KindleからWorkFlowyへの「入口」を拡張するツール「kindle highlight to WorkFlowy」
1年ちょっと前に妄想していたこれ。
彩郎版のKindleハイライト取得ブックマークレットを構想する
実現しちゃいました!
- kindle highlight to WorkFlowy for PCブックマークレット|マロ。|note
- kindle highlight to memoflowyブックマークレット|マロ。|note
KindleからWorkFlowyへの「入口」を拡張するツールです。これを使えば、WorkFlowyは、これまで以上に、読書ノートとしての力を発揮するんじゃないかと思います。
目次
[前提]WorkFlowyでKindle本の読書ノートを作る
(1) WorkFlowy抜き書き読書ノート
WorkFlowyに取り込んだテキスト情報は、すべてがアウトプットの素材になります。この世に存在する様々な媒体の中で、テキスト情報の供給源としてもっとも厚みがあって豊かなものは、本ではないかと思います。だから、読書ノートは、WorkFlowyと最も相性のよい用途のひとつです。
私は、WorkFlowyで、本からの抜き書きを中核とする読書ノートを実践しています。「WorkFlowy抜き書き読書ノート」といいます。


WorkFlowyに取り込んだ本からの抜き書きは、WorkFlowyの中を流れ、自分のアウトプットの素材となります。
[具体例]本からの引用を格納した「トピック」は、WorkFlowyの中を、どのように流れていくのか?
また、WorkFlowyなら、どこからでも無限に深い階層を作ることができます。だから、あるひとつの抜き書きに触発されて、その場で長い文章を書き上げることも自由です。
深層からのスタート(読書ノートのメモが成果物に結実するひとつのパターン)
さらに、齋藤孝氏が提唱する三色ボールペン方式を実践することもできます。WorkFlowyは、理想的なデジタル三色ボールペンです。
Kindle本を、三色ボールペン方式で読む(kindle.amazon.co.jp × 「三色ボールペンWorkFlowy」)
(2) Kindleの個人ページ(kindle.amazon.co.jp)から、WorkFlowyに、ハイライト箇所を取り込む
Kindle本のハイライト箇所は、個人ページ(kindle.amazon.co.jp)からテキストデータの形で取得できます。

