「WorkFlowy専用Firefox」に追加しているアドオンとその役割の整理(2015/08段階)
公開日:
:
最終更新日:2016/05/05
WorkFlowy
目次
1.はじめに
この記事では、現時点で、私が「WorkFlowy専用Firefox」に追加しているアドオンを整理します。
最初に現状を整理して、次に気になっていることややりたいことをメモします。
最後に、現在「WorkFlowy専用Firefox」を使っている方々に向けた、ちょっとしたお誘いがあります。
- 「WorkFlowy専用Firefox」によって、パソコンからのWorkFlowyを、さらに強力なツールに育て上げる(Windows&Mac)
- 自分のWorkFlowyを育てる。「赤坂シナモンの地下迷宮」へと続く試行錯誤の中間報告。
2.彩郎の「WorkFlowy専用Firefox」を強化する4つのアドオン
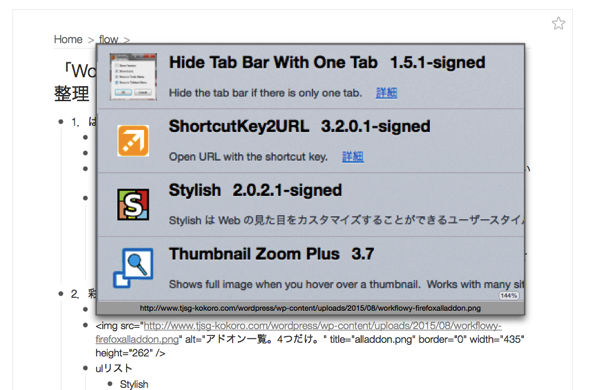
2015年8月現在、私が「WorkFlowy専用Firefox」に追加しているアドオンは、次の4つです。

- Stylish
- ShortcutKey2URL
- Thumbnail Zoom Plus
- Hide Tab Bar With One Tab
順番に見ていきます。
(1) 見た目を変更して、機能を追加する「Stylish」
Stylish :: Add-ons for Firefox
「Stylish」は、私の「WorkFlowy専用Firefox」をもっとも大きく育てたアドオンです。
「Stylish」は、WorkFlowyの見た目を変えるだけのアドオンです。しかし、意図を持って特定の見た目を変えることは、WorkFlowyに新しい機能を追加することにつながります。
アドオン「Stylish」で「WorkFlowy専用Firefox」に機能を追加する
具体的には「Stylish」は、私の「WorkFlowy専用Firefox」で、次の3つの役割を担っています。
a.「三色ボールペンWorkFlowy」

ひとつめは、「三色ボールペンWorkFlowy」です。
齋藤孝氏が提唱する「三色ボールペン方式」を、WorkFlowyで実践する「デジタル三色ボールペン」です。
b.「フラットなWorkFlowy」

ふたつめは、「フラットなWorkFlowy」です。
アドオン「Stylish」による「推敲用WorkFlowy」(段差フラット&bullet非表示)
アウトラインを一時的に忘れることができます。推敲のために機能します。
なぜ、WorkFlowyは、文章の推敲に向いているのか? (WorkFlowy×『数学文章作法 推敲編』その1)
c.「プレゼン用WorkFlowy」

みっつめは、「プレゼン用WorkFlowy」です。
WorkFlowyの画面をプロジェクタでスクリーンに映してプレゼンをする際、そのままだと文字が少し小さいため、文字サイズを大きくするために、作りました。
(2) ショートカットキーからブックマークレット起動&瞬間移動の「ShortcutKey2URL」
ShortcutKey2URL :: Add-ons for Firefox
ShortcutKey2URL – Firefox Extension
「ShortcutKey2URL」は、ショートカットキーからURLを開くアドオンです。私がまともに使い始めたのは昨日からですが、すでに欠かせない存在になりました。

