WorkFlowyで「三色ボールペン方式」
公開日:
:
最終更新日:2015/08/24
WorkFlowy
最新版の「三色ボールペンWorkFlowy」は、「改・WorkFlowyで「三色ボールペン方式」」にまとめました。
目次
1.はじめに
私の知的生産は、次の2つの考え方に支えられています。
- ポケット一つ原則&時間軸検索(『「超」整理法』より)
- 三色ボールペン方式(『三色ボールペンで読む日本語』より)
私の知的生産は、WorkFlowyによって支えられています。そのため、WorkFlowyにこの2つの考え方を取り入れ、何らかの形で実現すれば、いろいろと捗るだろうな、と思っています。
この問題意識から、前者のポケット一つ原則&時間軸検索について、トピックの組み立て方や運用ルールに取り入れたのが、「WorkFlowyトピック押下げ法」です。
現在、このトピック運用ルールは、うまく機能しています。
●
これに対し、後者の三色ボールペン方式については、長い間、よい実現方法を思いつけずにいました。ところが、最近公開された次の2つの記事に助けられ、アドオン「Stylish」によってWorkFlowyで三色ボールペン方式を実現する方法を思いつきました。
完成イメージは、こんな感じです。

以下、WorkFlowyで「三色ボールペン方式」のやり方を解説します。
2.「三色ボールペン方式」をWorkFlowyで実現するための基礎知識
(1) 「三色ボールペン方式」とは?
三色ボールペン方式とは、『三色ボールペンで読む日本語』で齋藤孝氏が提唱する技法です。読書術のひとつではありますが、情報管理や知的生産一般に幅広く応用できます。
三色ボールペン方式の肝は、次のシンプルなルールによる色分けです。
- 客観的に重要
- 客観的にとても重要=赤
- 客観的にまあまあ重要=青
- 主観的に面白い=緑
このルールのポイントは、次の2つです。
ひとつめは、客観と主観という2つの軸を設定している点です。客観的に重要か否かという軸だけでなく、主観的に面白いか否かという軸があります。2つの軸があるため、三色ボールペンで線を引いたりコメントを書き込んだりしようとすると、「客観的に重要なのか、主観的に面白いのか、どちら(あるいは両方)なんだろう?」という自問自答が、自然と発生します。三色に色分けしようとするだけで、「客観と主観の区別」という高度な知的作業を、自然と実現できるわけです。
ふたつめは、客観的な軸だけを、2段階にレベル分けしている点です。客観的に重要を「とても重要」と「まあまあ重要」に区別することで、客観面の重要さを、より丁寧に判断することを求められ、客観面の理解が深まります。三色ボールペン方式は、客観の軸を重視している点で、堅実な技法です。
なお、三色ボールペン方式については、以下の記事もご覧ください。
(2) 「三色ボールペン方式」の特徴
WorkFlowyで「三色ボールペン方式」を実現する方法を考えるため、次の3つの特徴を確認しておきます。
a.組み合わせがある
まず、「三色ボールペン方式」は、いずれか1色を選ぶものではなく、組み合わせがありえます。
というのも、三色を決めるのは、次の2つの軸です。
- 客観的に重要の軸
- とても重要=赤
- まあまあ重要=青
- 重要ではない=線なし
- 主観的に面白いの軸
- 面白い=緑
- 面白くない=線なし
客観的に重要と、主観的に面白いは、別の軸です。なので、客観的に重要かつ主観的に面白い、ということがありえます。
そのため、「客観的にとても重要」かつ「主観的に面白い」なら、赤と緑の両方でマークすることになりますし、「客観的にまあまあ重要」かつ「主観的に面白い」なら、青と緑の両方でマークすることになります。
(これに対して、「客観的にとても重要」と「客観的にまあまあ重要」は、ひとつの基準軸における区別なので、排他的です。赤と青の両方を引くことは、ありません。)
そのため、WorkFlowyで「三色ボールペン方式」を実現するには、次のパターンを用意する必要があります。
- 線なし(客観的に重要ではないし、主観的に面白くもない)
- 青(客観的にまあまあ重要で、主観的には面白くない)
- 赤(客観的にとても重要で、主観的には面白くない)
- 緑(客観的には重要ではないけれど、主観的には面白い)
- 青&緑(客観的にまあまあ重要で、主観的に面白い)
- 赤&緑(客観的にとても重要で、主観的に面白い)
b.数行に渡ることがある
「三色ボールペン方式」は、単語を囲って印をつけるだけでなく、文全体に線を引いたり、複数の文からなる一節まるごと印をつけることもあります。
WorkFlowyでも、1行に印をつけるだけでなく、複数行に渡る箇所をまとめて印をつけることができるのが、望ましいです。
c.書き込みも三色で
「三色ボールペン方式」の三色色分けルールは、本の一部に印をつけるときだけでなく、本に書き込む際にも、妥当します。
つまり、
- 客観的な書き込み
- 客観的にとても重要な書き込み(本のポイントを要約するなど)
- 赤色で書き込む
- 客観的にまあまあ重要な書き込み(本の筋に沿った関連情報をメモするなど)
- 青色で書き込む
- 客観的にとても重要な書き込み(本のポイントを要約するなど)
- 主観的な書き込み(本の内容や筋とは関係なく、主観的に思いついたこと、面白いと思ったことを、メモする)
- 緑色で書き込む
という色分けです。
WorkFlowyで「三色ボールペン方式」を実現する場合も、すでに書かれた文章を色分けするだけでなく、新しく書き込む文字を三色に分ける、ということを実現できるとよいです。
3.WorkFlowyで「三色ボールペン方式」
(1) アドオン「Stylish」
さて、これらをWorkFlowyで実現するには、どうしたらよいでしょうか。
アドオン「Stylish」が、解決策になります。
「Stylish」の解説や使い方は、次の記事に譲ります。
「三色ボールペン方式」のために私が作ったスタイルは、こんな感じです。
/*3色ボールペン方式*/
.contentUnderline{
border-bottom: 2px #0000FF solid;
text-decoration:none;
}
.contentBold {
font-weight: normal;
border-bottom: 2px #FF0000 solid;
}
.contentItalic {
font-style: normal;
background-color:#BCF5A9;
}
これを使うと、こうなります。