Kindleの個人ページ(kindle.amazon.co.jp)はおもしろい
とはいえ、この個人ページのハイライト一覧から取得できるデータは、それほど使いやすい形ではありません。余計な文字列や装飾が入っているためです。
ブックマークレット「kindle highlight js」は、この問題を解消し、ハイライト一覧を使いやすいテキストデータに変換してくれます。
「Evernoteにいい感じに保存できるブックマークレット」と紹介されていますが、クリップボードにテキストデータを取り込むためにも活用できますので、WorkFlowyのためにも便利です。
- ブックマークレット「KindleHighlight」で、「kindle.amazon.co.jp」から、Kindle本のハイライト箇所を、シンプルなデータで、クリップボードに取り込む
- WorkFlowyで、Kindle本の「読書ノート」を作る
ただ、この「kindle highlight js」、WorkFlowyにテキストデータを取り込むために使おうとすると、ちょっとした課題が残ります。
- KindleアプリのURLスキームが、location番号のリンクに埋め込まれているため、プレーンテキストによるコピー&ペーストでは、取得できない。
- 「Read more at」という文字列が、ちょっと余計
- ひとつの抜書き&location情報がひとつのトピックの下にまとまると、もっとよい
これを解消するために構想したのが、「彩郎版のKindleハイライト取得ブックマークレット」だったわけですが、1年以上の時を越え、本日、マロ。さんの手により、形になりました!
それが、この記事の主題、
マロ。さんによる新作ブックマークレット「kindle highlight to WorkFlowy」
です。
- kindle highlight to WorkFlowy for PCブックマークレット|マロ。|note
- kindle highlight to memoflowyブックマークレット|マロ。|note
[主題]ブックマークレット「kindle highlight to WorkFlowy」
(1) 種類(2×2=4種類)
ブックマークレットは、次の2種類です。
for PCが基本となるもので、ブラウザ上で新しいタブを開き、そこに整形したハイライトをOPMLで書き出します。
to memoflowyがMemoFlowyのURLスキームを利用できるバージョンです。同一端末に、MemoFlowyがインストールされている必要がありますが、MemoFlowyのURLスキームによって、WorkFlowyへの送信までを、一挙に処理してくれます。
それぞれ、ひとまとまりの抜き書きをbqトピック下にまとめる形式・フラットな形式という2種類で書き出すことができます。
- bqトピック下にまとめる形式
- フラットな形式
つまり、ブックマークレットは2×2で4種類。ご自身の環境に合わせて、好きなものをご利用ください。
- kindle highlight to WorkFlowy for PC
- bqトピック下にまとめる形式
- フラットな形式
- kindle highlight to memoflowy
- bqトピック下にまとめる形式
- フラットな形式
(2) 使い方
a.kindle highlight to WorkFlowy for PC
事前準備として、ブラウザのブックマークに、ブックマークレットを登録してください。
kindle highlight to WorkFlowy for PC
それを前提にすると、次の3手順です。
- 手順1 ブラウザで、Kindleの個人ページのハイライト一覧を表示する
- 手順2 ブラウザのKindle個人ページで、ブックマークレットを使う
- 手順3 生成されたOPMLを、WorkFlowyにペーストする
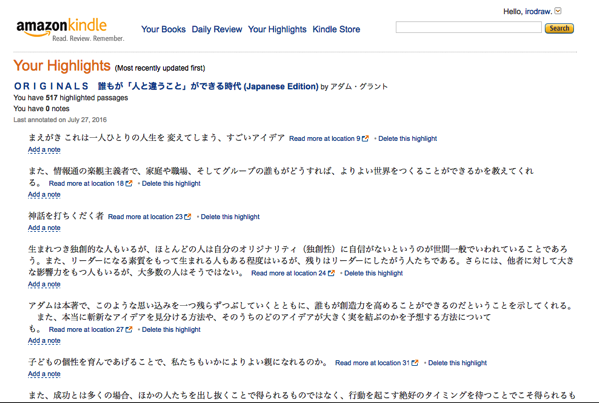
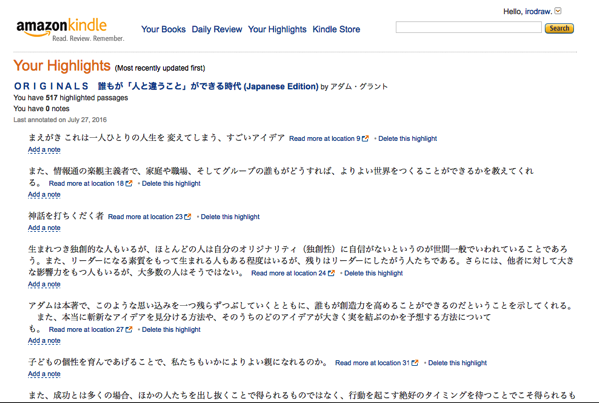
手順1 ブラウザで、Kindleの個人ページのハイライト一覧を表示する
ブラウザで、Kindleの個人ページのハイライト一覧を表示します。
最初に表示されるのは、もっとも最近にハイライトした本なので、特定の本のハイライトを取得したいなら、その本のどこか適当な箇所をハイライトしてから、個人ページのハイライト一覧を表示するとよいかと思います。

[2017-02-08追記]特定のKindle本のハイライトページを表示するには、マロ。さんによるブックマークレットも便利です。
- Amazonからkindle highlightページを開くブックマークレット|マロ。|note
- Kindleの「Your Highlights」で、目当ての本のハイライト一覧を、直接、表示するには?
すーうさん(@sourd)にもご教示いただきました。
@irodraw URLの末尾にスラッシュを入れ、特定の本のASINを入れるとその本のハイライトだけが表示。ASINがわからない時は、Your Highlightsでその本のタイトルを押し、次の画面の"You have *** highlighted passages"を押す。
— すーう (@sourd) 2017年2月8日
手順2 ブラウザのKindle個人ページで、ブックマークレットを使う
ブックマークレットを使います。
ブラウザのブックマークから、登録したブックマークを選択するだけです。
すると、このように、別タブにOPMLが生成されます。

