ブックマークレット「KindleHighlight」で、「kindle.amazon.co.jp」から、Kindle本のハイライト箇所を、シンプルなデータで、クリップボードに取り込む
その後の展開です。(2015-04-07追記)
1.解消したい課題
(1) 前提:「読書ノート」の素材として、Kindle本のハイライト箇所を、「kindle.amazon.co.jp」から取り込む
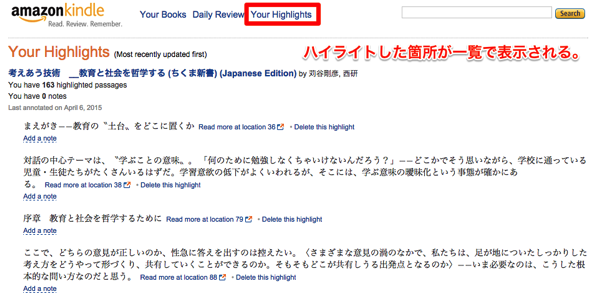
Kindle本でハイライトした箇所は、「kindle.amazon.co.jp」というページの「Your Highlights」にアクセスすれば、ブラウザから一覧で表示できる。

この機能は、Kindle本の「読書ノート」を作るための素材として、おおいに役立つ。
(2) いくつかの問題
しかし、「kindle.amazon.co.jp」の「Your Highlights」で表示できるハイライト一覧には、「読書ノート」の素材として、いくつかの弱点もある。
a.単純なコピー&ペーストだと、引用部分が抜け落ちてしまう
「kindle.amazon.co.jp」の「Your Highlights」に表示されたハイライト一覧を単純にコピー&ペーストするだけだと、引用部分をコピー&ペーストすることができない。
【具体例】
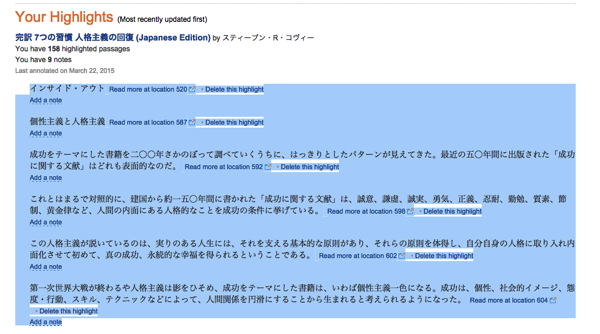
たとえば、こんな感じで、『7つの習慣』のハイライト箇所を表示させたとき、

これをブラウザからコピーしても、

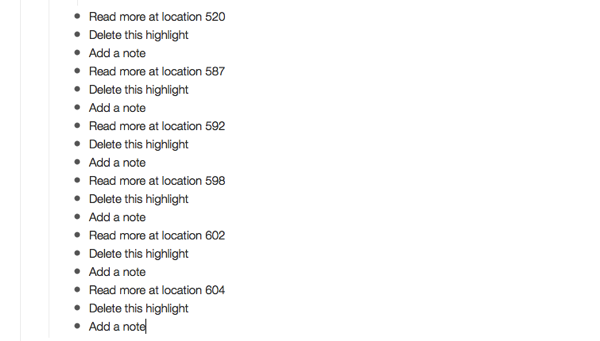
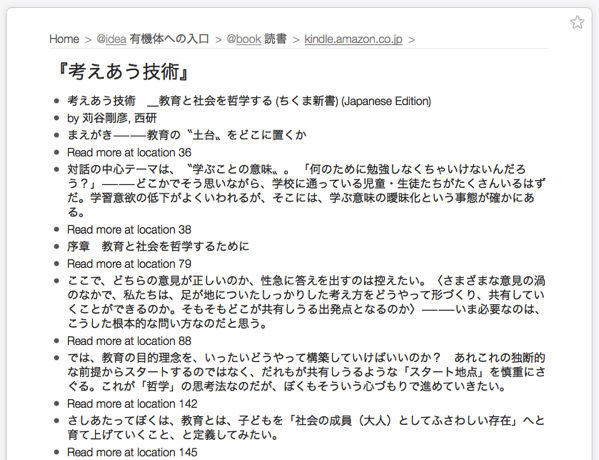
他のツール(たとえばWorkFlowy)に貼り付けると、こんなふうになってしまう。