以下、少し説明します。
(2) 解説
a.基本の三色
次のようにカスタマイズしました。
- 下線を青線
- 太字を赤線
- 斜体を緑ハイライト
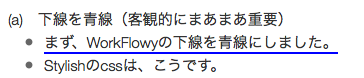
(a) 下線を青線(客観的にまあまあ重要)
まず、WorkFlowyの下線を青線にしました。

Stylishのcssは、こうです。
.contentUnderline{
border-bottom: 2px #0000FF solid;
text-decoration:none;
}
「contentUnderline」が、もともとの下線のclassなので、これをカスタマイズします。
text-decorationのアンダーラインの色は、HTMLをいじらない限り、文字と同色になります。そこで、青色のborder-bottomを使うことにしました。
border-bottomは、かっこ悪くて邪道かもしれませんが、現段階で私が思いついた最善の解法です。今後の課題として、改善策を考えます。
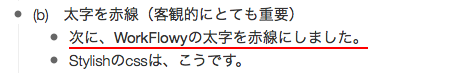
(b) 太字を赤線(客観的にとても重要)
次に、WorkFlowyの太字を赤線にしました。

Stylishのcssは、こうです。
.contentBold {
font-weight: normal;
border-bottom: 2px #FF0000 solid;
}
「contentBold」をカスタマイズします。
同じく、border-bottomを使っています。
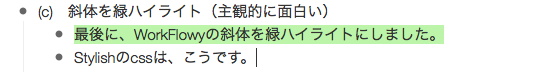
(c) 斜体を緑ハイライト(主観的に面白い)
最後に、WorkFlowyの斜体を緑ハイライトにしました。

Stylishのcssは、こうです。
.contentItalic {
font-style: normal;
background-color:#BCF5A9;
}
緑だけハイライトにしたのは、青&緑、赤&緑を可能にするためです。
b.組み合わせ
緑をハイライトにしているので、青&緑、赤&緑が可能です。
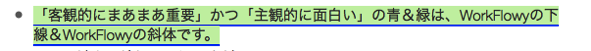
「客観的にまあまあ重要」かつ「主観的に面白い」の青&緑は、WorkFlowyの下線&WorkFlowyの斜体です。
Stylishがオフだと、こうですが、
![]()
Stylishをオンにすると、こうなります。

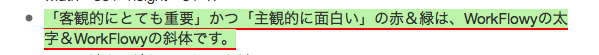
「客観的にとても重要」かつ「主観的に面白い」の赤&緑は、WorkFlowyの太字&WorkFlowyの斜体です。
Stylishがオフだと、こうですが、
![]()
Stylishをオンにすると、こうなります。

c.残された課題
これで、「三色ボールペン方式」の大部分を、WorkFlowyで実現することができます。大変満足です。
ただ、border-bottomを使っているためだと思いますが、多少の課題が残っています。
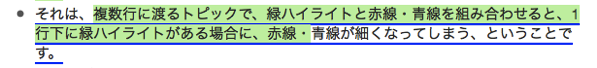
それは、複数行に渡るトピックで、緑ハイライトと赤線・青線を組み合わせると、1行下に緑ハイライトがある場合に、赤線・青線が細くなってしまう、ということです。
たとえば、複数行に渡るトピック全体に青線を引くと、こうなります。
このとき、緑ハイライトを重ねると、こうなります。

