磯野家の家系図版「WorkFlowy用語の基礎知識」(1)アウトラインを構成する要素
公開日:
:
WorkFlowy
目次
1.はじめに
「私家版WorkFlowy用語の基礎知識(β版)」を、スクリーンショットや具体例を用いて、わかりやすく説明してみます。
説明の題材として、磯野家の家系図を使わせていただきました。WorkFlowyのアウトラインは、家族のメタファーで捉えるとわかりやすいためです。

- アウトラインを構成する要素についての用語
- トピック群を特定したり表現したりするための用語
- アウトライン・リスト・トピックの操作に関する用語
に分けて説明します。
まずは、「アウトラインを構成する要素についての用語」です。WorkFlowyがどんな要素で構成されているかを丁寧に見ていくことは、WorkFlowyに対する理解を深めます。
「アウトラインを構成する要素についての用語」としては、
- トピック
- アウトライン
- リスト
の3つを説明します。
2.アウトラインを構成する要素
(1) トピック
a.「トピック」とは?
「トピック」は、[データを保存する基礎単位]です。「・」(Bullet)から始まるひとかたまりの形をしています。
「トピック」は、WorkFlowyがデータを保存するために用意している入れ物です。WorkFlowyに何らかのデータを保存するためには、「トピック」にデータを入れなければなりません。
「情報を区切る単位はトピックだけでいい」というWorkFlowyの思想
具体的に見てみましょう。
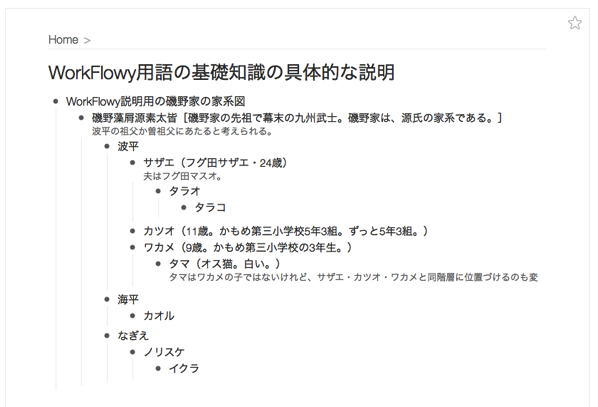
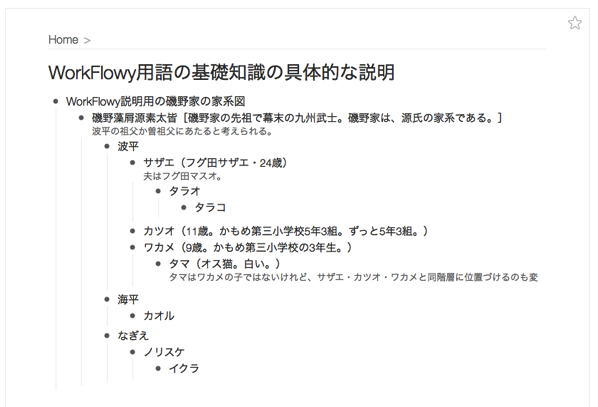
磯野家の家系図アウトラインには、「・」から始まるひとかたまりがたくさんあります。これらのひとつひとつが、すべて「トピック」です。
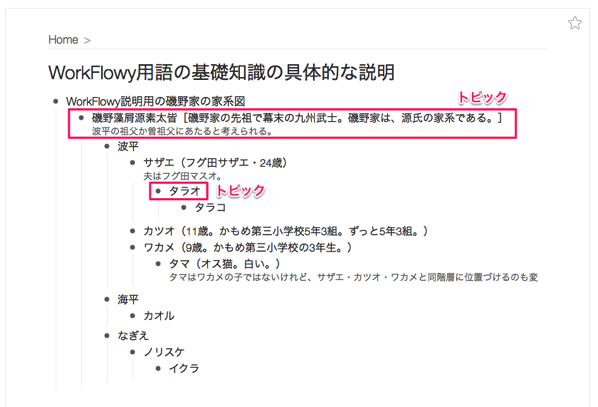
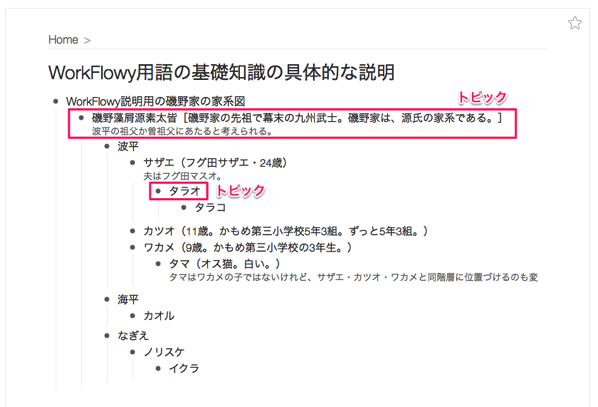
たとえば、「磯野藻屑源素太皆[磯野家の先祖で幕末の九州武士。磯野家は、源氏の家系である。]/波平の祖父か曽祖父にあたると考えられる。」は、「・」から始まるひとかたまりなので、ひとつの「トピック」です。また、「タラオ」も、「・」から始まるひとかたまりなので、これもひとつの「トピック」です。

