「自分以外の読み手を想定している&書いたあとで整理する」の領域に位置づけられる、Postach.ioとFargo
目次
1.「自分以外の読み手を想定している&書いたあとで整理する」候補の、Postach.ioとFargo
(1) ノート、Evernote、ブログ、そして……
こんな記事を書きました。
この記事を要約すると、
—–
私は、自分の思考や感情に文章というかたちを与えることによって、頭と心を整理している。
私がこの目的のために文章を書く場所は、「ノート→Evernote→ブログ」と変遷してきた。
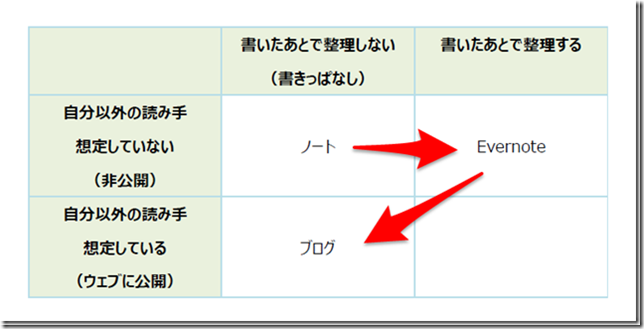
この「ノート、Evernote、ブログ」という3つの場所は、「自分以外の読み手を想定していない・している」、「書いたあとで整理しない・する」という2つの軸によって、マトリクスに整理できる。
これまでの、「ノート→Evernote→ブログ」という変遷は、以下のとおり、マトリクスに位置づけることができる。
とすると、この次に来るのは、「自分以外の読み手を想定している・書いたあとで整理する」の領域への移動である。
これまで、書く場所を変えるたびに、新しい発見や収穫があったので、「自分以外の読み手を想定している・書いたあとで整理する」の場所に移動すれば、また新しい発見や収穫があるのではないか。楽しみである。
—–
となります。
(2) お二方からのコメント
これに対して、お二方から、Twitterで、こんなコメントをいただきました。
それこそpostach.io がよいのでは・・?Evernote上の整理がそのまま公開に。「書いたあとで整理する&自分以外の読み手を想定する」という場所がどこなのか、模索しようと思います▼ノート、Evernote、ブログ、そして…… http://t.co/My8foiFlsM」
— Lyustyle (@Lyustyle) 2014, 6月 25
Fargoの予感☺︎→ノート、Evernote、ブログ、そして…… http://t.co/pfGr6AAb8v
— cube (@simplesynthesis) 2014, 6月 26
@LyustyleさんからはPostach.ioを、@cubeさんからはFargoを、それぞれアドバイスいただきました。(ありがとうございます!)
(3) R-style「新しく、そして古い形式のBlogツール」
Postach.ioとFargo。どちらについても、なんとなく認識はありました。しかし、登録はしておらず、また、サービス内容を自分の言葉で説明することもできませんでした。
私が知っていたのは、せいぜい、
- Postach.ioは、Evernoteのノートをブログとして公開するためのサービス。少し前のEvernote社主催の何らかのコンテストで、大賞を受賞したらしい。
- Fargoは、オンラインのアウトライナー。
という程度です。
Postach.ioを「自分以外の読み手を想定している・書いたあとで整理する」のために使うのは、なんとなく理解できます。たしかに、Postach.ioであれば、Evernoteを編集すれば、ブログが更新されます。これはありかもしれません。
他方で、Fargoを「自分以外の読み手を想定している・書いたあとで整理する」のために使うというのは、どうしたらよいのか、よくわかりませんでした。どういうことなんだろう、と考えました。
そのときにふと頭をよぎったのが、以下の記事です。
いつも読んでいる倉下さんのブログ「R-style」の、ブログツールの新しい可能性を考察した記事です。RSSで流れてきて、興味深く読んだ記憶があります。ひょっとしたら、Pocketにも入れたかもしれない。
ここにFargoが紹介されていたんじゃないかなあ、と思い、Googleで検索して発見し、読み直しました。
ありました。Fargoだけでなく、Postach.ioも、紹介されていました。
Postach.ioについては、
ただストックしておくだけのEvernoteのノートを、外に向けて発信する。その他のアプリとの連携で面白い使い方も考えられるだろう。カテゴリーとしては「Evernoteの使い方」の一つになるわけだが、新しいBlogツールとしても捉えられる。
と紹介されてます。
また、Fargoについては、
で、このFargo。(betaながら)Publish機能が付いた。実際どう呼べばいいのかはわからない。Blog機能と呼んだ方が通りが良い可能性もある。ともかく、アウトラインをBlog形式でPublishできるのだ。
と紹介されています。
まさに知りたかった情報と、まさに考えたかった方向性が、この記事に示されていました。(ありがとうございます!)
2.「自分以外の読み手を想定している・書いたあとで整理する」候補としてのPostach.ioとFargoの検討
さて、お二方のアドバイスとR-styleの記事を読んだところ、Postach.ioとFargoは、「自分以外の読み手を想定している・書いたあとで整理する」の有力候補になりました。そこで、Postach.ioとFargoの情報を調べてみます。また、アカウントを作って、試してみます。
(1) 情報整理
a.Postach.io
(a) 日本語マニュアル的なページ
Postach.ioに関する情報を調べはじめたら、すぐに、とてもわかりやすいページにたどり着きました。基本的な情報は、すべてここにあるような気がします。
Postach.ioを使い始めるなら、隅々まで読む価値がありそうです。
Evernoteをブログに!Postach.ioを始めよう!日本語マニュアル – Syncer
(b) R-styleの考察
R-styleにも、Postach.io関連の情報が載っていました。R-styleらしく、単なるハウツー情報ではなく、どんなふうに考えて活用するか、という考察です。
R-style » Evernoteをアウトプットツールへと変身させる「Postach.io」
この記事のこの部分には、私が漠然と感じていたことを、明晰に表現されています。
一つのブログの記事を「育てている」人は少ない__リライトよりは新規記事としてアップする方を選択しますよね__でしょうが、これはあくまでEvernoteの中のノートです。
おりをみて見返し、着想があれば追記する。
そのようなアイデアの育成の過程を、ブログとして公開できるというわけです。
(c) Postach.ioを自由に使う
Postach.ioがいいんじゃないか、とアドバイスを下さった@Lyustyleさんも、Postach.ioでおもしろいことをされています。
postach.ioについての思考実験 | lyustyle’s Cafe
posteverは、3年間私にとってのマストアイテムだったのだが、WFとの出会いによってつかう機会があまりなくなった。 しかし、postach.ioでブログを書くためのクライアントと考えたらこれはなかなかよいpostach.ioの入力クライアントになるのではないかと考えたのだ。
なるほど。Postach.ioを使えば、Evernote連携アプリのすべてが、ブログツールとしての機能を果たすわけですね。
b.Fargo
日本語で読めるFargoの情報が圧倒的に集まっているのは、@takwordpieceさんのブログ「Word Piece >>by Tak.」です。
デイブ・ワイナー「Fargoにようこそ! 」:Word Piece >>by Tak.:So-netブログ
なかでも、私が驚喜したのは、この機能です。
FargoからWordPressにポストする機能:Word Piece >>by Tak.:So-netブログ
少し前から、FargoのアウトラインからWordPressに直接ポストする機能が公開されている。
なんと、FargoからWordPressにポストできるとは! これはと思い、試してみました。
(2) さっそく試してみた感じ
a.Postach.io
Postach.ioは、「Evernoteをブログに!Postach.ioを始めよう!日本語マニュアル – Syncer」を参考にしながらちょっといじれば、すぐにブログを開設することができました。
独自ドメインにも対応しているようなので、現在、サブドメインにPostach.ioを登録することを試してみます。ある程度落ち着いたら、改めてやり方を整理します。
Postach.ioには、可能性を感じます。
b.Fargo
FargoのWordPressへの投稿機能は、壮絶に文字化けしてしまい、使えませんでした。
今後のアップデートに期待、と思ったのですが、@takwordpieceさんより、以下の情報提供が。
@irodraw @rashita2 Fargoは独自のCMSに注力することにしたのもあって、WordPress周りはその後も手が入ってないみたいです。なにぶん個人プロジェクトですからね。。この発想は素晴らしいと思うんで同じようなものが他に出てくるといいなと思うんですが。
— Tak. (@takwordpiece) 2014, 6月 27
ほんとうに革命的な機能、斬新な発想だと思うので、残念です。
当面は、本来の機能であるクラウドアウトライナーとして使い込んで、独自CMSとしての機能を使えないかどうか、少しずつ試してみます。
3.おわりに ~課題は、他の領域との役割分担~
今回、Postach.ioとFargoを調べ、そして少し試してみて、「自分以外の読み手を想定している&書いたあとで整理する」の領域に位置づけられるツールが存在するんだ、ということがわかりました。
他方で、自分が書くすべての文章を「自分以外の読み手を想定している&書いたあとで整理する」の領域に移すことはありません。そこで、今後の課題は、4つの領域の役割分担です。4つの領域に相乗効果をもたらすようなシステムを組み立てたいです。
何にしても、(アナログ)ノート、Evernote、ブログに、Postach.ioやFargoが加わることで、新しい発見や収穫があることはまちがいありません。ワクワクしています。
スポンサードリンク
関連記事
-