手順3 生成されたOPMLをWorkFlowyにペーストする
あとはコピー&ペーストで、WorkFlowyにインポートするだけです。
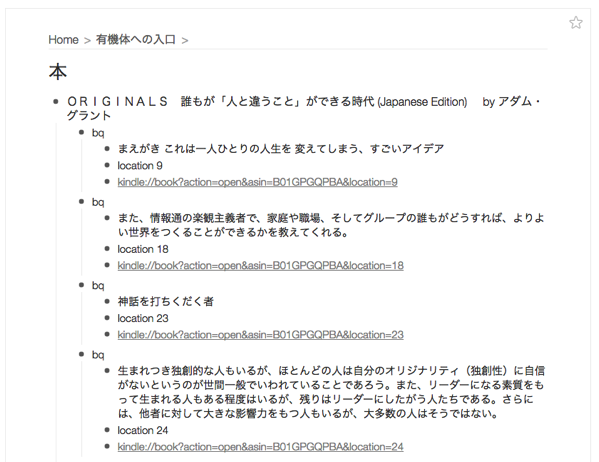
こうなります。


b.kindle highlight to memoflowy
事前準備として、ブラウザアプリ(SafariとかChromeとか)のブックマークに、ブックマークレットを登録してください。
また、当然ながら、MemoFlowyが必要です。
これを前提とすると、次の3手順です。
- 手順1 ブラウザで、Kindleの個人ページのハイライト一覧を表示する
- 手順2 ブラウザのKindle個人ページで、ブックマークレットを使う
- 手順3 MemoFlowyによる送信を観察する
手順1 ブラウザで、Kindleの個人ページのハイライト一覧を表示する
ブラウザアプリで、Kindleの個人ページのハイライト一覧を表示します。

スマートフォン対応ではないので見づらいですが、このページで読むわけではないので、気にすることはありません。
手順2 ブラウザのKindle個人ページで、ブックマークレットを使う
ブラウザのKindle個人ページで、ブックマークレットを使います。
パソコンと同じように、ブックマークから、登録したブックマークレットを選択するだけです。
すると、MemoFlowyのスプラッシュ画面が登場し、

MemoFlowyに切り替わります。
手順3 MemoFlowyによる送信を観察する
あとは、MemoFlowyにまかせておけば、WorkFlowyにハイライト箇所を送信してくれます。
気が向けば、WorkFlowy画面に切り替えて観察してください。
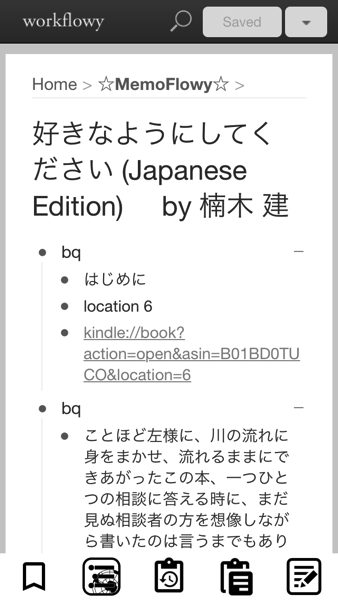
送信後は、こんな感じです。