肝心のハイライト箇所の引用が抜け落ち、locationやメニューの文字列だけになる。
一番肝心なところが抜け落ちてしまうので、単純なコピー&ペーストでは、「読書ノート」の素材を取得することはできない。
b.Evernoteにウェブクリップすると、あんまりいい感じじゃない
「kindle.amazon.co.jp」の「Your Highlights」をEvernoteのウェブクリッパーでウェブクリップして、Evernoteのノートにすれば、引用部分をコピー&ペーストすることができる。
【具体的な手順】
いったんEvernoteにウェブクリップし、

Evernoteのノートにしてしまえば、

普通に他のツール(たとえばWorkFlowy)にペースト可能。

しかし、「kindle.amazon.co.jp」の「Your Highlights」をEvernoteのウェブクリッパーでウェブクリップしてできるEvernoteのノートは、あんまりいい感じじゃない。
【具体的には】
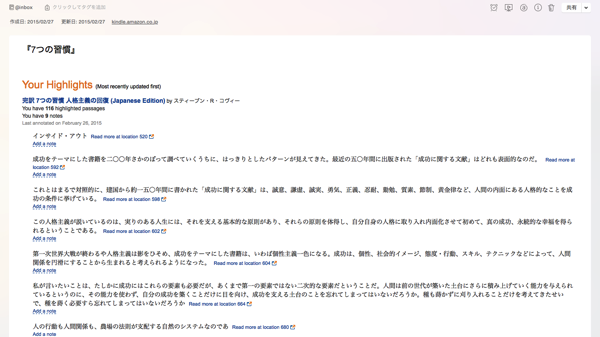
Evernoteのノートは、こんな感じ。

このノートには、以下の問題がある。
- 「Add a note」などの余計な文字列が入っている
- 次の本を読み込むためのアイコンが入る
- いろんな書式が設定されていて、データ容量も大きめだし、他のツールにコピー&ペーストしようとすると、多少扱いづらい
(3) 課題
この問題は、次のことが実現できれば、解決できる。
- 「kindle.amazon.co.jp」の「Your Highlights」で表示されるハイライト箇所を、シンプルなデータで、クリップボードに取り込む
- 取り込みたい要素は、次の2つ
- 「本からの引用部分」
- 「Location」の番号(Kindleへのハイパーリンク情報を取り込めれば、なおよし)
どうすれば、これを実現できるか?
2.課題の解決=ブックマークレット「KindleHighlight」
(1) ポイント
@hilotterさま作のブックマークレット「KindleHighlight」を使えばよい。
[kindle]読書メモ(Highlight)をEvernoteにいい感じに保存できるブックマークレットをつくった | hello-world.jp.net
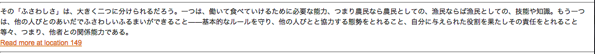
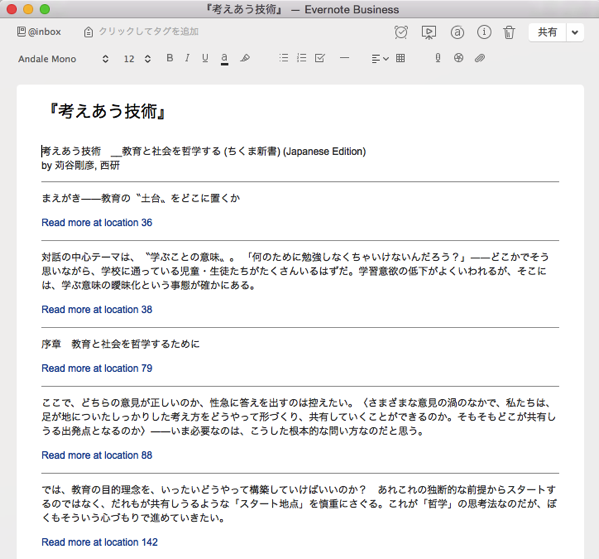
「kindle.amazon.co.jp」の「Your Highlights」で取り込みたいKindle本のハイライト一覧を表示させて、ブックマークレット「KindleHighlight」を使えば、クリップボードにコピーできるかたちの、シンプルなデータ形式で、ハイライト一覧が、ブラウザに表示される。
こんな感じ。