1行下に緑ハイライトがある部分だけ、青線が細くなっています。
消えるわけではないので、それほど大きな問題ではありません。でも、marginを調整するなどすれば、多分、解消可能です。残された課題であると自覚しておきます。
4.おわりに
WorkFlowyはシンプルなツールです。WorkFlowyそのものの機能だけで実現できることは、それほど多くはありません。
でも、WorkFlowyは、ブラウザから使うクラウドツールです。そして、FirefoxやChromeなどのブラウザには、アドオン・機能拡張という柔軟な機能が用意されています。これら豊富なアドオン・機能拡張を使えば、WorkFlowyは、驚くほど柔軟で強力なツールに育ちます。
●
豊富なアドオン・機能拡張の中でも、「Stylish」が秘める可能性は、圧倒的です。
「Stylish」でカスタマイズできるのは、WorkFlowyの見た目です。見た目だけであって、機能を追加することはできません。
でも、工夫次第で、見た目をカスタマイズすることで、WorkFlowyにまったく新しい機能を追加することすら、可能です。
note全文表示、ハイライトなどもこの一例ですが、今回私が行った「三色ボールペン方式」も、見た目カスタマイズによる新機能追加の一例です。
よろしければ、皆様もお試しください。
参考情報
Stylishによって見た目を変えることで、WorkFlowyに新しい機能を追加する具体例
R-style » Workflowyでnoteを全文表示にしてみた
WorkFlowyでハイライトを使えるようにカスタマイズする方法 | シゴタノ!
【WorkFlowyTips】Stylishでタグ名ごとに色を変える – mmkns
「WorkFlowy専用Firefox」の余白を、アドオン「Stylish」で調整する
WorkFlowyにアドオンで機能を追加してWorkFlowyを育てる
「WorkFlowy専用Firefox」を、アドオン「Easy Copy」で強化する
その後の展開
下線+太字といった組み合わせを使えば、標準以外に7つの見た目を実現できることに気づき、改善しました。
また、@takasekさんのアドバイスを受けて、次の2点を改善しました。
青(客観重要)と赤(客観最重要)がレベル関係にあることを踏まえて、青を下線、赤を下線+斜体に変更しました。
下の行のハイライトと重なる問題について、グラデーションで解決しました。
現時点で私が使っている三色ボールペンWorkFlowyは、こんな感じです。
Kindle本を三色ボールペン方式で読む実例もまとめました。
Kindle本を、三色ボールペン方式で読む(kindle.amazon.co.jp × 「三色ボールペンWorkFlowy」)
スポンサードリンク
関連記事
-

-
WorkFlowyで、文章となる枠の外に混沌さを排出して、文章を書く
私のしつこいおすすめ活動の成果か、ウェブ経由ではない何人かの知り合いが、WorkFlowyを使い始め
-

-
WorkFlowyの中核機能「Zoom」の説明(の入口)
1.「ただひとつの巨大なリスト」によるテキスト管理システムを具体化する、WorkFlowyのZoom
-

-
【WorkFlowy】#タグと@タグで、脇道の着想をキャッチする
1.はじめに:WorkFlowyのタグ機能で、脇道の着想をキャッチする (1) WorkFlowyの
-

-
WorkFlowyのトピック階層構造の説明
1.WorkFlowyの特徴は、トピックの階層構造 (1) WorkFlowyは、トピックを階層構造
-

-
「とりあえずWorkFlowy」から受け取ったもの
1.「とりあえずガンダム」戦略 by 『コンビニ店長のオシゴト』 『Facebook×Twitter
-

-
「WorkFlowy専用Firefox」を、アドオン「Easy Copy」で強化する
0.概要 「WorkFlowy専用Firefox」で、WorkFlowy内にWorkFlowyのUR
-

-
改・WorkFlowyで「三色ボールペン方式」
1.三色ボールペンWorkFlowy 今、私のWorkFlowyは、「三色ボールペンWorkFlow
-

-
WorkFlowy基本5原則【第2原則】「アウトライン」という全体から、目的に応じた一部分を切り出す
1.はじめに WorkFlowyは、他の道具にはあまり見られない特徴を持つ、ちょっと変わった道具で
-

-
WorkFlowyで作るKindle本の「読書ノート」の実例:『三色ボールペンで読む日本語』
1.はじめに 『ソーシャル時代のハイブリッド読書術』を読んでから、「読書ノート」を作る習慣を始めまし
-

-
「WorkFlowy専用Firefox」に追加しているアドオンとその役割の整理(2015/08段階)
1.はじめに この記事では、現時点で、私が「WorkFlowy専用Firefox」に追加しているア