b.「トピック」の構成要素
ひとつのトピックは、本文、note、メタ情報という3つのデータを持っています。
「本文」とは、「・」に続く1段落のテキストです。必ず1段落で、本文の中での改行はできません。また、テキストだけであり、画像や動画は格納できません。
たとえば、「磯野藻屑源素太皆[磯野家の先祖で幕末の九州武士。磯野家は、源氏の家系である。]」は「本文」にあたります。

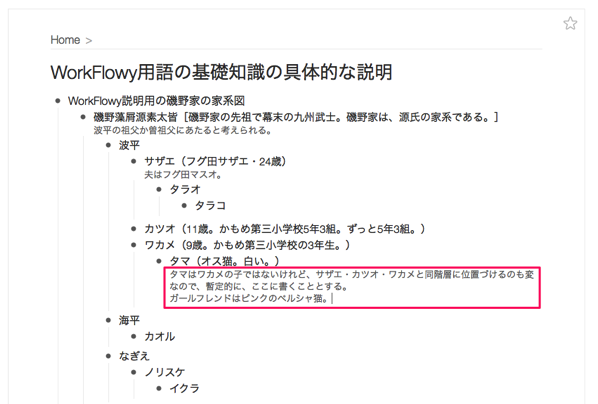
「note」とは、本文の下に記載されたテキストです。文字サイズは少し小さく、文字色は少し薄いグレーになっています。noteは、複数の段落にわたることができます。noteは、トピックに従属するので、トピックの注という性質だと理解するのがよいでしょう。
たとえば、「タマ(オス猫。白い。)」という本文を持つトピックには、「タマはワカメの子ではないけれど、サザエ・カツオ・ワカメと同階層に位置づけるのも変なので、暫定的に、ここに書くこととする。/ガールフレンドはピンクのペルシャ猫。」というnoteがついています。

「メタ情報」は、トピックの固有URL、更新時、共有状態などです。多くがWorkFlowyによって自動的に付与されたり管理されたりしています。
固有URLは、トピックにZoomしたときにブラウザのアドレスバーに表示されます。更新時は「・」にカーソルを置くことで確認できます。共有状態は「・」の色で識別可能です。
(2) アウトライン
a.「アウトライン」とは?
「アウトライン」は、WorkFlowyに保存されているトピックすべての集合体のことです。階層構造を持っています。
WorkFlowyの「アウトライン」を表示するには、以下のいずれかの操作によることができます。
- 画面左上の「workflowy」というロゴをシングルクリックする
- パンくずリスト上部の「Home」リンクをクリックする
- URL「https://workflowy.com/#/」にアクセスする
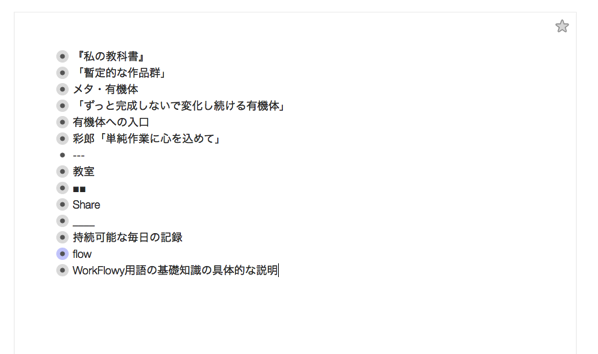
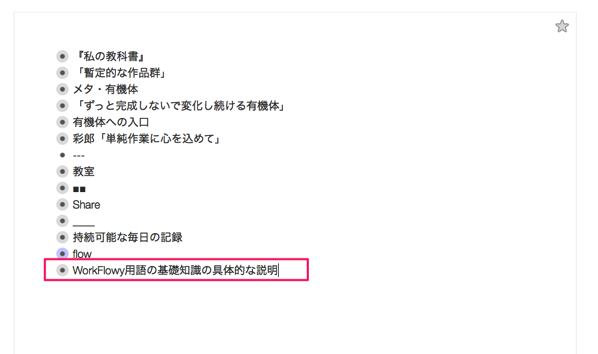
たとえば、私が使っているWorkFlowyメインアカウントの「アウトライン」は、こんな感じです。

