Create Linkのアイコンが消えちゃったから、Keyconfigをリンクタグ作成のためだけに使うことにした
公開日:
:
ブログ GoogleChrome
目次
1.リンクタグの作成に、Create Linkを使っていた
ブログ記事から他のページへリンクを張るには、HTMLでリンクタグを書く必要があります。しかし、リンクタグを手で書くのは、けっこう面倒です。
この対策として、Chromeなどに用意されている機能拡張を使うと、便利です。このために使える機能拡張にはいろいろとありますが、私はこれまで、Create Linkという機能拡張を使っていました。
ChromeなどにCreate Linkを追加すると、アドレスバーの右側にCreate Linkのアイコンが現れます。Create Linkは、そのアイコンをクリックすることで、そのページのリンクタグを自動で作成し、クリップボードにコピーしてくれる、という機能を提供する機能拡張です。
2.突然、Create Linkのアイコンが消えていた
ところが、最近、ふと気づくと、Chromeから、Create Linkのアイコンが消えていました。機能拡張一覧をチェックしたところ、Create Link自体は残っています。しかし、アイコンが消えてしまったので、Create Linkを使うことができません。
試しに、Create Linkを再インストールしてみましたが、状況は変わりません。
Googleで「Create Link 使えない」などのキーワードで検索をかけると、2013年4月ころから、Create Linkが使えなくなった、という記事が、ちらほら存在しました。私の場合は、6月上旬までは使えていたので、まったく同じではないのですが、何にしても、最近のCreate Linkは、あまり安定しないようです。
インターネット上で対処法が見つからなかったので、Create Linkを使うのをやめることにしました。
3.Keyconfigをリンクタグ作成のためだけに使うことにした
リンクタグを作るための機能拡張は、いろいろあります。とりあえず私は、Create Linkの代替手段として、Keyconfigを使うことにしました。
(1) Keyconfigとは
Keyconfigは、ChromeやSafariの機能を、キーボードで操作するための機能拡張です。
ブラウザ上で任意のキーを押すことに対して、いろいろな操作を割り当てることができます。割り当て可能な動作は、ページの移動やタブの操作、スクロールやフォーカス移動など、多彩です。
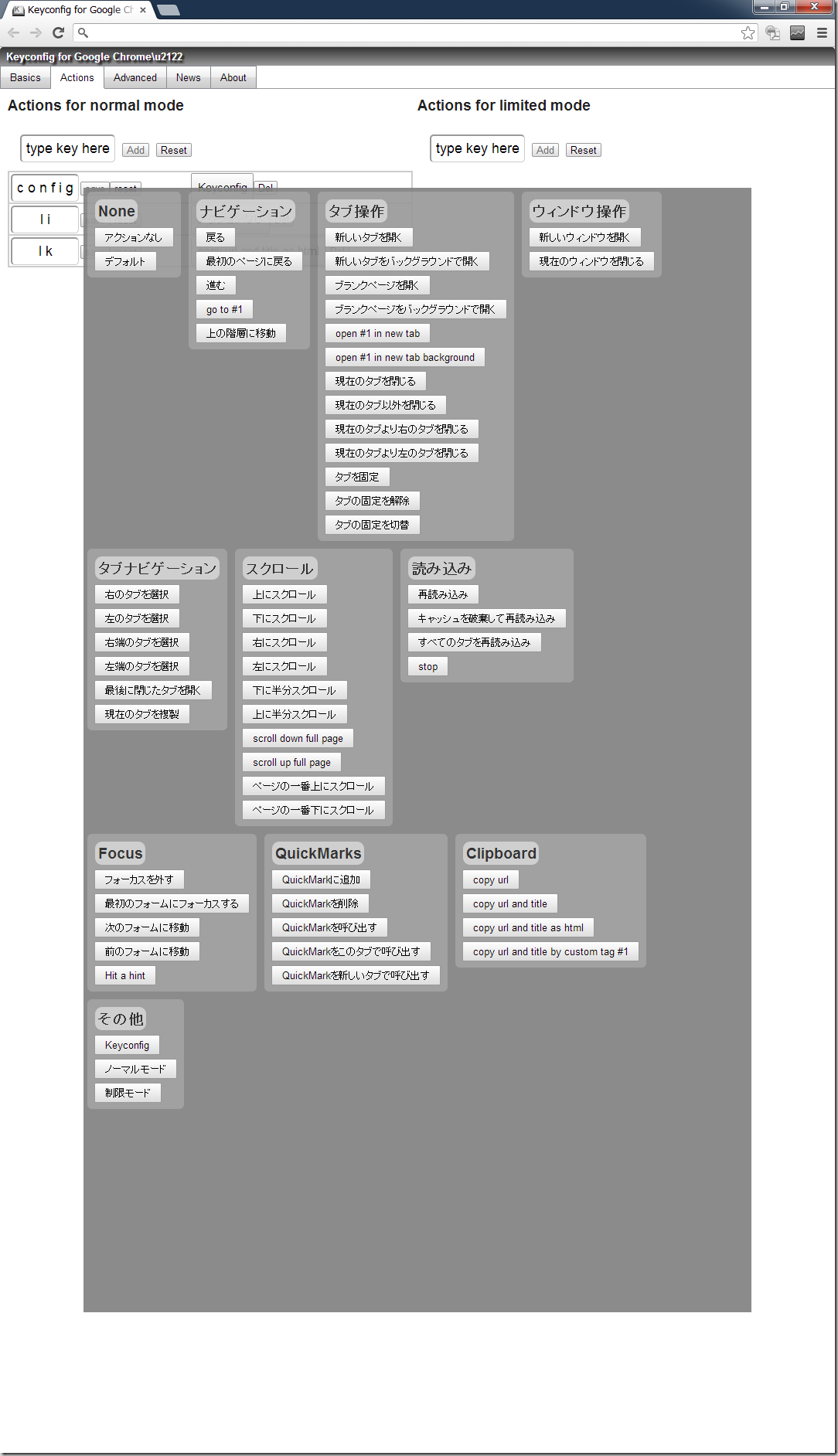
こんなにあります。
(2) Keyconfigは、考えて使わないと、かえって邪魔になる
私は、以前、Keyconfigを入れていました。Keyconfigを使って、キーボードだけでいろんなページに移動できるように設定していました。
しかし、GmailやGoogleリーダー自体のキーボードショートカットとバッティングしておかしな動作をすることが多かったため、使用をやめていました。Keyconfigは、考えて使わないと、かえって邪魔になるなと感じました。
この教訓から、今回は、Keyconfigを、リンクタグ作成専用の機能拡張として使用することにしました。つまり、もともと設定されているいろんな便利キーを一旦全部削除して、リンクタグ作成のキーだけを登録する、ということです。
(3) リンクタグ作成専用機能拡張としてKeyconfigを使うための設定
a、Keyconfigのオプション画面を開く
機能拡張のページから、オプションを選択するか
Keyconfigが有効になっているときに、ブラウザ上で、「config」と入力する
b、「Action」タブに移動する
上の図参照。
c、「config」以外の機能を一旦全部消す
configだけは、オプション画面を開くために便利なので、残しておきます。
それ以外は、全部、「del」で消します。
d、リンクタグ作成キーを登録する
- Action for normal modeの下にある「type key here」に、任意の文字列を入力し(私は「lk」にしました)、[add]を押す
- 追加されたキーの横にある[アクションなし]をクリックする
- 上の画面が現れるので、[Clipboard]の中から[copy url and title as html]を選ぶ
スポンサードリンク
関連記事
-

