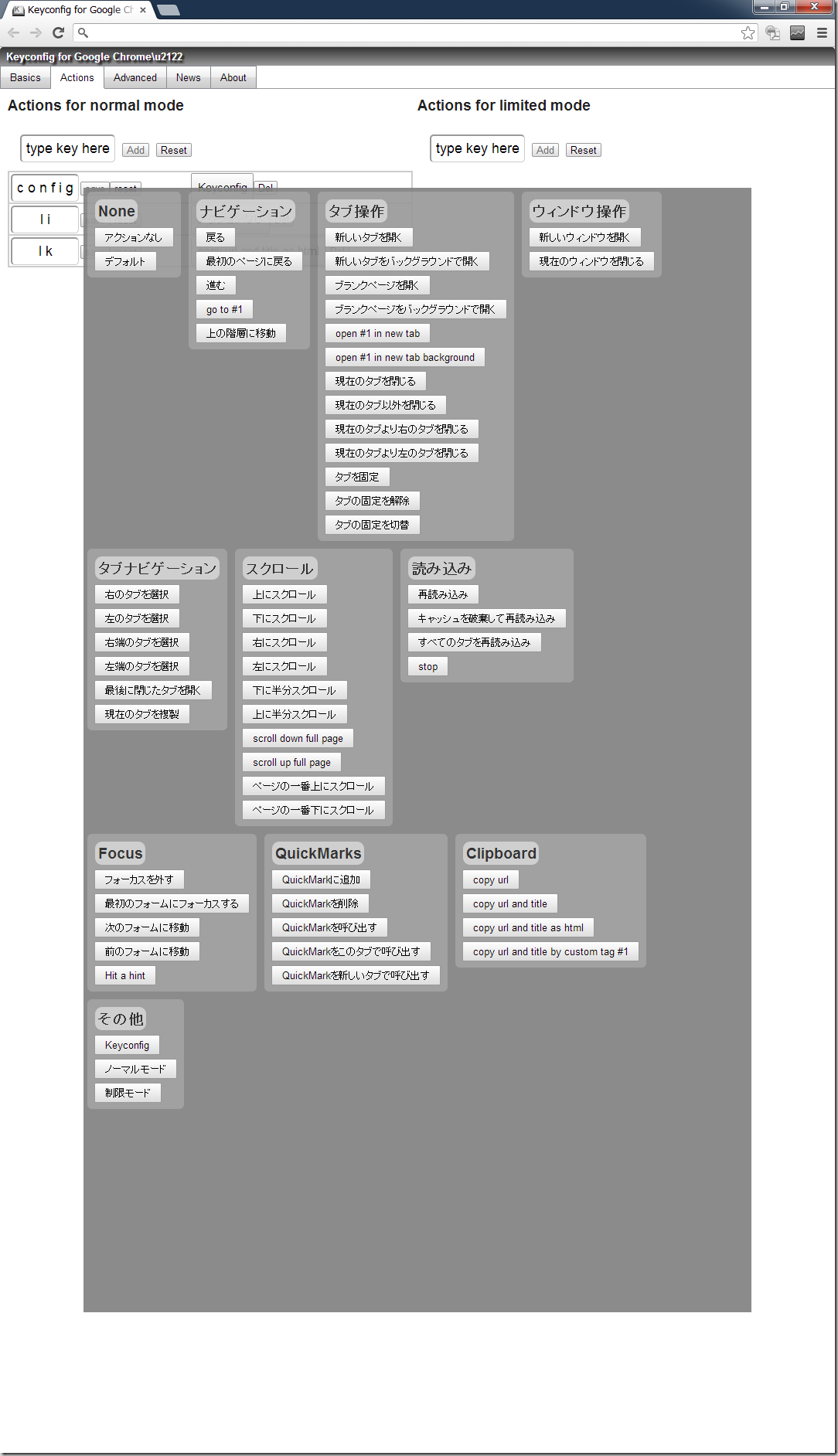
こんなにあります。
(2) Keyconfigは、考えて使わないと、かえって邪魔になる
私は、以前、Keyconfigを入れていました。Keyconfigを使って、キーボードだけでいろんなページに移動できるように設定していました。
しかし、GmailやGoogleリーダー自体のキーボードショートカットとバッティングしておかしな動作をすることが多かったため、使用をやめていました。Keyconfigは、考えて使わないと、かえって邪魔になるなと感じました。
この教訓から、今回は、Keyconfigを、リンクタグ作成専用の機能拡張として使用することにしました。つまり、もともと設定されているいろんな便利キーを一旦全部削除して、リンクタグ作成のキーだけを登録する、ということです。
(3) リンクタグ作成専用機能拡張としてKeyconfigを使うための設定
a、Keyconfigのオプション画面を開く
機能拡張のページから、オプションを選択するか
Keyconfigが有効になっているときに、ブラウザ上で、「config」と入力する
b、「Action」タブに移動する
上の図参照。
c、「config」以外の機能を一旦全部消す
configだけは、オプション画面を開くために便利なので、残しておきます。
それ以外は、全部、「del」で消します。
d、リンクタグ作成キーを登録する
- Action for normal modeの下にある「type key here」に、任意の文字列を入力し(私は「lk」にしました)、[add]を押す
- 追加されたキーの横にある[アクションなし]をクリックする
- 上の画面が現れるので、[Clipboard]の中から[copy url and title as html]を選ぶ
スポンサードリンク
関連記事
-

-
自分の「面白い」を掘り下げることと〈自己了解〉
1.自分の「面白い」を掘り下げること by WRM 2016/09/26 第311号 倉下忠憲さんの
-

-
hタグ整理の方法と、作業完了の感想
1.hタグの不統一とその原因 (1) hタグが統一できていなかった つい先日まで、このブログのhタグ
-

-
ブログ記事の原稿を書くなら、Evernoteが一番。アイデアを、素早くキャッチし、気長に育てる。
1.Evernoteでブログ原稿を書くと、何がよいか このブログの原稿は、基本的には、すべて私のE
-

-
Windows Live Writerを気に入っている3つのポイント
1.はじめに Zoundry Ravenをうまく使うことができていないので(→記事)、Window
-

-
「単純作業に心を込めて」のfacebookページを作りました。匿名ブログがfacebookページを作る手順。
1.facebookページの作成 (1) 「単純作業に心を込めて」のfacebookページをよろしく
-

-
自分の好きなことへの没頭を、「作品」として公開すること
ここしばらく、ブログを続けることの意味について、考えています。普通の勤め人である私が、ブログを続ける
-

-
iPS細胞・パソコン・自分のブログ。精度の高い試行錯誤を積極的に繰り返すための仕組み。
1.クローズアップ現代を見て、iPS細胞って本当にすごいんだ、と実感した話 先日放送されたクローズ
-

-
Amazonアソシエイトで、自分の土台を構成する本のリストを設置する
1.Amazonアソシエイトのお気に入りウィジェット Amazonアソシエイトプログラムにも登録し
-

-
ノート、Evernote、ブログ、そして……
1.自分の考えや思いに、文章というかたちを与えること こんな文章を書きました。 よき聞き手として
-

-
「単純作業に心を込めて」の十戒
1.変わらないタブー このウェブの中に、R-styleというブログが存在しています。倉下忠憲さんが1