この例の一番最後には、「WorkFlowy用語の基礎知識の具体的な説明」というトピックが見えます。これは、この記事を書くためのトピックで、磯野家の家系図は、この下に入っています。

b.「ただひとつの巨大なリスト」
WorkFlowyは、ひとつのアカウントごとにひとつのアウトラインしか認めません。アウトラインはひとつで十分だし、むしろひとつの方がよい、という思想を持っているためです。
WorkFlowyのこの思想を強調するとき、私は、「ただひとつの巨大なリスト」という表現を好みます。意味は、「アウトライン」と同じです。
「アウトラインはひとつあれば十分だし、ひとつだけの方がむしろよい」というWorkFlowyの思想を肯定する。
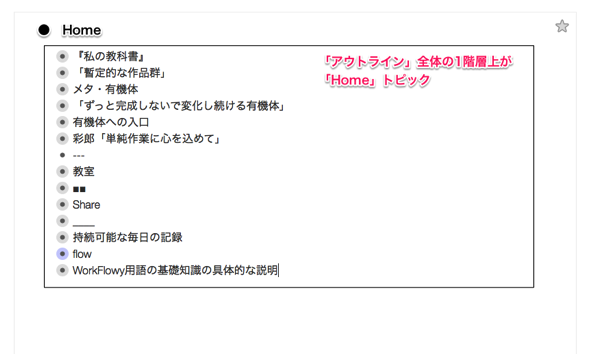
c.「Home」
WorkFlowyは、「アウトライン」全体を表示する画面に、「Home」という名前をつけています。

この「Home」は、「アウトライン」全体のもうひとつ上の階層に位置するトピックだといえます。すべての「アウトライン」の第0階層です。

(3) リスト
a.「リスト」とは?
WorkFlowyは、「アウトライン」の中にあるひとつのトピックを、あたかも最上位階層のように表示できます。いわば拡大表示です。
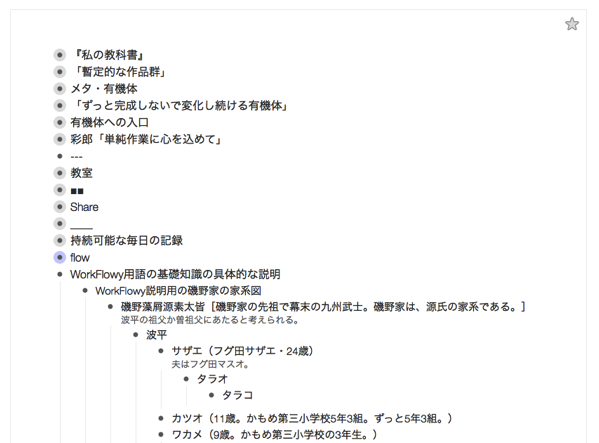
たとえば、この「WorkFlowy用語の基礎知識の具体的な説明」トピックは、