このページは、通常のコピー&ペーストが可能なので、EvernoteやWorkFlowyなど、任意のツールにペーストして取り込めばよい。
(2) ブックマークレット「KindleHighlight」の使い方
a.ブラウザへ登録する方法
ブックマークレットを登録したいブラウザから、以下のページにアクセスする。
次のようなページになるので、

リンクの文字列を、ブラウザのブックマークにドラッグ&ドロップする。
2つのブックマークレットの使い分けは、以下のとおり。
- KindleHighlight
- Location番号なしの、シンプルなもの
- KindleHighlight(With Location)
- Location番号とKindleのURLへのハイパーリンク付き
b.ブックマークレットの使い方
「kindle.amazon.co.jp」の「Your Highlights」にアクセスして、ハイライト箇所を取り込みたいKindle本を表示させる。
(「kindle.amazon.co.jp」の「Your Highlights」に対象のKindle本が見つからない場合は、画像をハイライトしていないかを確認すると、解決するかもしれません。→【参考】Kindleのハイライト箇所が「kindle.amazon.co.jp」に表示されないときの対策手順)

ブックマークレットを実行する。
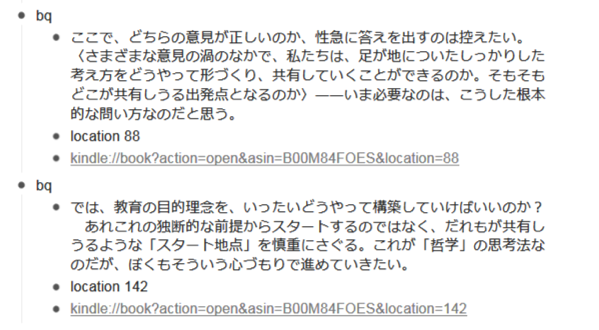
こんなふうに変換される。

ひとつの引用箇所をピックアップすると、こんな感じ。

あとは、これをコピーして、任意のツールにペーストすればよい。
(3) ブックマークレット「KindleHighlight」を使うことで実現できること
a.抽象的に言うと
以下の条件を満たしたデータ形式で、ハイライト箇所のデータを、クリップボードに取り込むことができる。
- 引用部分のテキストデータを含んでいる
- 余計な書式情報や文字列が取り除かれている
- Locationの番号と、Locationに対するハイパーリンクは残っている
b.Evernoteに取り込むと
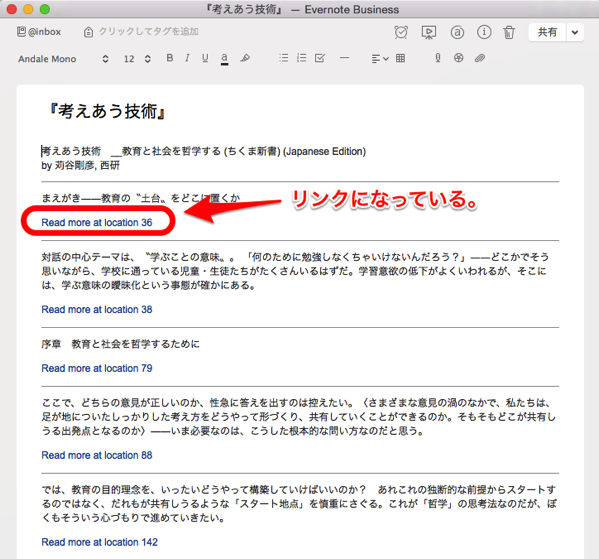
このデータをEvernoteに取り込む(ペーストする)と、こんなシンプルなノートができる。