「ShortcutKey2URL」が担う役割は、次の2つです。
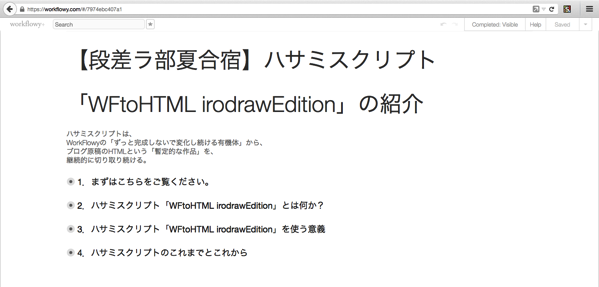
a.「WorkFlowy専用Firefox」の中を、キーボードで動き回る
「WorkFlowy専用Firefox」の中を、キーボードショートカットで動き回る
WorkFlowyのURLを登録することで、ショートカットキーで特定のトピックに移動できるようにしています。
従来、左サイドバーに整理したブックマークで実現していたことです。併用も可能ですが、今のところ、私は、左サイドバーを隠しています。
b.キーボードからブックマークレットを起動する
「WorkFlowy専用Firefox」で、キーボードからブックマークレットを動かす(ShortcutKey2URL)
ブックマークレットのURLを登録することで、ショートカットキーでブックマークレットを動かしています。
今のところ、よく使っているブックマークレットは、文字数カウントです。
(3) 最強のブログ原稿創造システムに画像機能を追加する「Thumbnail Zoom Plus」
Thumbnail Zoom Plus :: Add-ons for Firefox
「Thumbnail Zoom Plus」は、リンク先に画像が含まれる箇所にカーソルを当てると、ポップアップで画像のサムネイルを表示するアドオンです。
これを使うと何ができるかといえば、WorkFlowyに画像機能を追加することができます。こんな感じです。

この画像機能は、ブログ原稿を書くときに、大変役立ちます。あらかじめ画像ファイルをサーバーにアップロードし、imgタグを取得し、WorkFlowyの原稿トピックに記載しておけば、WorkFlowy上で、画像の位置を考えながらブログ原稿を書くことができます。
WorkFlowyは、ハサミスクリプトと組み合わせることで、最強のブログ原稿創造システムになりますが、ここに「Thumbnail Zoom Plus」を追加すると、画像機能までを獲得するのです。
最強のブログ原稿創造システム「WorkFlowy×ハサミスクリプト」に、画像機能を追加する方法
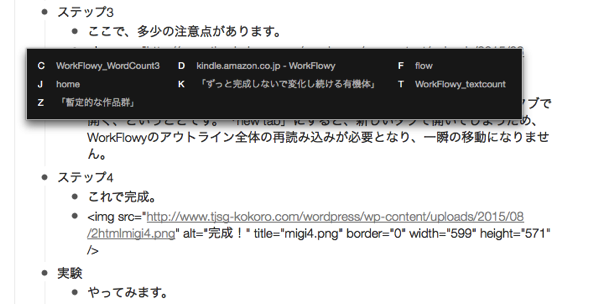
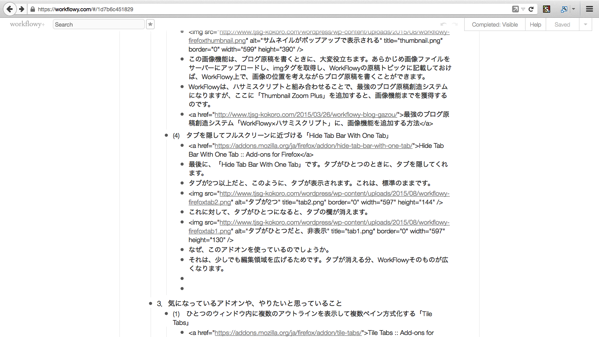
(4) タブを隠してフルスクリーンに近づける「Hide Tab Bar With One Tab」
Hide Tab Bar With One Tab :: Add-ons for Firefox
最後に、「Hide Tab Bar With One Tab」です。タブがひとつのときに、タブを隠してくれます。
タブが2つ以上だと、このように、タブが表示されます。これは、標準のままです。