「アウトライン」の第1階層にある、この「WorkFlowy用語の基礎知識の具体的な説明」トピックを、拡大表示したものです。

このように、いずれかひとつのトピックをあたかも最上位階層であるかのように表示したものを、「リスト」といいます。
b.「リスト」の構成要素
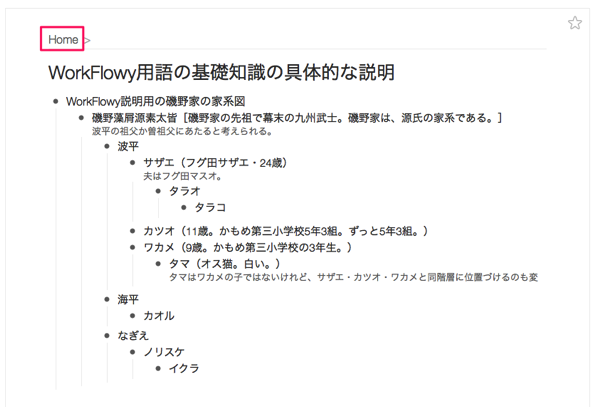
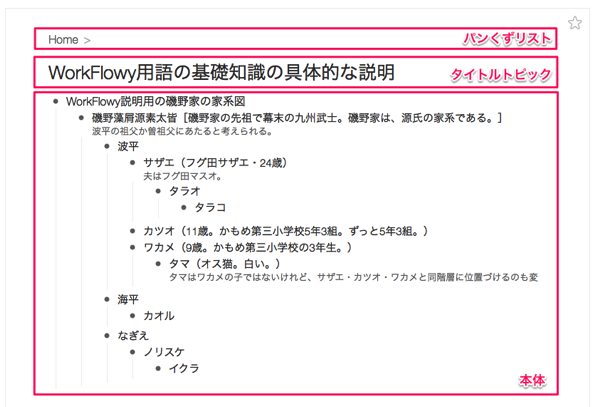
「リスト」は3つの部分から構成されます。
上から
- パンくずリスト
- タイトルトピック
- 本文
です。

(a) パンくずリスト
上部に表示されているリンク集が、「パンくずリスト」です。
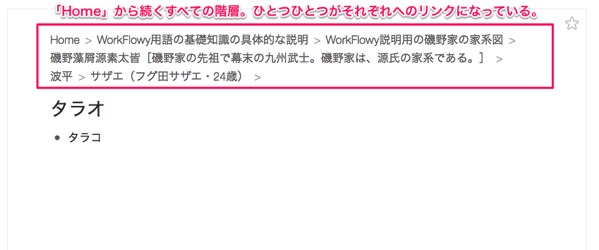
Homeからそのトピックまでのすべての階層が「>」でつながれて、表示されています。そのひとつひとつが、それぞれのトピックへのリンクになっています。
たとえば、「タラオ」トピックを拡大表示したリストでは、「Home」から「タラオ」トピックに至るまでのすべての階層が、「パンくずリスト」に表示されます。

(b) タイトルトピック
パンくずリストの下に大きな文字で表示されているのが、「タイトルトピック」です。
「タイトルトピック」は、その「リスト」が拡大表示の対象にした「トピック」です。その「リスト」の最上位階層だといえます。
「タイトルトピック」の「本文」は、大きな文字サイズで表示されます。また、「タイトルトピック」の「note」は、1行目だけでなく、すべての行が表示されます。
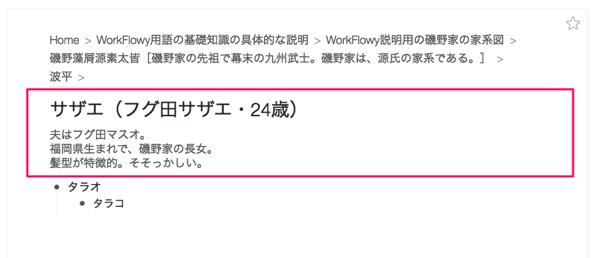
たとえば、「サザエ(フグ田サザエ・24歳)」トピックをZoomしたリストでは、タイトルトピックの本文として「サザエ(フグ田サザエ・24歳)」が大きな文字サイズで表示され、noteとして3行すべてが表示れます。