特筆すべきは、Location番号の文字列。番号でLocationを示すだけでなく、この文字列自体がハイパーリンクになっている。

ハイパーリンクは、
「kindle://book?action=open&asin=B00M84FOES&location=88」
という「kindle://book」から始まるURLで、これはKindleアプリに対応したURLスキームである。
そのため、このハイパーリンクをクリックすると、Kindleアプリが立ち上がり、

Kindle本の該当箇所が表示される。
これがWindows版で、

これがMac版。

c.WorkFlowyに取り込むと
このブックマークで取得したページをWorkFlowyに取り込む(ペーストする)と、こんなシンプルなトピックができる。

WorkFlowyは、リンク情報を保持しないので、Locaiton番号の文字列のハイパーリンクは消えてしまう。
しかし、いちいち「Add a note」を置換したり、いったんEvernoteに取り込んだり、といった手間はなくなる。
(この点を解消するため、kindleのURLをWorkFlowy内に書く、という方法を考えている。
→WorkFlowyにKindleのURLを書いて、「読書ノート」を育てる)
3.経緯と関連情報と個人的な野望
(1) 経緯
先日、「WorkFlowyで、Kindle本の「読書ノート」を作る」というエントリを公開したところ、あきさんから、こんなアドバイスをいただきました。
@irodraw このブックマークレットおすすめです。→ http://t.co/ePfKVZ3wYR EvernoteはもちろんWorkFlowyにも一気にペーストできますよ(^^)
— あき (@akio6o6) 2015, 3月 23
さっそく、この「KindleHighlight」というブックマークレットを試してみたところ、Evernoteを経由しないコピー&ペーストが可能である点はとてもすばらしかったのですが、その時点では、Location番号を取得することができませんでしたので、常用まではできないかなあ、と感じていました。
ところが、その後、「KindleHighlight」の作者さまである@hilotterさまが、Locationも取り込めるブックマークレットを追加してくださいました!
@irodraw @maro_draft @akio6o6 こんにちわ。Locationも取り込めるブックマークレットを追加しました。よかったらお使いください。 http://t.co/zgboL9658O
— hilotter (@hilotter) 2015, 4月 5
おまけに、私が期待していたのは、Location番号の文字列を取得するところまでだったのですが、新しい「KindleHighlight」は、私の要望を大きく超えて、Location番号のKindleのURLまで取得することが可能なブックマークレットになっていました。
そこで、私は、自分のKindle本の「読書ノート」の仕組みの中に、この「KindleHighlight」を取り入れることにしました。
(2) Kindle本の「読書ノート」に関連する情報
a.kindle.amazon.co.jpに関連する情報
Kindleの個人ページ(kindle.amazon.co.jp)はおもしろい
Kindleの「ハイライト」「メモ」「共有」の基本を整理する
Kindleのハイライト箇所が「kindle.amazon.co.jp」に表示されないときの対策手順
b.EvernoteでKindle本の読書ノート
Evernote×読書「Evernoteにクラウド読書ノートを作る」(『ソーシャル時代のハイブリッド読書術』Chapter-4のご紹介)
Kindleのハイライト箇所をテキストでEvernoteに取り込み、読書のアウトプットを促す(kindle.amazon.co.jp)
Kindleの個人ページをウェブクリップして、Evernoteに読書メモを残す
c.WorkFlowyでKindle本の読書ノート
WorkFlowyで作るKindle本の「読書ノート」の実例:『三色ボールペンで読む日本語』
(3) おまけ:個人的な野望
個人的には、「ブックマークレットを使えば、こんなことまでできるんだ!」と、大きな衝撃を受けています。
現状の「KindleHighlight」のままでも、大変強力なのはまちがいありません。ですが、自分の使い方を具体的に想定すると、もっともっと便利なブックマークレットを作ることもできそうです。
「KindleHighlight」は、@hilotterさまが作ってくださった基本ツールなので、今後、自分でブックマークレット(JavaScript)を勉強して、彩郎仕様のブックマークレットを作りたいなあという野望を抱いています。
このときに実現したいのは、次の3点です。
- 表示する情報は、次の3つ
- 引用部分
- location番号
- KindleのURLの文字列
- ひとつの引用と次の引用との区切りに、「bq」という文字列を入れる
- 引用部分、location番号、KindleのURLの文字列の行頭に、それぞれ、全角スペースを1つ入れる
この3つを実現すると、WorkFlowyへのコピー&ペーストだけで、こんなトピックが出来上がるはずです。