これに対して、タブがひとつになると、タブの欄が消えます。

なぜ、このアドオンを使っているのでしょうか。
それは、少しでも編集領域を広げるためです。タブが消える分、WorkFlowyそのものが広くなります。

たいしたちがいではありません。が、毎日長時間使うツールなので、ちょっとした改善でも積み重ねていきたいなと思って、導入しています。
3.気になっているアドオンや、やりたいと思っていること
2015年8月現在、私は、自分が使っている「WorkFlowy専用Firefox」に、ほとんど満足しています。この「WorkFlowy専用Firefox」は、「文章を書く」という用途に限定しても、これまでに自分が使ってきた「文章を書くツール」の中で、ダントツで使いやすいツールです。
ただ、だからといって、「WorkFlowy専用Firefox」を育てることをやめるつもりはありません。WorkFlowyを、赤坂シナモンの地下迷宮みたいにすべく、これからもいろんな試行錯誤を繰り返すつもりです。
そこで、現時点で気になっているアドオンや、具体的なアドオンは見つけていないものの「こうなったらいいのにな」という要望を、メモします。
(1) ひとつのウィンドウ内に複数のアウトラインを表示して複数ペイン方式化する「Tile Tabs」
Tile Tabs :: Add-ons for Firefox
「Tile Tabs」は、ひとつのウィンドウ内に複数のウィンドウをタイルのように配置できるアドオンです。
WorkFlowyの画面を複数読み込んで、好きなように配置すれば、2ペイン方式アウトライナーのようになります。もっといえば、2ペイン方式にかぎらず、3ペイン、4ペインなど、自由自在です。
今のところ、うまく使えてはいないのですが、いずれまたチャレンジしてみたいと思っています。
(2) いろんな機能を追加できそうな「Greasemonkey」
Greasemonkey :: Add-ons for Firefox
「Greasemonkey」は、Firefox上でJavaScriptなどのプログラムを走らせる基盤となるアドオンです。昔々Firefoxを使っていたとき、Gmailをカスタマイズするために、これを入れていました。
今のところ、「Greasemonkey」を使わないとできない機能追加は考えていません。でも、「Greasemonkey」じゃないとできない機能追加を思いついたときは、このアドオンを追加しようと思います。
(3) 印刷かPDFのためのアドオン
最後に、これは具体的なアドオンを見つけたわけではないのですが、何らかの方法で、WorkFlowyの印刷機能を強化したいと思っています。
やりたいことは、WorkFlowyの印刷です。アウトラインのように印刷するのではなく、文書として印刷できたら、と思っています。
実現したいことの条件をリストアップすると、こんな感じです。
- A4サイズ
- ページ数を入れる
- 文字サイズ、行間、1行の文字数などを、ある程度制御
- 白黒、文字だけでOK
- 見出しと本文は、インデントで整える
もっとも、今は、これらを、ハサミスクリプト×Wordで実現しています。印刷のためならWordに一日の長がある気がするので、こちらを追求したほうがいいかもしれません。
【参考】彩郎流二毛作。知的生産の治具マクロ「WFtoMSWD.dot」で、Word文書作成プロセスから得る収穫を倍にする。
4.「WorkFlowy専用Firefox」を使っている方々へ
以上が、2015年8月現在の、彩郎の「WorkFlowy専用Firefox」です。
私は、Twitterなどで、他のWorkFlowyユーザーから示唆や直接のアドバイスをいただくことによって、ここに記載した多くのアドオンに、たどり着きました。
これと同じように、現在の「WorkFlowy専用Firefox」ユーザーが、どのような目的でどのようなアドオンをどのように使っているかは、今後、新しく「WorkFlowy専用Firefox」を使いはじめるユーザーに対して、有益な情報を提供するのではないかと思います。
そこで、皆様がWorkFlowyのためにFirefoxに追加しているアドオンを、何らかの形で整理して公開できたら有益なのではないかと目論んでいます。
@irodraw スタイリッシュのフォーマットとブックマークレットに関しては総合案内みたいにひとところに纏まるといいですねぇ、、Neverまとめというのもちょっとわかりにくいし。WF段差にして共有でもいいのかもしれないけど。
— るう@アイスクリン (@ruu_embo) 2015, 8月 15
整理と公開のためにどのようなツールを使うかは、未定です。WorkFlowyの共有段差にするか、ブログエントリにするか、wikiやNAVERまとめにするか、はたまたEvernoteの共有ノートにするかは今後の課題ですが、とりあえず、情報提供などをいただけると幸いです。
もし、ご賛同いただける方は、ご自身のブログ、Twitter、WorkFlowyの共有段差など、何らかの方法で情報を公開した上で、Twitterで@irodraw宛にお知らせください(DMでもメンションでも)。
いくつか集まったら、随時、整理と公開の作業を進めていきたいと思います。
【いろんな方の「WorkFlowy専用Firefox」集】
あき(@akio6o6)さん
My「WorkFlowy専用Firefox」晒し – snap of brain
私のWorkFlowyの先生であるあきさん。
多くの点で共通しているのは、私があきさんをまねしているからです。
お知らせ
このエントリは、その後、加筆修正などを経て、書籍『クラウド時代の思考ツールWorkFlowy入門』の一部分となりました。
書籍『クラウド時代の思考ツールWorkFlowy入門』の詳細目次と元エントリは、次のとおりです。
スポンサードリンク
関連記事
-