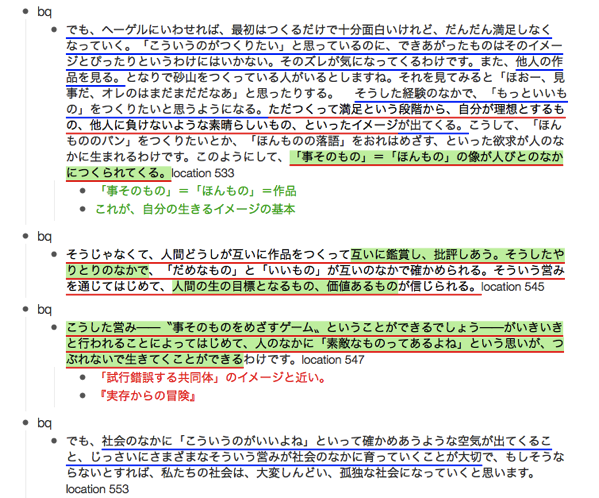
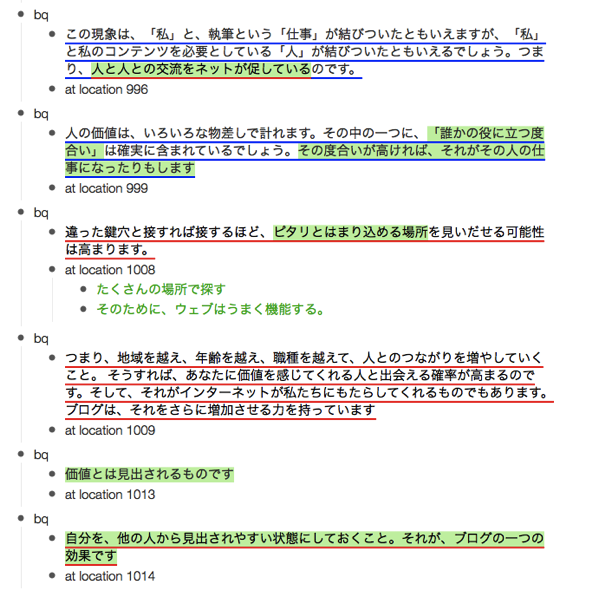
(3) WorkFlowyのトピック構造(bq版)
WorkFlowyに取り込まれるトピック構造を確認してみましょう。フラット版はフラットなので、bq版を説明します。
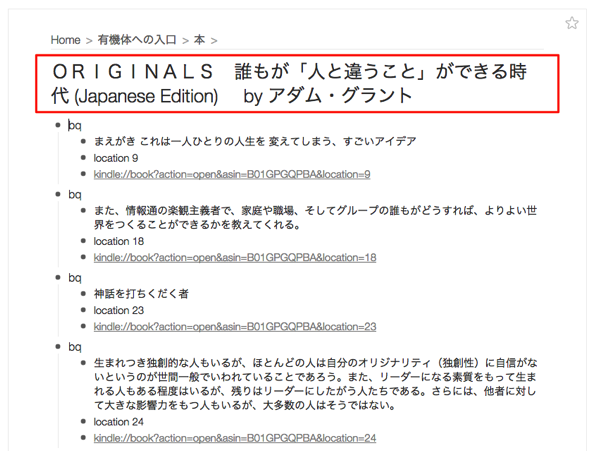
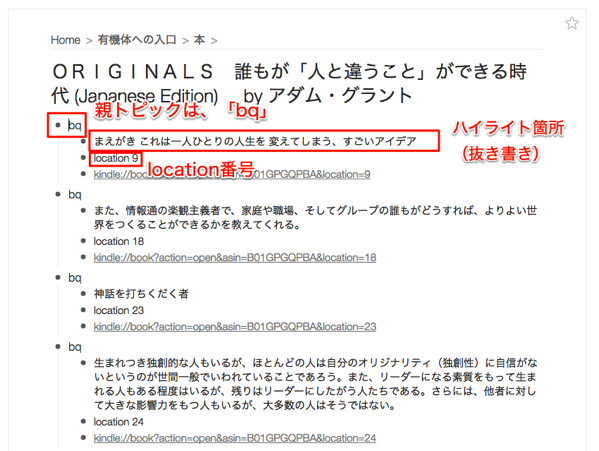
トピック構造は、次のとおりです。
- 書名 by 著者
- bq
- ハイライト1
- location
- kindleのURLスキーム
- bq
- ハイライト2
- location
- kindleのURLスキーム
- bq

a.親トピックは、「書名 by 著者」
親トピックは、「書名 by 著者」です。

b.ハイライトのひとまとまり
ひとつのハイライトとその関連情報が、ひとつずつ、「bq」というトピックの下にまとまります。
それぞれのまとまりの中には、ハイライト箇所・location番号・KindleのURLスキームの3つが格納されています。