-
文章を書く練習の効果を上げるための3条件
1.練習すれば、文章を書く力は、上がる 文章を書く力は、天賦の才ではなく、意図的に鍛えることができ
-

-
WorkFlowyは、文書作成に、どんな革命をもたらすか?
1.はじめに(Amazonの「文書作成ソフト」ランキング) 2016年1月29日、『クラウド時代の思
-

-
WorkFlowyについて語るときに僕の語ること
走ることについて正直に書くことは、僕という人間について(ある程度)正直に書くことでもあった。途中から
-

-
なにかおもしろいことができる自分の場所を育てる。『「Chikirinの日記」の育て方』を読んだその後。
1.『「Chikirinの日記」の育て方』から得た「なにかおもしろいことができる自分の場所を育てる」
-

-
Evernoteで文章を書くようになって約3年、Evernoteは私の知的生産をどう変えたか?
1.はじめに 〜Evernoteは、私の知的生産を、どう変えたか?〜 (1) 「ずっと完成しないで
-

-
Evernote×タスク管理(2) Toodledoで完了にしたタスクをEvernoteに1日1ノートで保存する
1.Toodledoの完了タスクを、Evernoteに、自動的に蓄積したい (1) Toodled
-

-
Evernote×受験勉強。コンテンツのためではなく、マネジメントのために、活用する。
1.Evernoteを受験勉強に活用することはできないか 最近、昼休みに、職場の近くのスターバック
-

-
ブログのGoogle+ページを作り、ブログ投稿をGoogle+に流し、ブログにGoogle+バッジを設置する
1.Google+ページを作って、やったこと 先日、「単純作業に心を込めて」のGoogle+ページ
-

-
『文章教室』(結城浩)練習問題実践記録・第5回「語順を変えてみましょう」
この文章は、『文章教室』の練習問題に取り組んだ記録です。 『文章教室』は、結城浩先生がご自身のウェ
-

-
Kindle本を、三色ボールペン方式で読む(kindle.amazon.co.jp × 「三色ボールペンWorkFlowy」)
1.解消したい課題 私は、紙の本を、三色ボールペン方式で読んでいます。 三色ボールペン方式とは、