-
WorkFlowyとタスク管理をつなぐ「最下層トピックを切り取ってフラットに並べるタスク管理版ハサミスクリプト」
1.「一番下の階層が揃うアウトライナー」からのTwitterにおける集合知 マロ。さんの知的生産の治
-

-
WorkFlowyをプレゼン資料として使ってみたことの報告(前編:初回の課題を解消するための試行錯誤)
1.はじめに 数ヶ月前、私は、「WorkFlowyの画面をプロジェクタでスクリーンに投影すれば、それ
-

-
お待たせしました! オフライン対応&起動高速化のHandyFlowy Ver.1.5(iOS)
お待たせしました! なんと、ついに、できちゃいました。オフライン対応&起動高速化。 HandyFlo
-

-
WorkFlowyに書いたURLを活用し、WorkFlowyを思考のOSへ
1.WorkFlowyに書き込んだURLは、自動的に、クリックできるリンクになる WorkFlowy
-

-
自分のWorkFlowyを育てる。「赤坂シナモンの地下迷宮」へと続く試行錯誤の中間報告。
1.はじめに (1) WorkFlowyを使い始めて2ヶ月間 私がWorkFlowyを本格的に使
-

-
URLスキームの強化(一時的なInboxを指定するURLスキーム)(MemoFlowy ver.1.2)
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上
-

-
なぜ、WorkFlowyで文章を書くのか(WorkFlowyで文章を育てる)
1.はじめに 私は、最近、文章を書くときは、できるかぎりWorkFlowyを使うことにしています。
-

-
現にうまく機能しているWorkFlowyを使った文章の書き方
私にとって、WorkFlowyは、文章を書くための道具です。 WorkFlowyで文章を書くことのメ
-

-
『知的生産の技術』のカード・システムと、WorkFlowy
前回は、シゴタノ!の倉下忠憲さんの記事を下敷きにして、『知的生産の技術』の各章を、WorkFlowy
-

-
WorkFlowyを「文章を書き上げるツール」として使うには、どんな課題を解消するとよいか
1.なぜ、「WorkFlowyの役割は、文章の構成を組み立てるところまで」なのか? ウェブ上に存在