(c) 本体
タイトルトピックの下に表示されているトピック群が、リストの「本体」です。
「本体」には、タイトルトピックの子孫トピックが表示されています。一番左の階層に並んでいるのがタイトルトピックの子トピックで、その下に孫トピック以下が並んでいる形です。
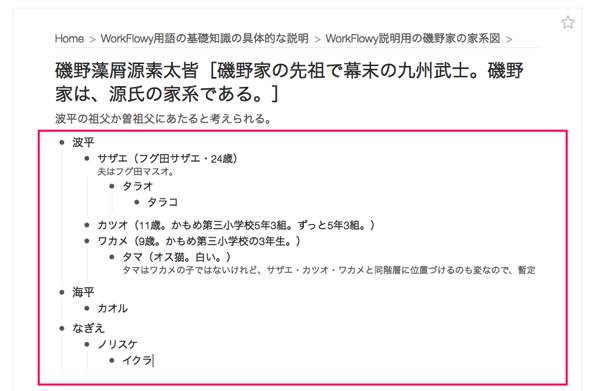
たとえば、「磯野藻屑源素太皆[磯野家の先祖で幕末の九州武士。磯野家は、源氏の家系である。]」トピックにZoomしたリストでは、「波平」トピック、「海平」トピック、「なぎえ」トピック以下が、リストの「本体」を構成します。

参考
3.おわりに
ここでは、「アウトラインを構成する要素についての用語」として、
- トピック
- アウトライン
- リスト
の3つを説明しました。
「アウトラインを構成する要素」とは、要するに、WorkFlowyの基本的な構成要素です。これらの理解は、WorkFlowyがテキストを管理する基本的な枠組みを深く理解することに直結します。
●
「WorkFlowy用語の基礎知識」は、
- アウトラインを構成する要素についての用語
- トピック群を特定したり表現したりするための用語
- アウトライン・リスト・トピックの操作に関する用語
の3つに区別できます。
残りの2つの説明にも、磯野家の家系図の力を借りるつもりです。
スポンサードリンク
関連記事
-

-
WorkFlowyを「書き上げる」ための道具として機能させるための、2つの条件・3つのイメージ
Tak.さんのTweetに触発されて。 WorkFlowyやOmniOutlinerなどのプロセス型
-

-
WorkFlowyの「トピック」とは何か?
1.WorkFlowyは、「トピック」に、どんな情報を与えているのか? (1) 「トピック」という入
-

-
WorkFlowyで作るKindle本の「読書ノート」の実例:『三色ボールペンで読む日本語』
1.はじめに 『ソーシャル時代のハイブリッド読書術』を読んでから、「読書ノート」を作る習慣を始めまし
-

-
彩郎流二毛作。知的生産の治具マクロ「WFtoMSWD.dot」で、Word文書作成プロセスから得る収穫を倍にする。
1.マロ。さんの知的生産の治具工房による新作Wordマクロ「WFtoMSWD.dot」 マロ。さんの
-

-
「WorkFlowy専用Firefox」に追加しているアドオンとその役割の整理(2015/08段階)
1.はじめに この記事では、現時点で、私が「WorkFlowy専用Firefox」に追加しているア
-

-
WorkFlowyで、文章となる枠の外に混沌さを排出して、文章を書く
私のしつこいおすすめ活動の成果か、ウェブ経由ではない何人かの知り合いが、WorkFlowyを使い始め
-

-
WorkFlowyの共有機能の使い方と、知っておくと役に立つ知識
1.WorkFlowyの共有機能 WorkFlowyは、共有機能を持っています。自分のWorkFlo
-

-
WorkFlowyで論文や本を書くときの、注の付け方(タグの活用)
1.課題 WorkFlowyで、論文や本を書くときに、注を付けたい。 どうしたらよいか。 注を作成し
-

-
WorkFlowyの真価を引き出す必読文献『アウトライナー実践入門~「書く・考える・生活する」創造的アウトライン・プロセッシングの技術~』(Tak.著)
出ました。待望の一冊。 アウトライナー実践入門 ~「書く・考える・生活する」創造的アウトライン・プ
-

-
WorkFlowy→ハサミスクリプト→でんでんコンバーターで『WorkFlowyの説明書』『WorkFlowyの教科書』『WorkFlowyの理論書』を作る計画を構想する
1.WorkFlowyとハサミスクリプトとでんでんコンバーターで、電子書籍を作る (1) ハサミスク