-
ブログは、ひとつの記事をひとりの読者に届けるための限界費用が、おそろしく低い
1.ブログによる情報発信と紙による情報発信は、属する世界が違う WordPressによるブログを1年
-

-
「小さな作品」をたくさん積み重ねて、大きなメッセージを表現する
「単純作業に心を込めて」の第1戒律は、「作品未満のものを出さない」です。 「単純作業に心を込めて」の
-

-
現役効果を発揮させるための手段としてのブログ
1.ブログを持つ効用 by WRM 第214号 倉下忠憲さんのメールマガジン「Weekly R-s
-

-
ブログのGoogle+ページを作り、ブログ投稿をGoogle+に流し、ブログにGoogle+バッジを設置する
1.Google+ページを作って、やったこと 先日、「単純作業に心を込めて」のGoogle+ページ
-

-
WordPress for Androidをインストール:MyStatsが見やすくて、満足です。
1.MyStatsを見る習慣 ブログを書く上で、WordPress.comのMyStatsは、いろ
-

-
予約投稿のためのGoogleドライブスプレッドシートを、ブログ更新モチベーション向上に活用する
1.予約投稿のためのGoogleドライブスプレッドシートの運用状況 (1) 予約投稿開始1ヶ月 予約
-

-
ブログに設定した「成長」という目的の中身は、自分を育てることと、ブログを育てること
1.ブログ「単純作業に心を込めて」に設定した、「成長」という目的 私がこのブログ「単純作業に心を込め
-

-
ブログとの円満な関係を維持・発展するための目的設定:成長と貢献と実益の3本柱
1.何を目的に設定すると、ブログとの円満な関係を維持・発展できるか? 幸運なことに、今、私は、ブログ
-

-
心から書きたいテーマやネタこそ、気楽に、どんどん、何度も、書く
1.心から書きたいテーマやネタに対して、どんなスタンスをとるか ブログをしていると、ときどき、「この
-

-
ロールズの「無知のヴェール」と、「自分の一番好きなブログを自分で作る」
1.ジョン・ロールズの「無知のヴェール」 以前、別の記事に(フィクションとして)書いたことがあるの