このトピックには、次の2つの強みがあります。
- ひとつの引用に関して、必要な情報のすべてが、「bq」という親トピックの子トピックとしてまとまっている。
- KindleのURLをクリックすることで、WorkFlowyからKindleアプリにジャンプできる。
これが実現できれば、私のWorkFlowy読書ノートが進化することはまちがいありません。
WorkFlowyにKindleのURLを書いて、「読書ノート」を育てる
もっとも、私は、JavaとJavaScriptの違いもわかっていない素人なので、先は長そうですが、まあ、ぼちぼちやっていきます。
スポンサードリンク
関連記事
-

-
納得できる書評エントリを書くために、「どんな書評を書きたいか」を自覚する
1.どんな書評を書きたいのかを自覚したら、納得できる書評を書けるようになった (1) 書評のための
-

-
『7つの習慣』と関連づけて読んできた15冊
1.『7つの習慣』と結びついているたくさんの叡智 『7つの習慣』という本があります。いわゆる自己啓
-

-
「本好きへの13の質問」に答える
とあるブログ記事で、「本好きへの100の質問」を見かけました。 おぉ、面白そうじゃん、
-

-
"その瞬間"が有るか、無いか(ハイキュー!第89話「理由」のネタバレあり)
1.ハイキュー!第89話「理由」にゾクッとした (1) ハイキュー! 週刊少年ジャンプで連載中の「ハ
-

-
WorkFlowyで作るKindle本の「読書ノート」の実例:『三色ボールペンで読む日本語』
1.はじめに 『ソーシャル時代のハイブリッド読書術』を読んでから、「読書ノート」を作る習慣を始めまし
-

-
堀江貴文『ゼロ』を読んだ。圧倒的な経験に基づく「働くこと」についての考えに触発されて、自分のイチの足し方を考えた。
1.堀江貴文『ゼロ』を読んだ 堀江貴文『ゼロ』を読みました。発売前から、Twitterなどで話題にな
-

-
Kindle Paperwhiteで、テキスト選択と文字入力をちょっとでも快適にするコツ
1.Kindle Paperwhiteの、難点 (1) Kindle Paperwhite礼賛 Ki
-

-
[『サピエンス全史』を読む]人類の統一って、なんだ?(第3部 人類の統一)
『サピエンス全史』があまりに面白いので、じっくりと時間をかけて、丁寧に読んでいきます。 第1部
-

-
Kindleの個人ページ(kindle.amazon.co.jp)はおもしろい
1.Kindleの個人ページ、見たことありますか? Kindleの個人ページ、見たことありますか?
-

-
伊坂幸太郎『終末のフール』の中の、私が好きな言葉たち【一部ネタバレあり】
1.『終末のフール』の紹介 (1)『終末のフール』が、私の、伊坂幸太郎ベスト1です。 『終末のフ