ちなみに、KindleのURLスキームをクリックすると、Kindleアプリが立ち上がり、ハイライト箇所を表示してくれます。


WorkFlowyにKindleのURLを書いて、「読書ノート」を育てる
※ただし、iPhoneのKindleアプリでは、アプリは立ち上がるのですが、該当箇所の表示がうまくいかないようです。
[展開]WorkFlowyへの「入口」を拡張するための、ひとつの有力なあり方
先日、WorkFlowyへの「出口」と「入口」の基礎知識を整理しました。
WorkFlowyで文章を執筆するフローを構築するための、「出口」と「入口」の基礎知識
このとき、私は、
- 「出口」は充実してきたけれど、
- 「入口」はまだ伸びしろが残っている
と書きました。
今回取り上げたこの「kindle highlight to WorkFlowy」は、WorkFlowyの「入口」を拡張してくれる存在です。
この道具がしていることをすこし抽象的に観察すると、
- 他のツールが管理している、情報の構造を持つテキスト情報を、
- その情報の構造がWorkFlowyにおいてうまく反映されるように、整形し、
- 行頭スペース数による整形
- OPMLによる整形
- WorkFlowyに取り込みやすいようにする
- 別タブを立ち上げて、そこにコピーすべきテキストを表示する
- MemoFlowyのURLスキームで、MemoFlowyからWorkFlowyにテキストを流し込む
ということです。
Kindleのハイライト一覧に限られるものではなく、大きな可能性を秘めたものだと言えます。
先日のアップデートで直接送信URLスキームを獲得したMemoFlowyの存在も大きいですので、今後、WorkFlowyの「入口」は、着実に強化されていくことでしょう。
スポンサードリンク
関連記事
-

-
「WorkFlowyのURL」の基本
1.「WorkFowyのURL」とは? WorkFlowyはクラウドサービスなので、URLを持ってい
-

-
お待たせしました! オフライン対応&起動高速化のHandyFlowy Ver.1.5(iOS)
お待たせしました! なんと、ついに、できちゃいました。オフライン対応&起動高速化。 HandyFlo
-

-
『ソーシャル時代のハイブリッド読書術』を手引書に、ウェブを活かした個人レベルの総合的読書システムを組み立てる
この文章は、『ソーシャル時代のハイブリッド読書術』(倉下忠憲著)をご紹介するものです。書きたい内容が
-

-
読者のことを考えるって、こういうことだったのか!結城浩著『数学文章作法 基礎編』(ちくま学芸文庫)
1.『数学文章作法 基礎編』は、考えを読者に伝えることを目的とする文章を書くための、新定番 (1)
-

-
WorkFlowyとタスク管理をつなぐ「最下層トピックを切り取ってフラットに並べるタスク管理版ハサミスクリプト」
1.「一番下の階層が揃うアウトライナー」からのTwitterにおける集合知 マロ。さんの知的生産の治
-

-
アドオン「Stylish」による「推敲用WorkFlowy」(段差フラット&bullet非表示)
1.問題意識 私は、WorkFlowyを、「文章を書き上げるためのツール」として使っています。 W
-

-
彩郎のWorkFlowy(2016年7月1日段階)
変わり続けるWorkFlowyの使い方の、今この瞬間を切り取ったスナップショットとして。 約1年半前
-

-
『知的生産の技術』のカード・システムと、WorkFlowy
前回は、シゴタノ!の倉下忠憲さんの記事を下敷きにして、『知的生産の技術』の各章を、WorkFlowy
-

-
「WorkFlowyらしさ」から考える「WorkFlowyの本質的な基本機能」
1.なぜ、WorkFlowyの基本機能を、淡々と説明するのか? (1) WorkFlowyの基本機能
-

-
「情報を区切る単位はトピックだけでいい」というWorkFlowyの思想
1.WorkFlowyは、思想を持っている WorkFlowyを使っていると、WorkFlowyは思

